标签:
MEAN
|
M=MongoDB |
非关系型数据库 |
|
E=Express |
Node中的web开发模块 |
|
A=Angular.js |
Google的javascript开发框架 |
|
N=Node.js |
javascript的服务端运行环境 |
下面通过youtube上的一个教程来学习使用MEAN来做一个list的CRUD。
1、安装node.js
至http://nodejs.org下载相应版本,本文用的是for Mac OSX 10.10的版本

安装完成后,在终端中验证node的版本和npm(node的包管理器的版本),以确定命令能够运行,安装成功

2、安装文本编辑器sublime Text 3

3、在桌面上新建一个文件夹contactlistapp,作为项目文件的存储目录。并在目录中新建一个 server.js文件作为项目程序的入口文件。

4、为项目安装Express
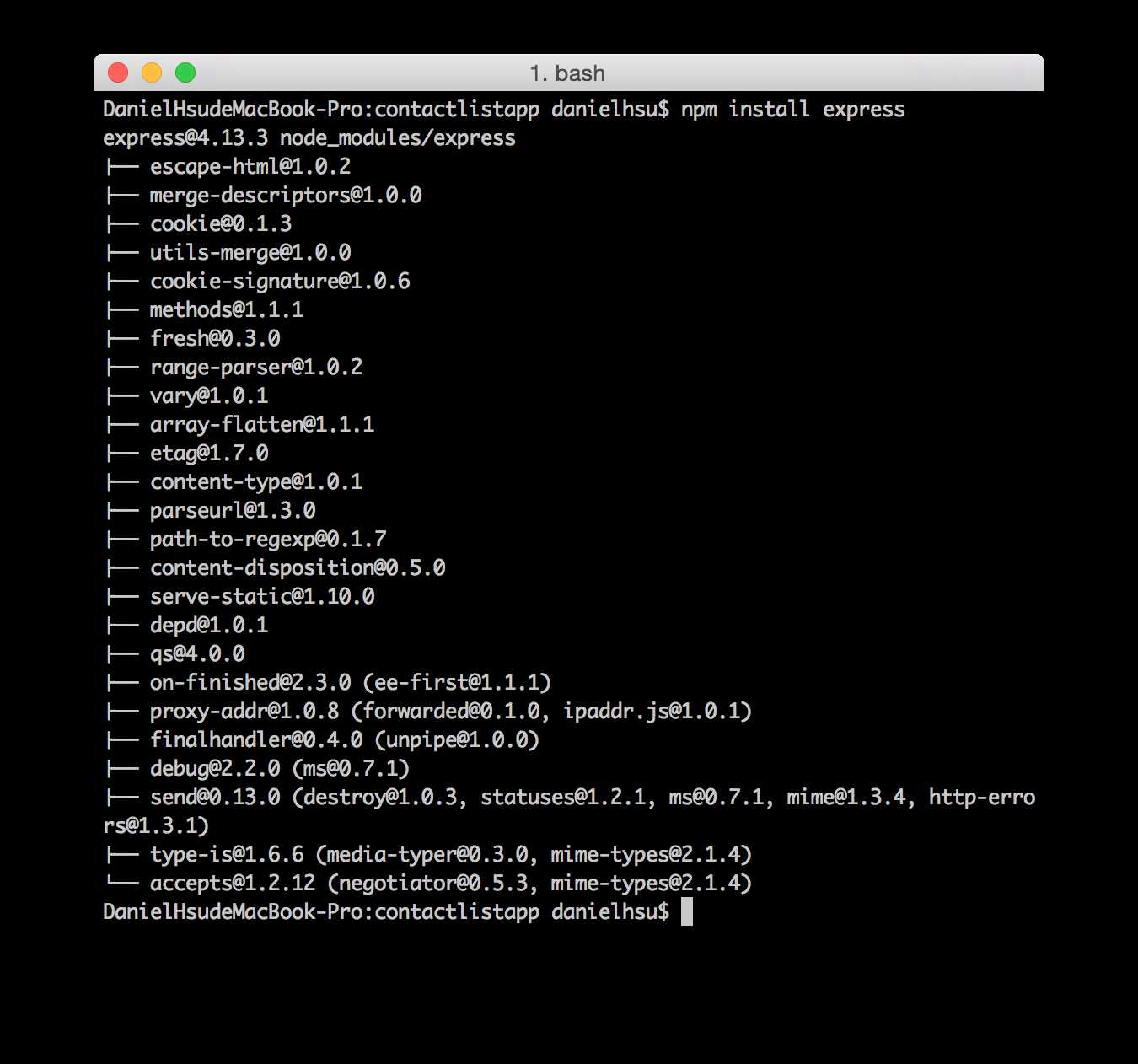
在终端中cd进入contactlistapp目录,执行命令 npm install express,如下图所示表示已经完成Express的安装。
在contactlistapp目录中会出现存储着模块的文件夹。

5、编写一个最简单的node web服务器,并运行
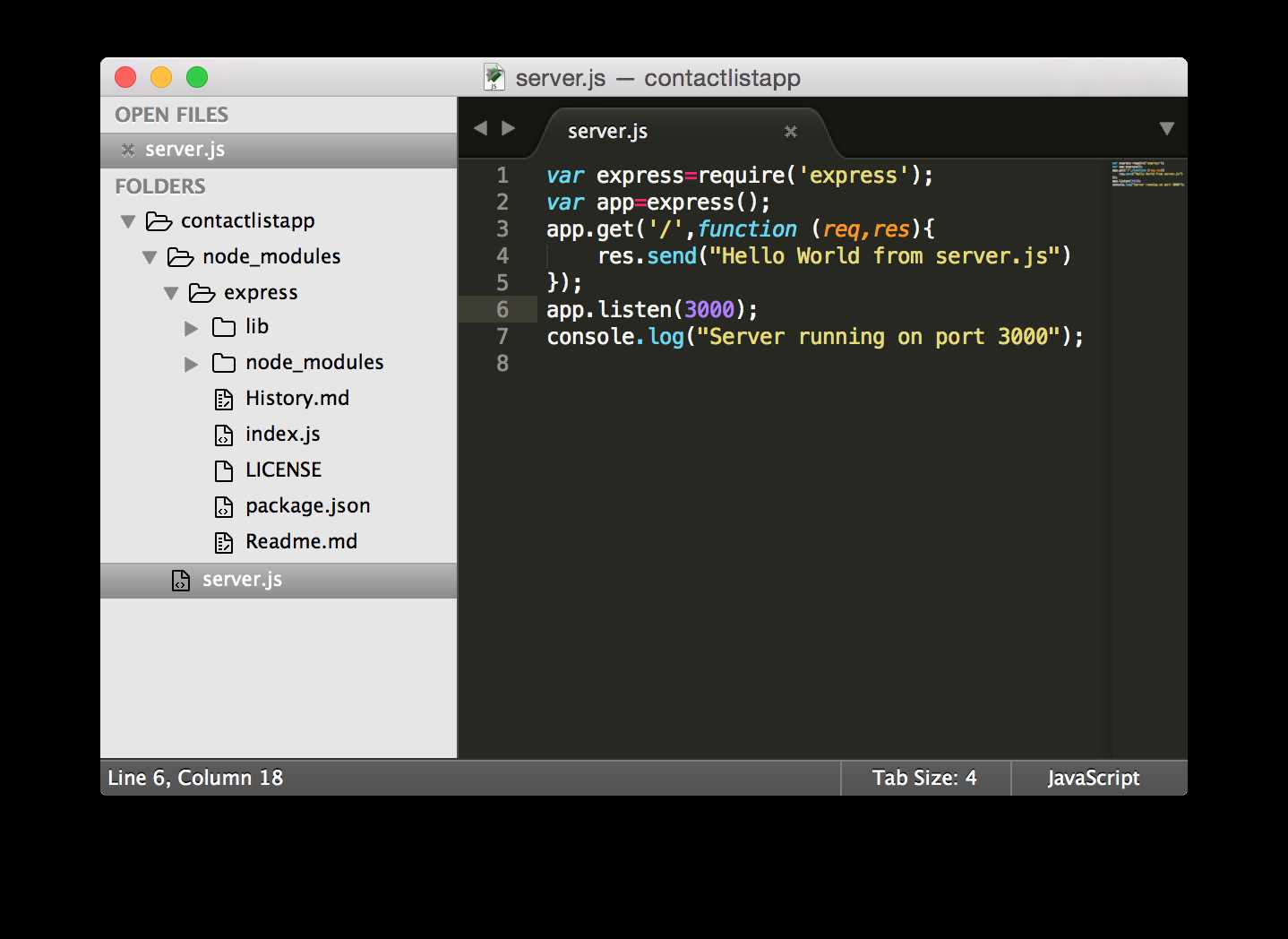
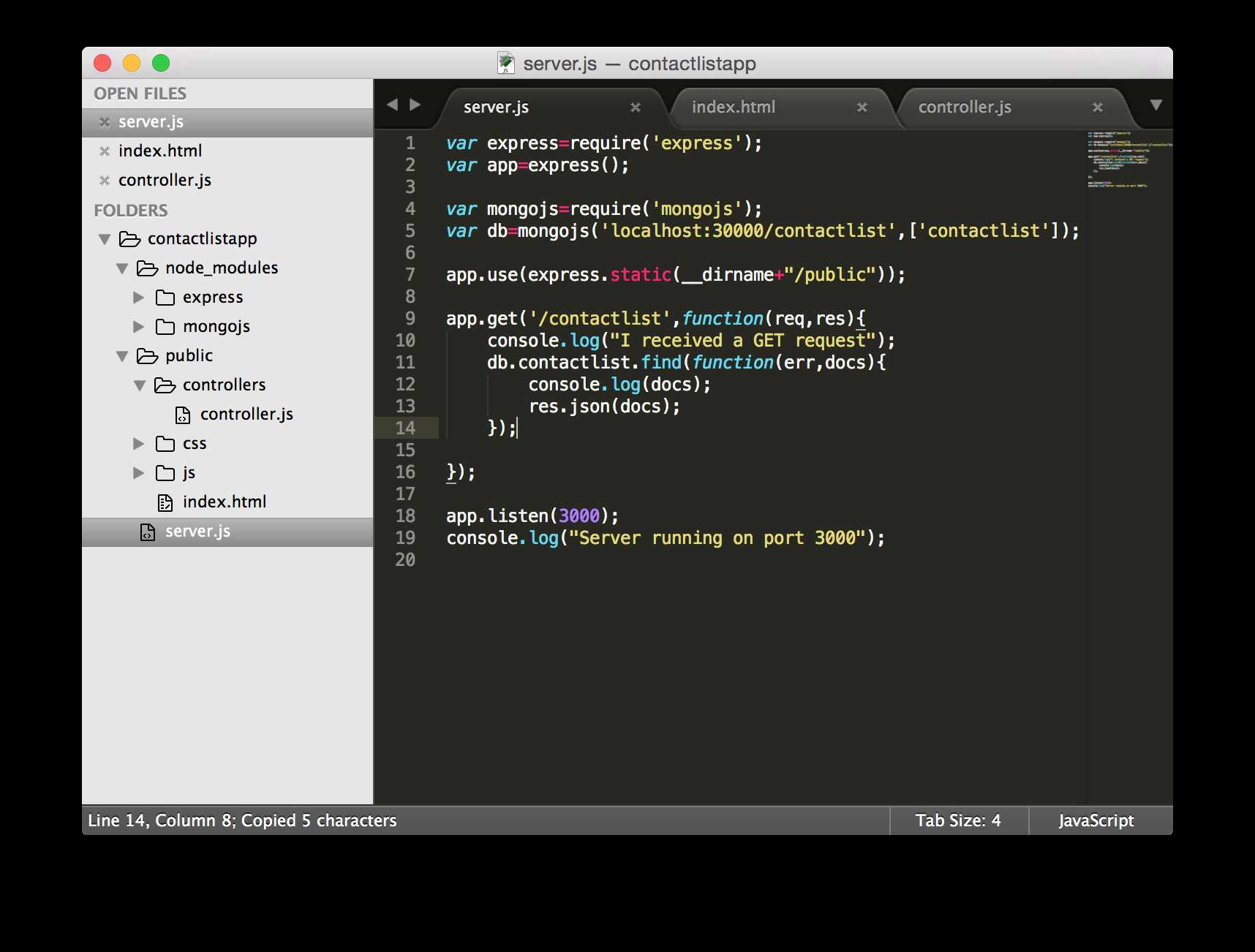
在server.js文件中,键入以下代码:
var express=require(‘express‘); //引用express模块
var app=express(); //创建一个express实例
app.get(‘/‘,function (req,res){ //服务器响应对根路径的get请求

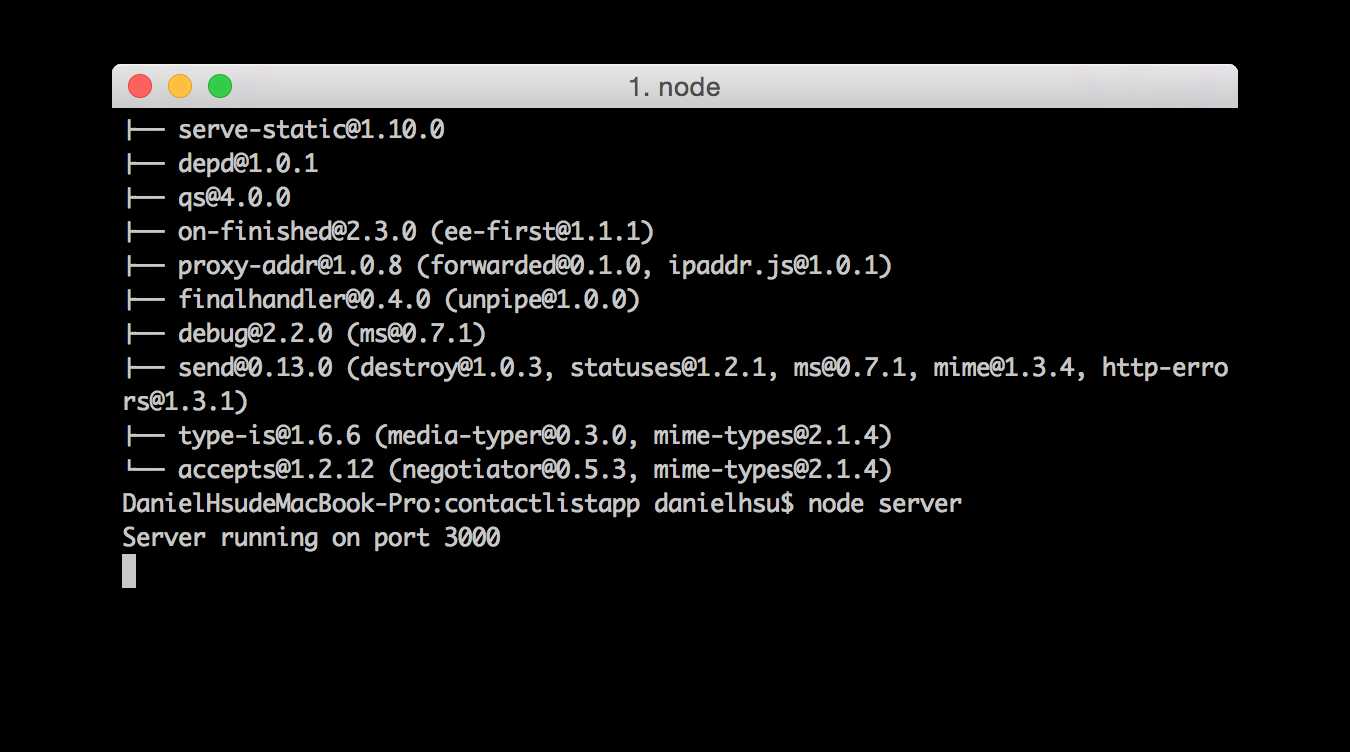
在终端中通过node server命令来启动web服务器,server.js中的代码即可被执行,并打印出信息

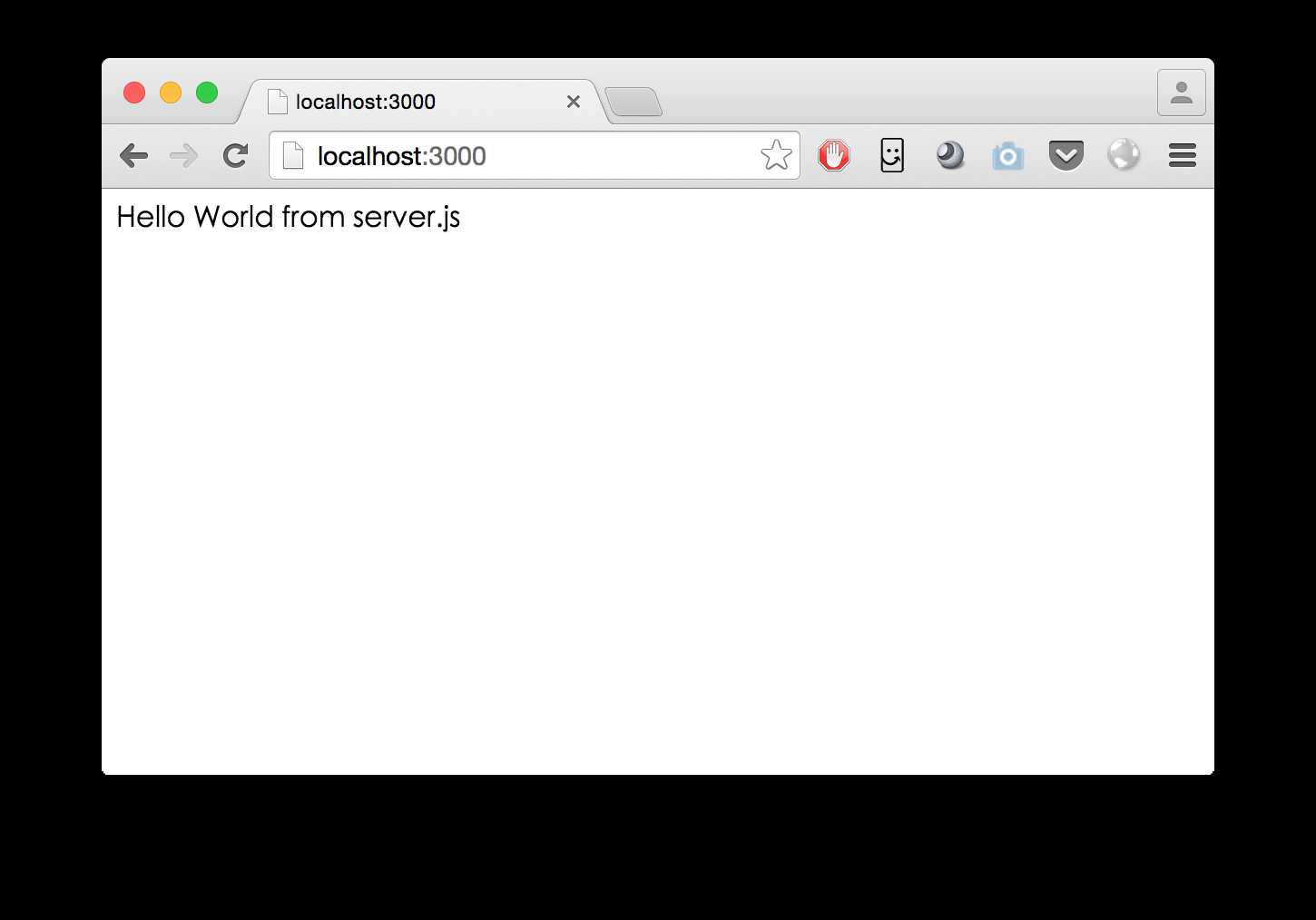
在浏览器中访问http://localhost:3000 得到下图 结果,说明web服务运行成功。

6、为项目增加静态文件存储目录
在项目文件夹根目录建立public文件夹
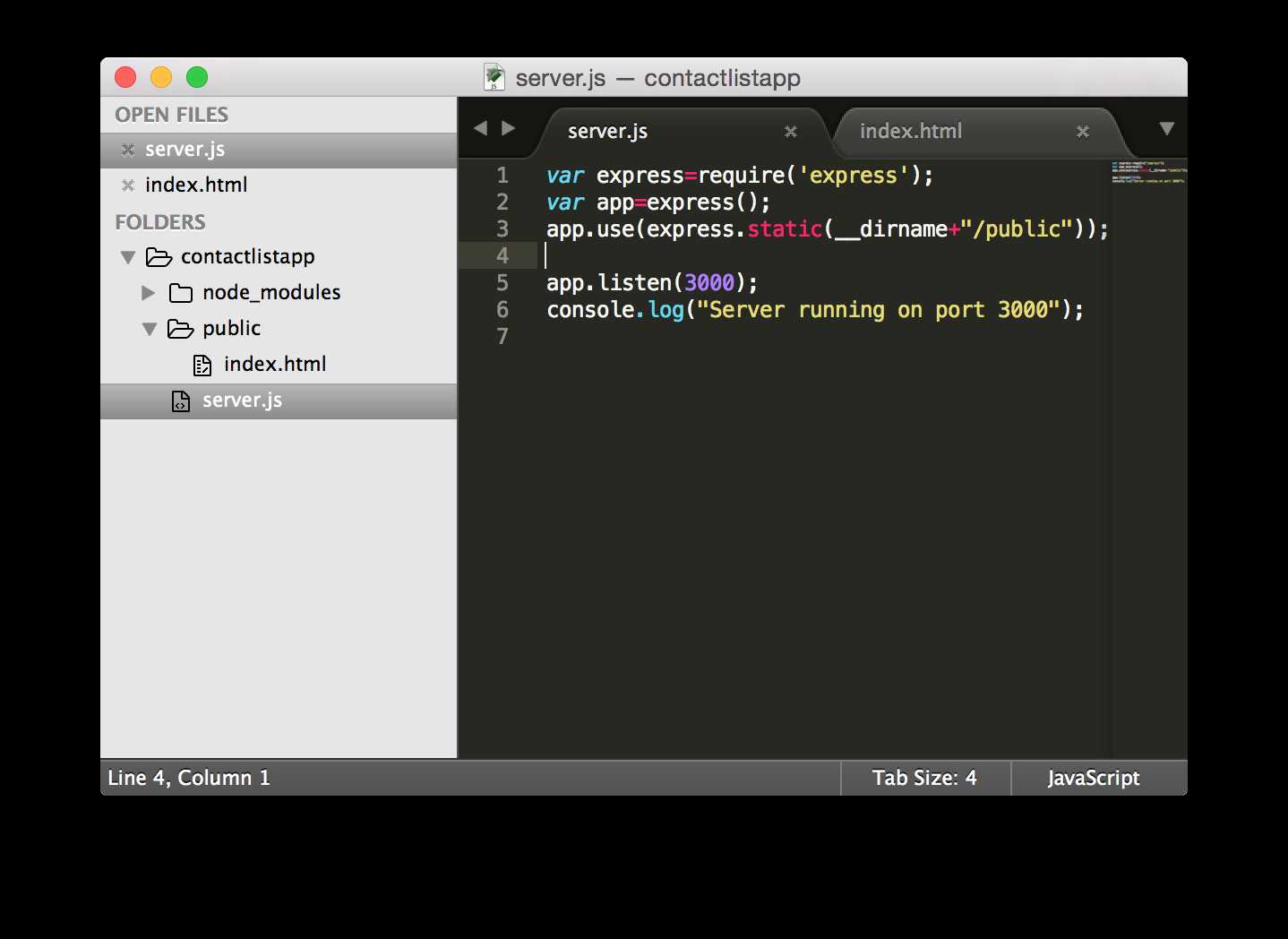
在server.js中增加代码:
app.use(express.static(__dirname+"/public")); //告诉node服务器,静态文件位于哪里

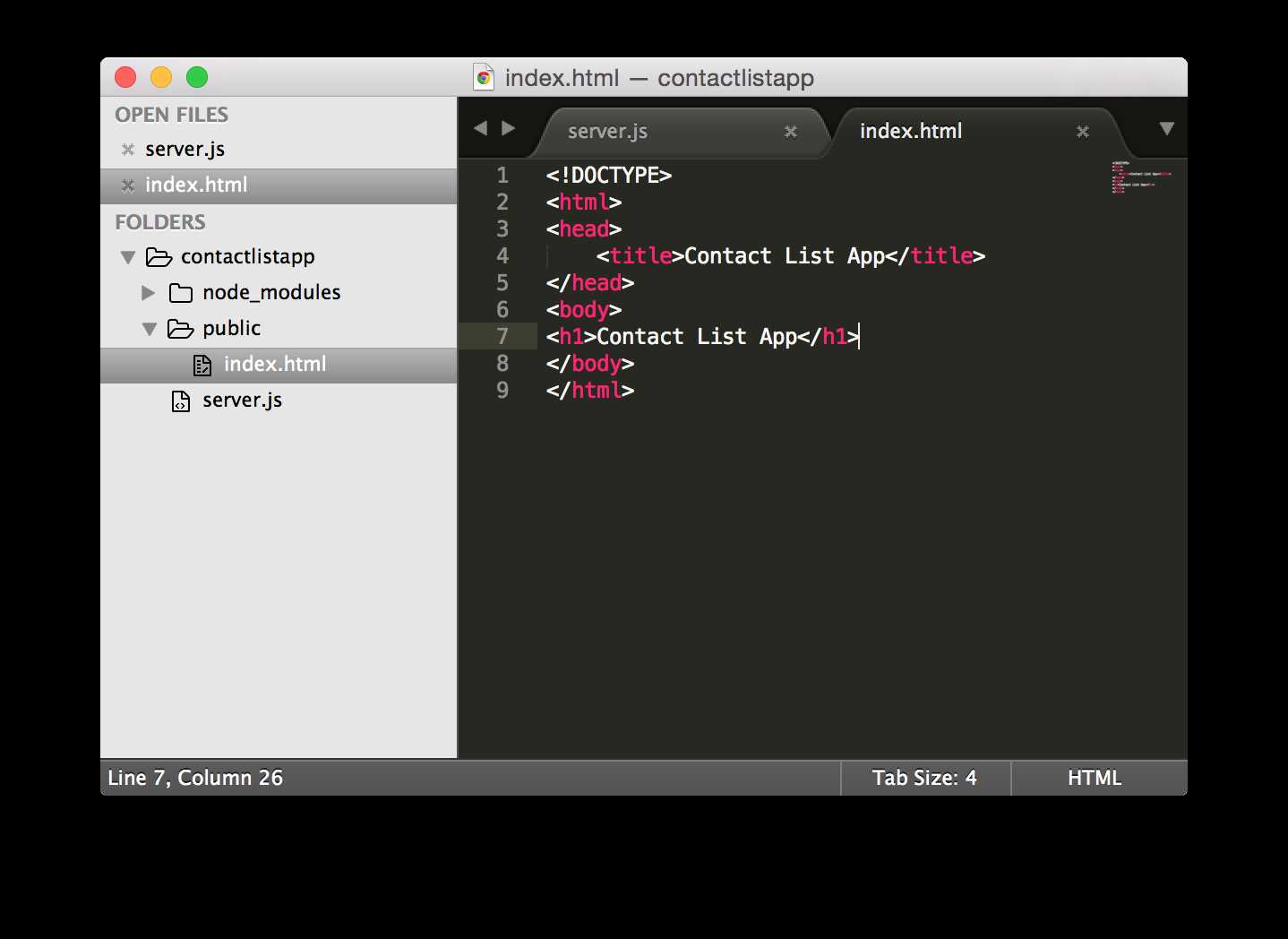
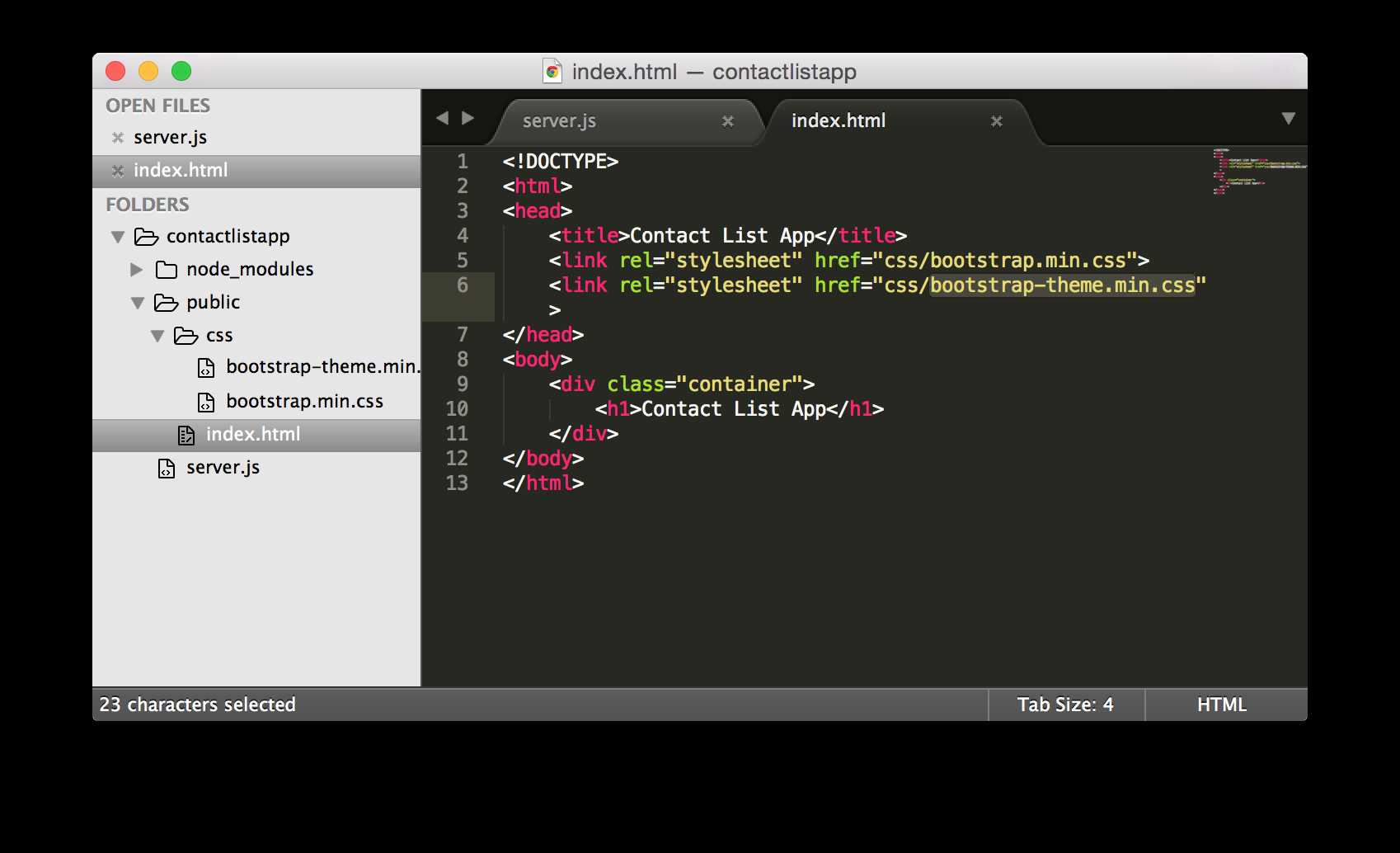
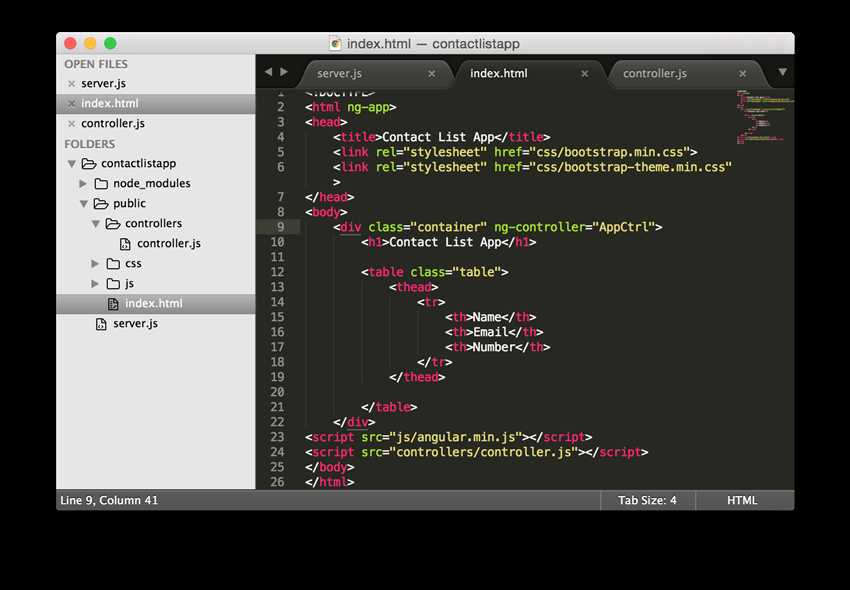
在public文件夹中新建index.html,
编辑内容如图:

通过浏览器访问localhost:3000,服务器找到静态文件夹下index.html

7、为项目添加bootstrap的css文件
下载bootstrap包,将其中的css文件夹下的bootstrap.min.css和bootstrap-theme.min.css两个文件拷贝到public文件夹下的css文件夹中,并引用到index.html中使用


浏览器访问添加了bootstrap样式的首页,放入bootstrap container样式中的文字显示样式变更,代表引入成功

8、在项目中添加angular.js
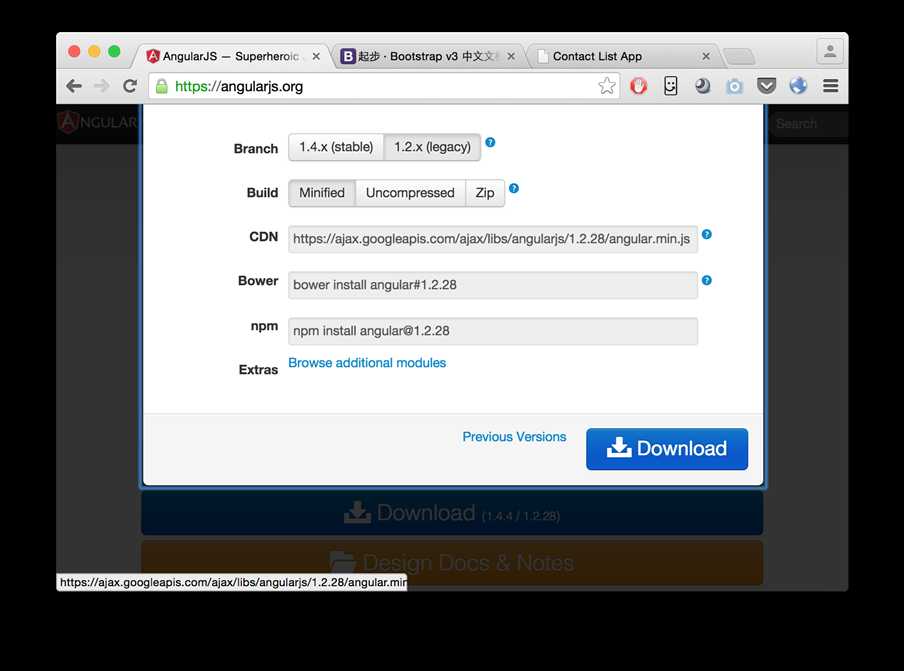
下载angular.js文件(1.2版),并放入public/js文件夹下

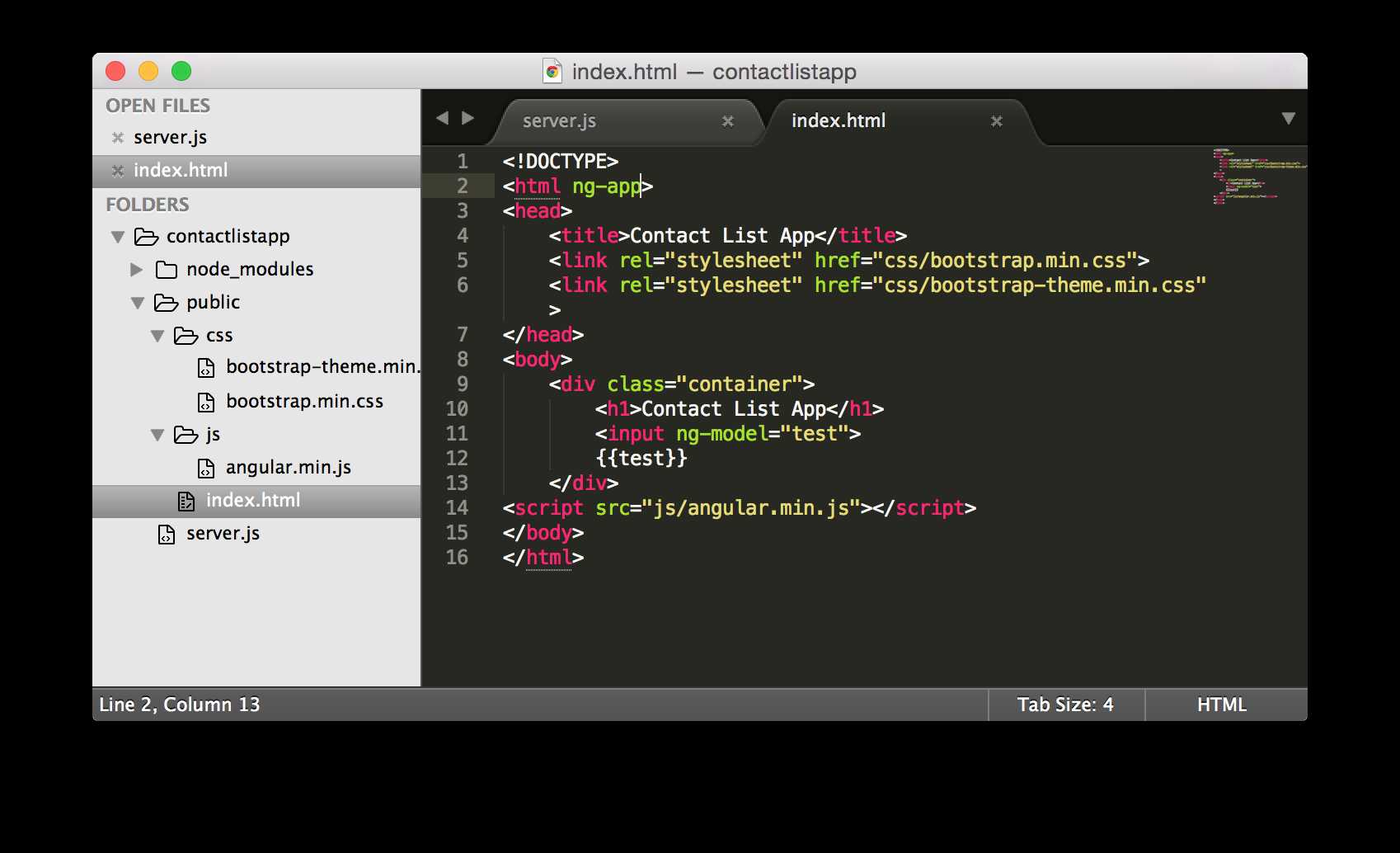
在body标签的末尾添加对angular的引用,在html标签中添加ng-app,使用angular。
在页面中增加一个使用ng-model的输入框,变量为test,并将test的内容输出到首页上的一串文本,随着输入框的变化而变化。


9、编写业务控制器
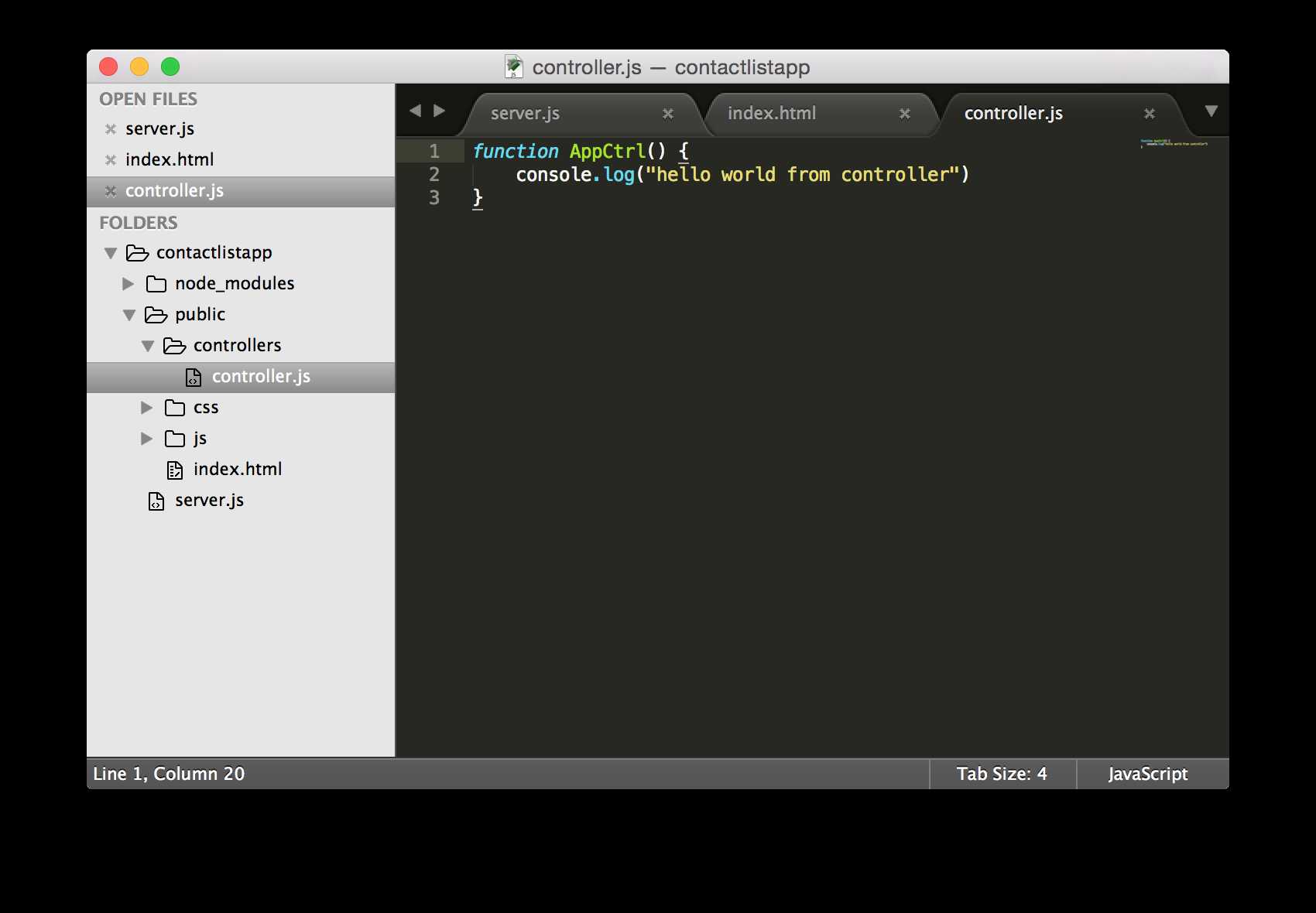
在public下新建controllers文件夹用于存放业务逻辑控制器,在controllers中新建文件controller.js
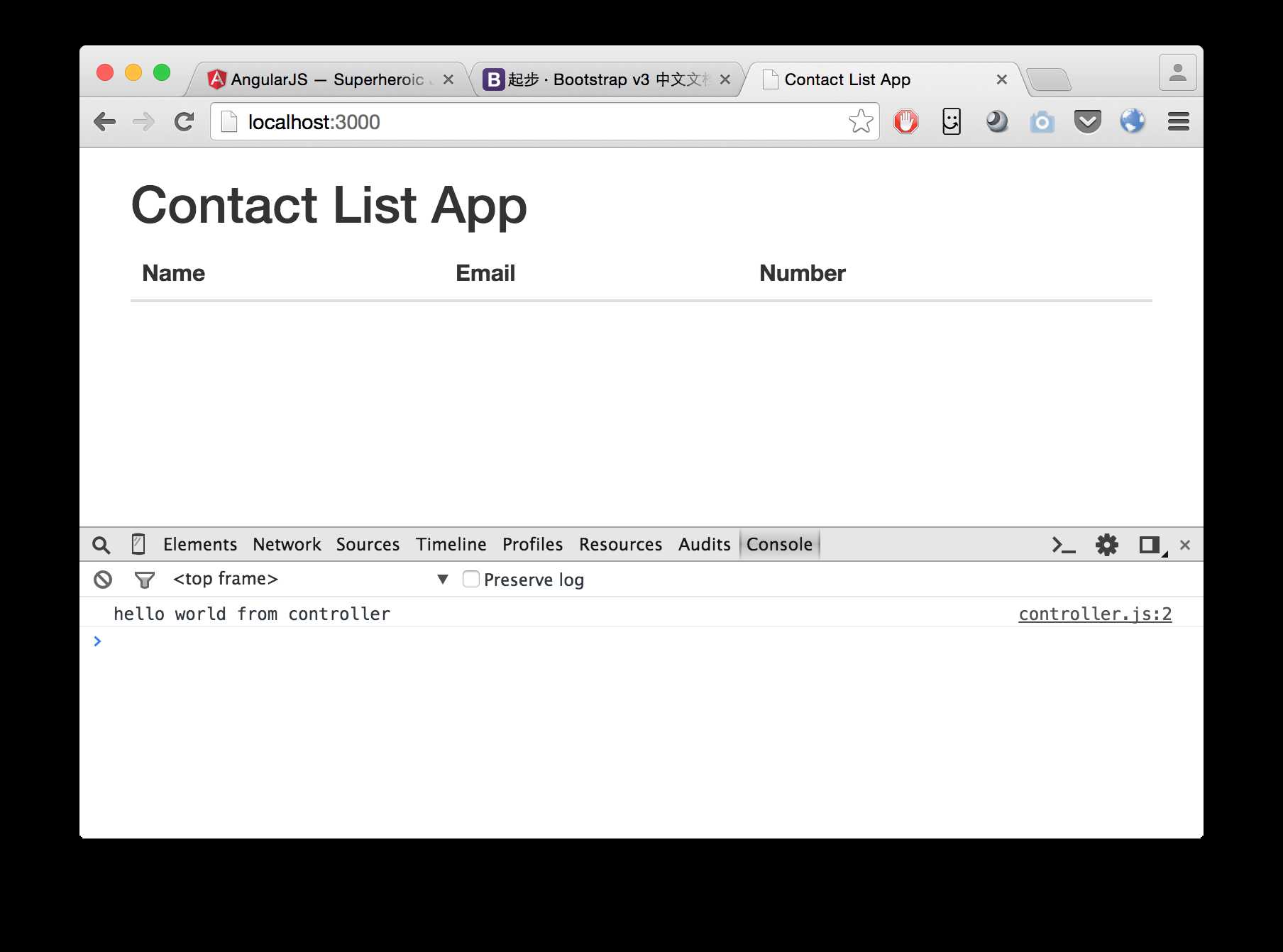
在其中添加代码如下。并在index.html中添加对该controller.js的引用。在div块中,添加ng-controller=AppCtrl,指向controller.js中的业务处理函数。


浏览器刷新首页,在chrome的开发者工具中查看打印在console中的日志

10、为应用添加静态数据并显示
在controller.js中增加静态数据:

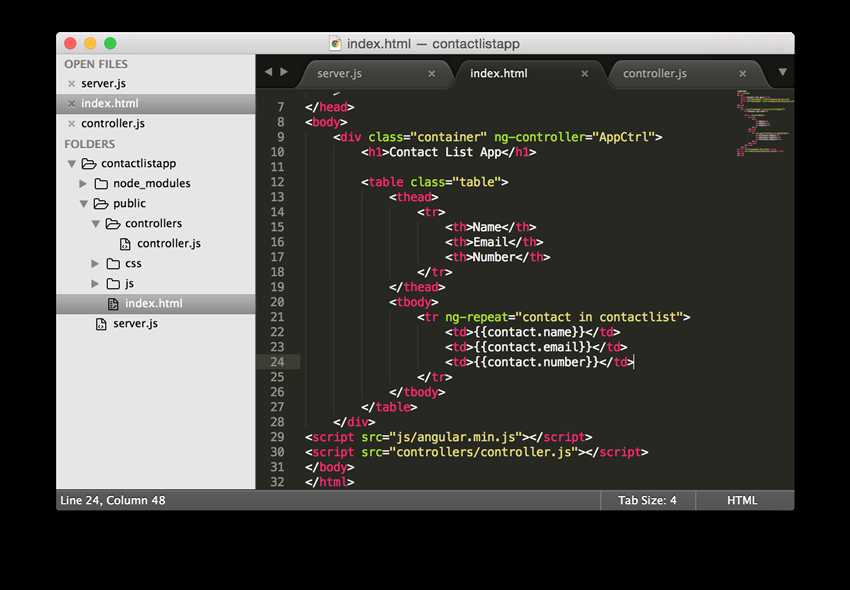
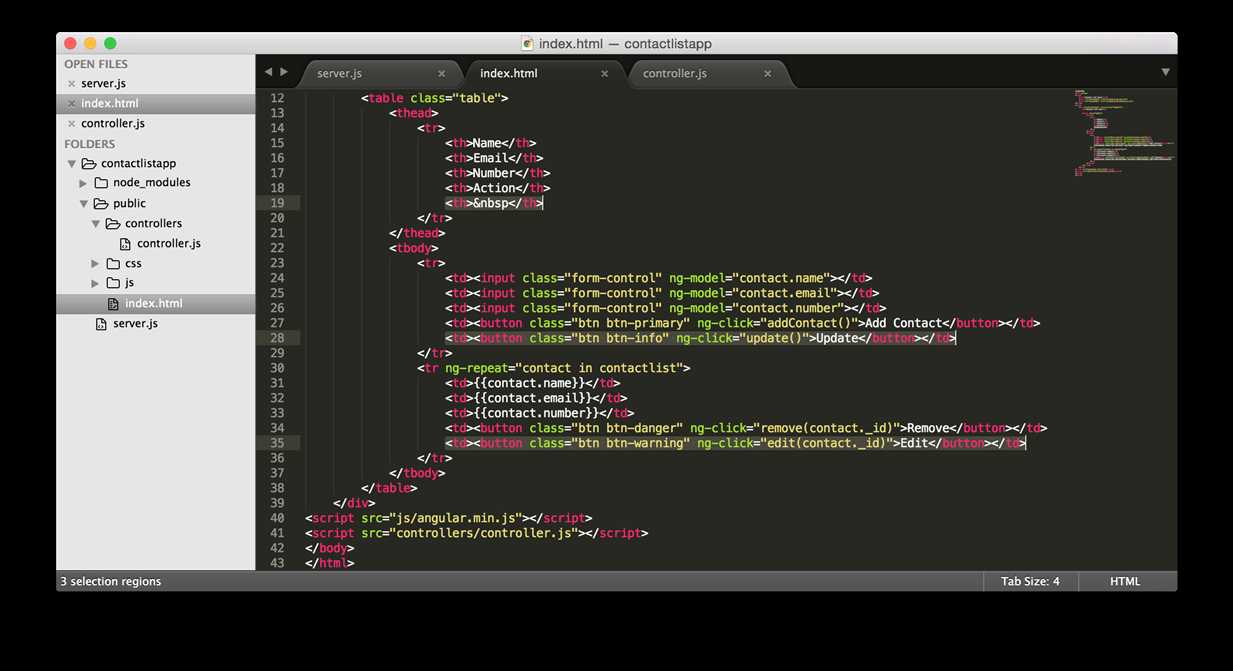
在index.html中的表格中显示,通过np-repeat来控制循环读取数据

刷新localhost:3000,联系人数据在页面上显示

11、将静态数据放到服务器,让angular控制器通过http get请求获取数据
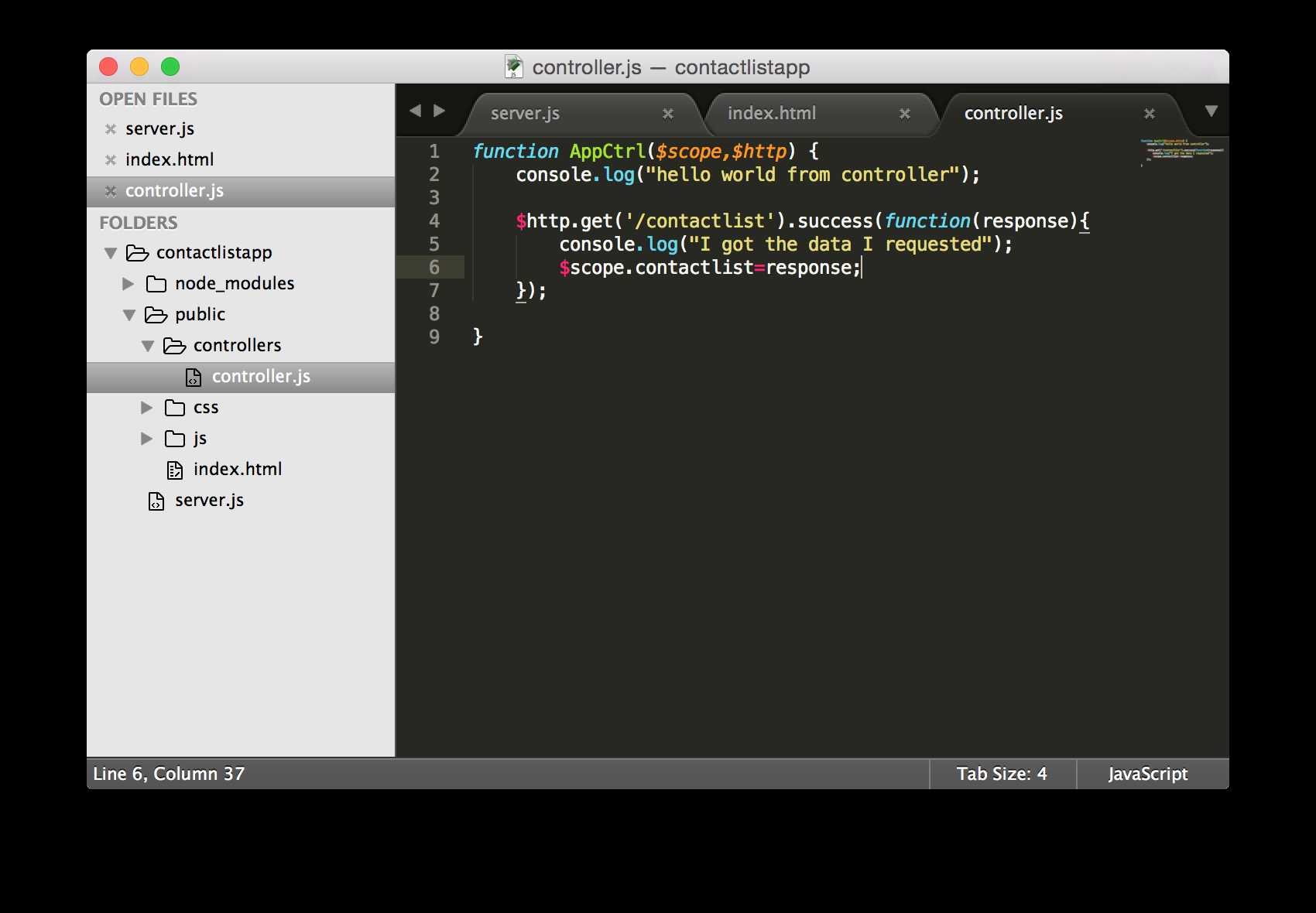
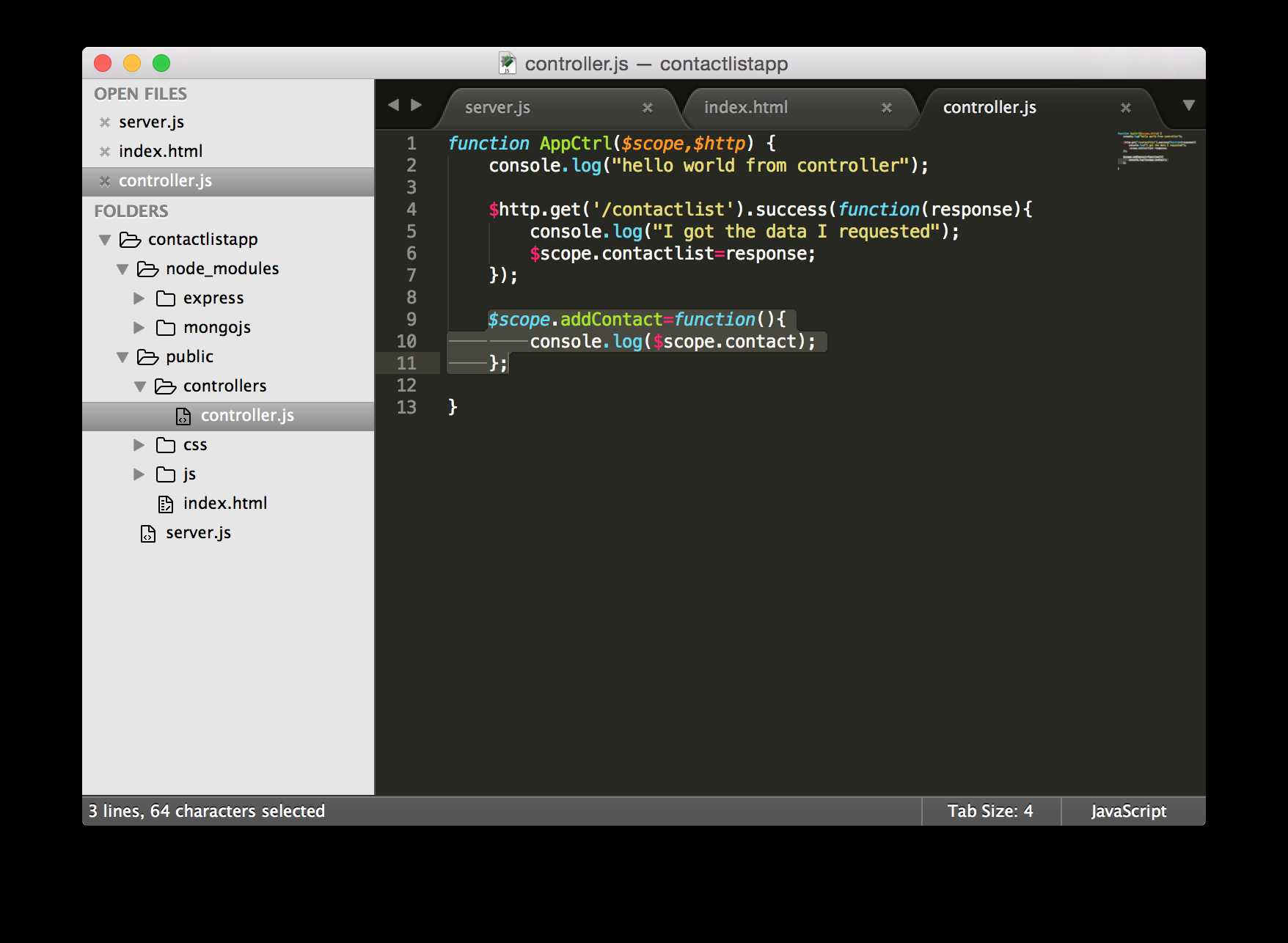
修改controller.js的代码如下:

向服务器发送一个get请求,请求/contactlist,成功后将获得的response数据绑定到angular的scope.contactlist
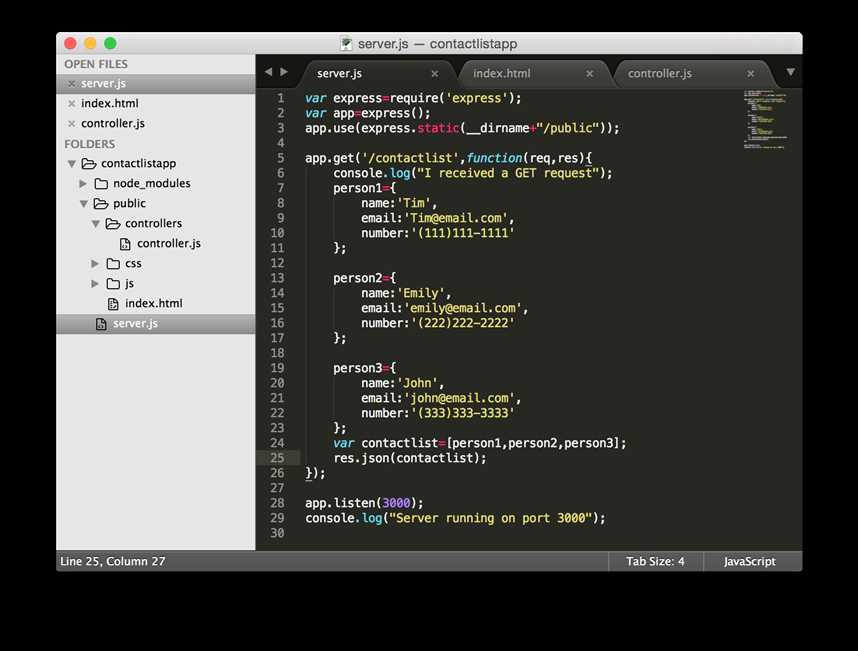
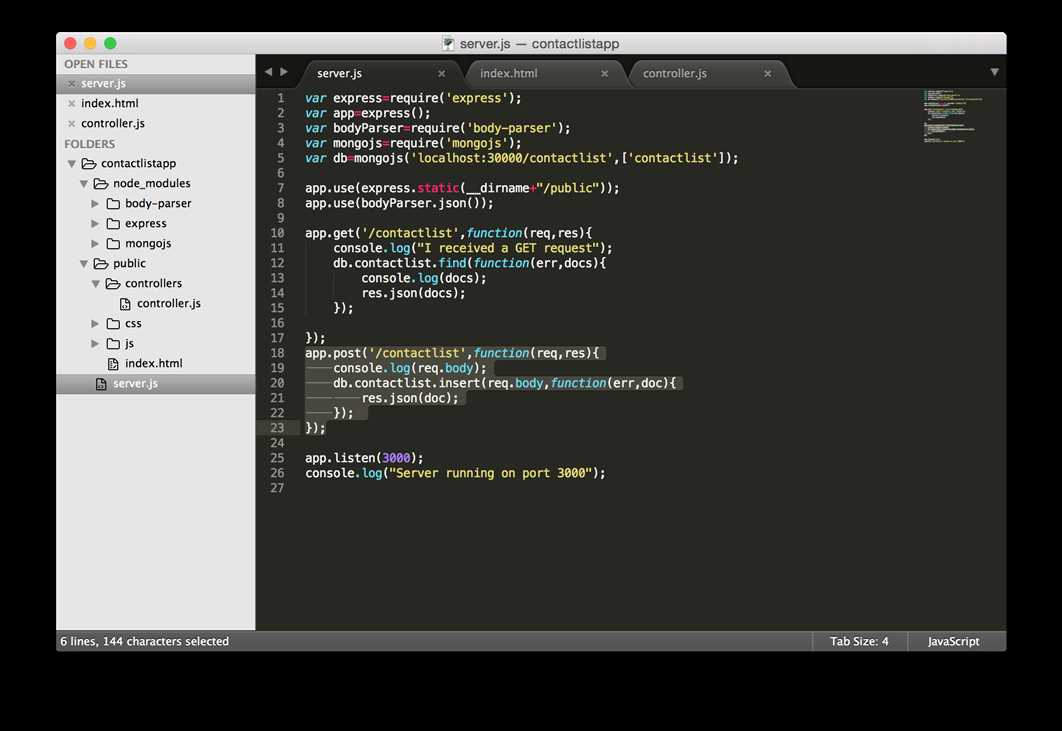
修改server.js代码如下:

编写响应对/contactlist的get请求,并将静态数据转化成json返回给用户

修改server.js必须重启服务:node server
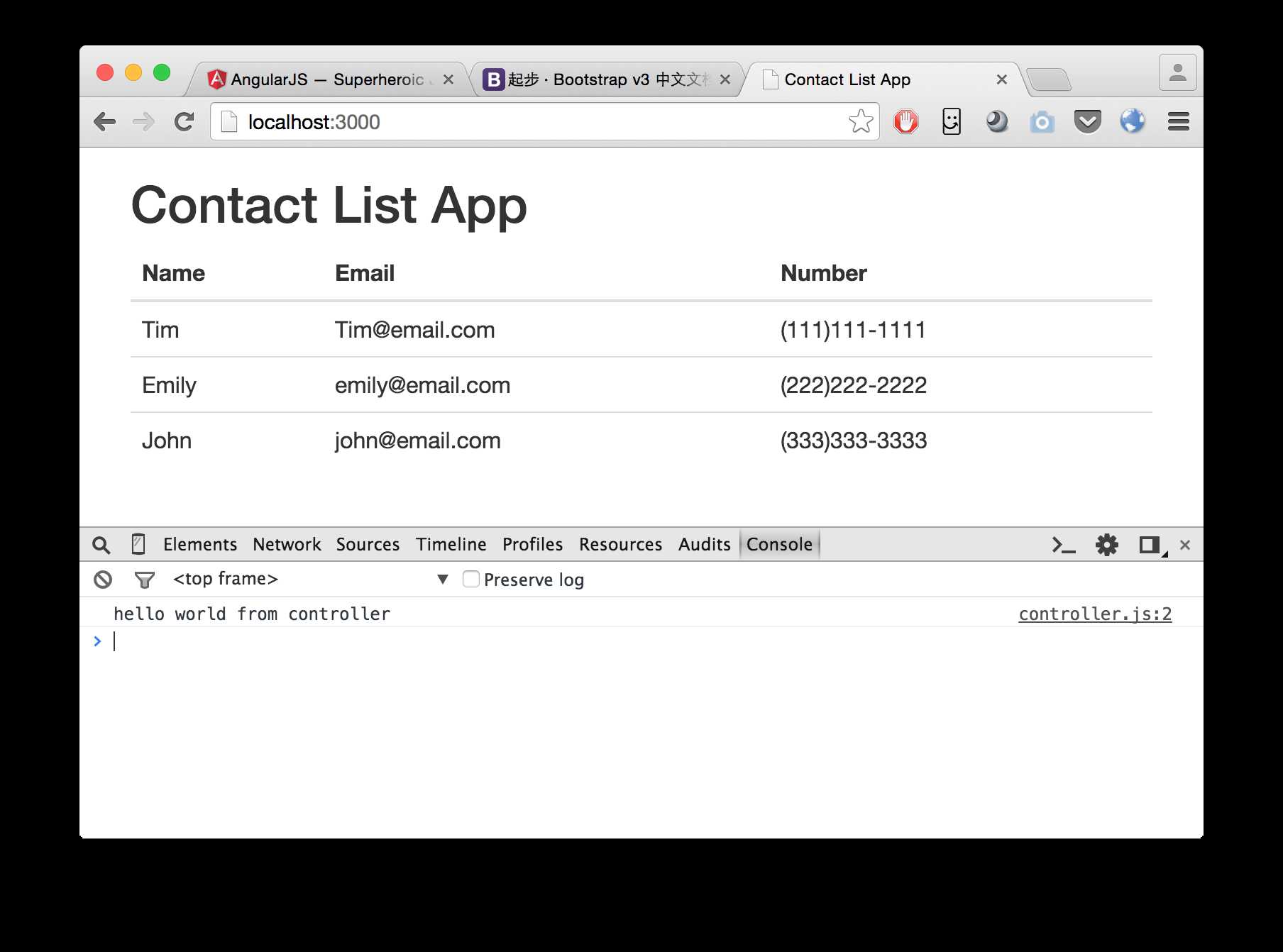
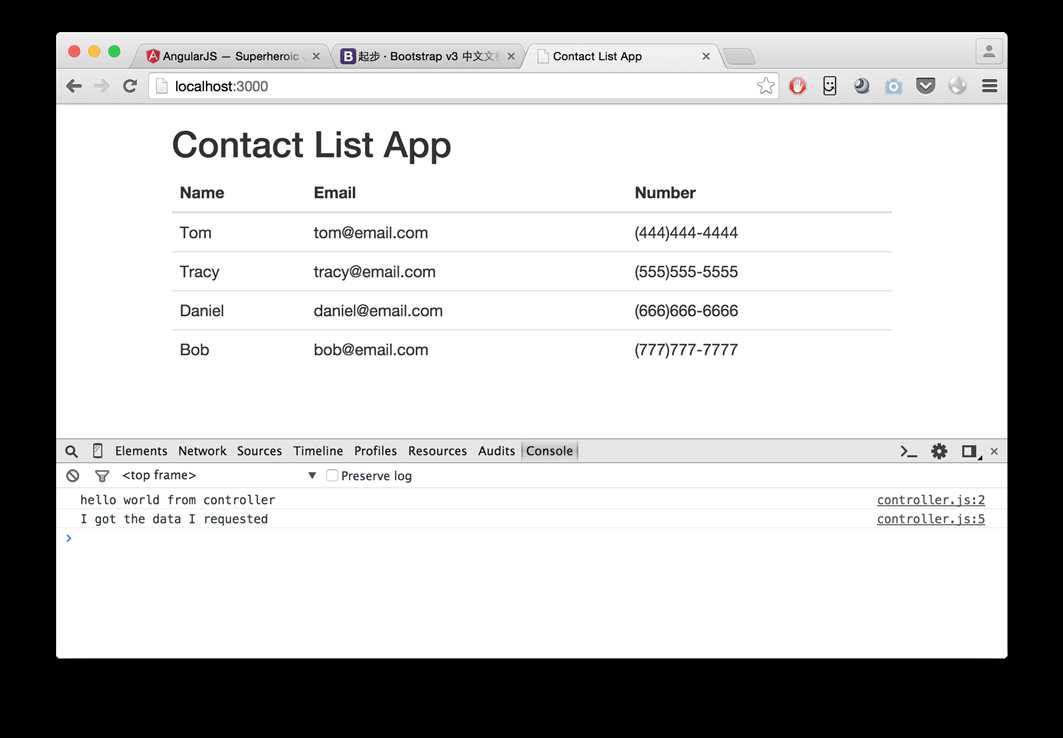
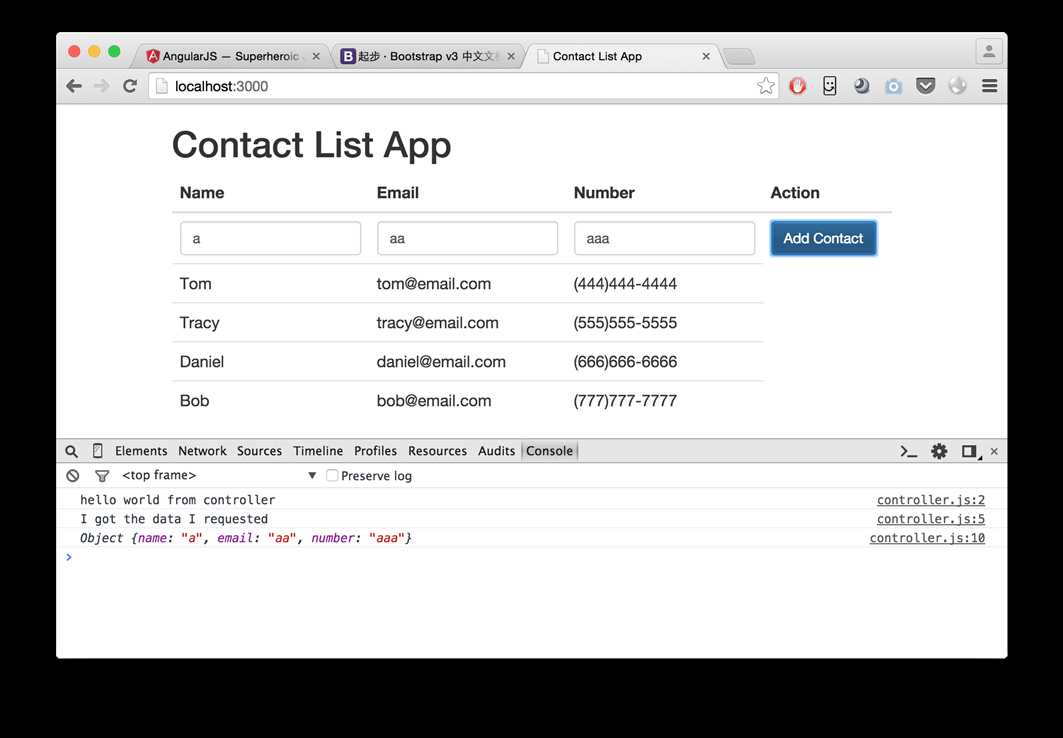
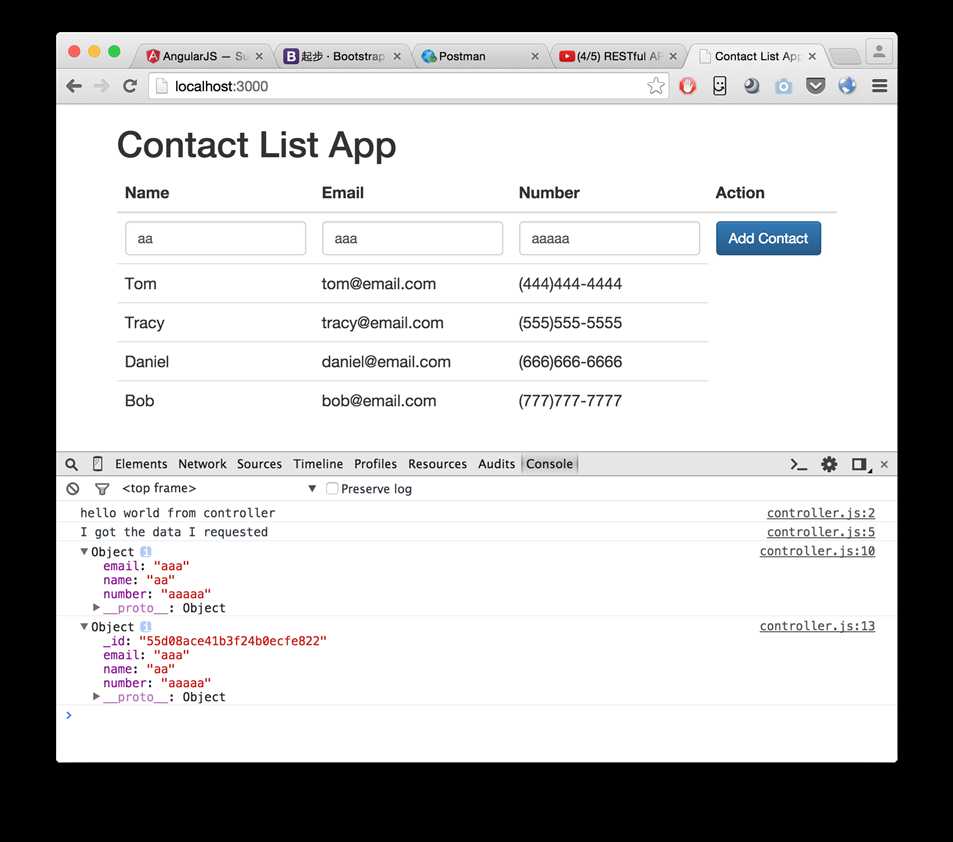
浏览器端执行结果如下,数据是从服务端返回的:

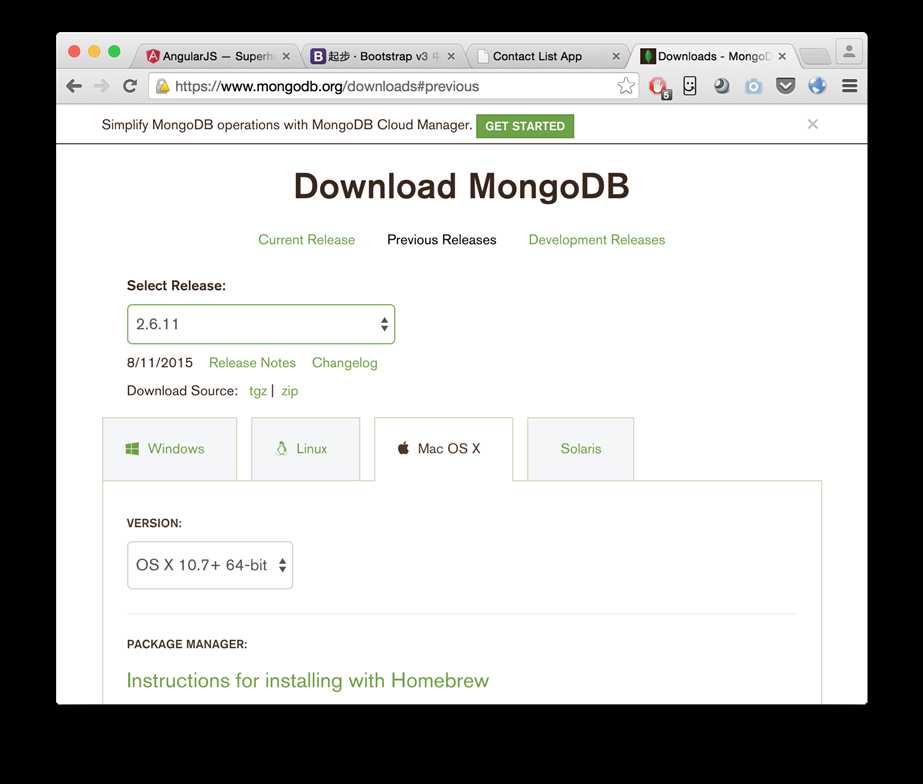
12、安装并运行mongoDB
下载mongoDB的2.6版本

将mongoDB包解压到/usr/local/mongodb下,并在mongodb目录下新建data和log两个文件夹
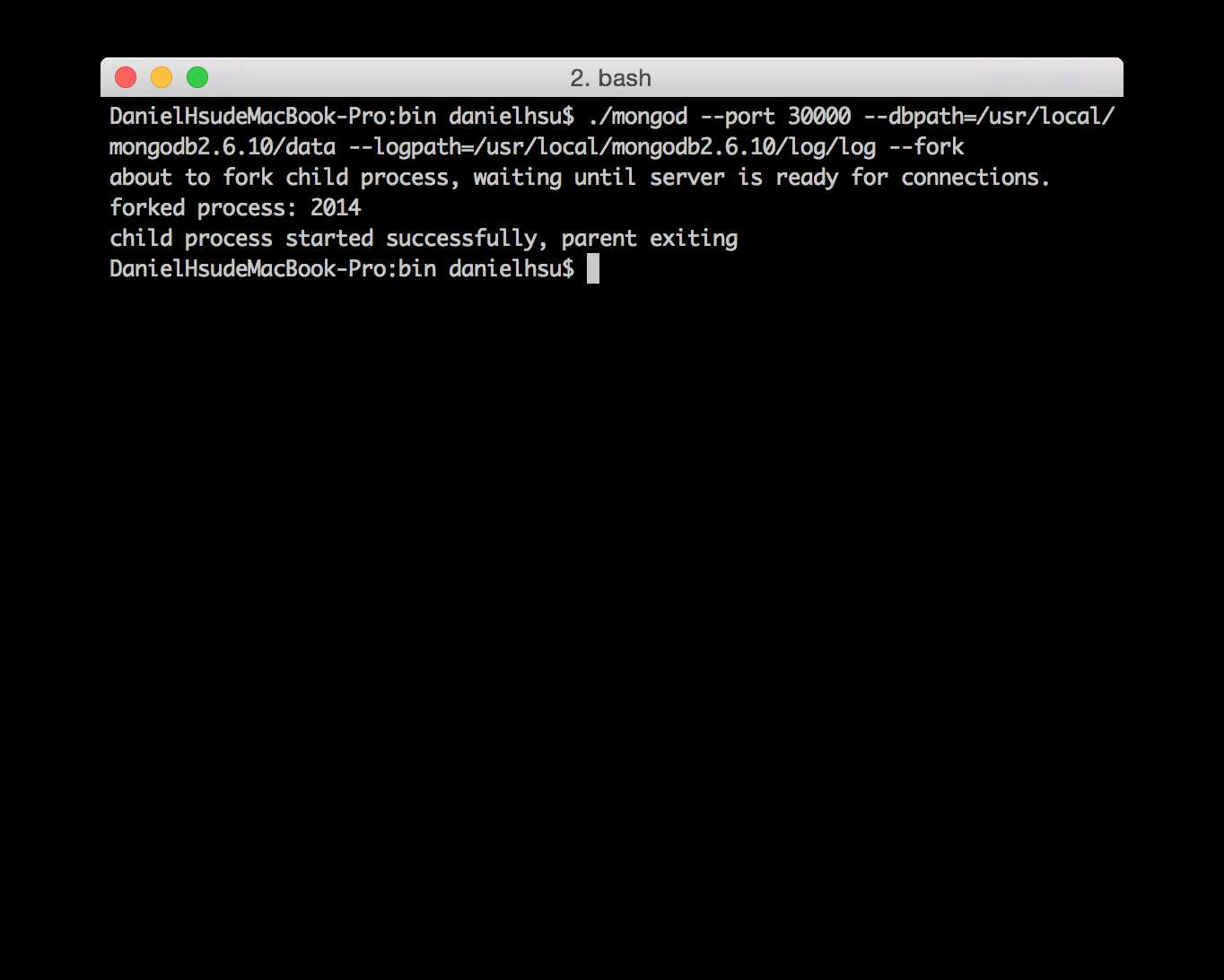
在终端中运行mongoDB:

指定mongodb服务运行的端口、数据文件、日志文件存放的目录 --fork参数使其在后台运行
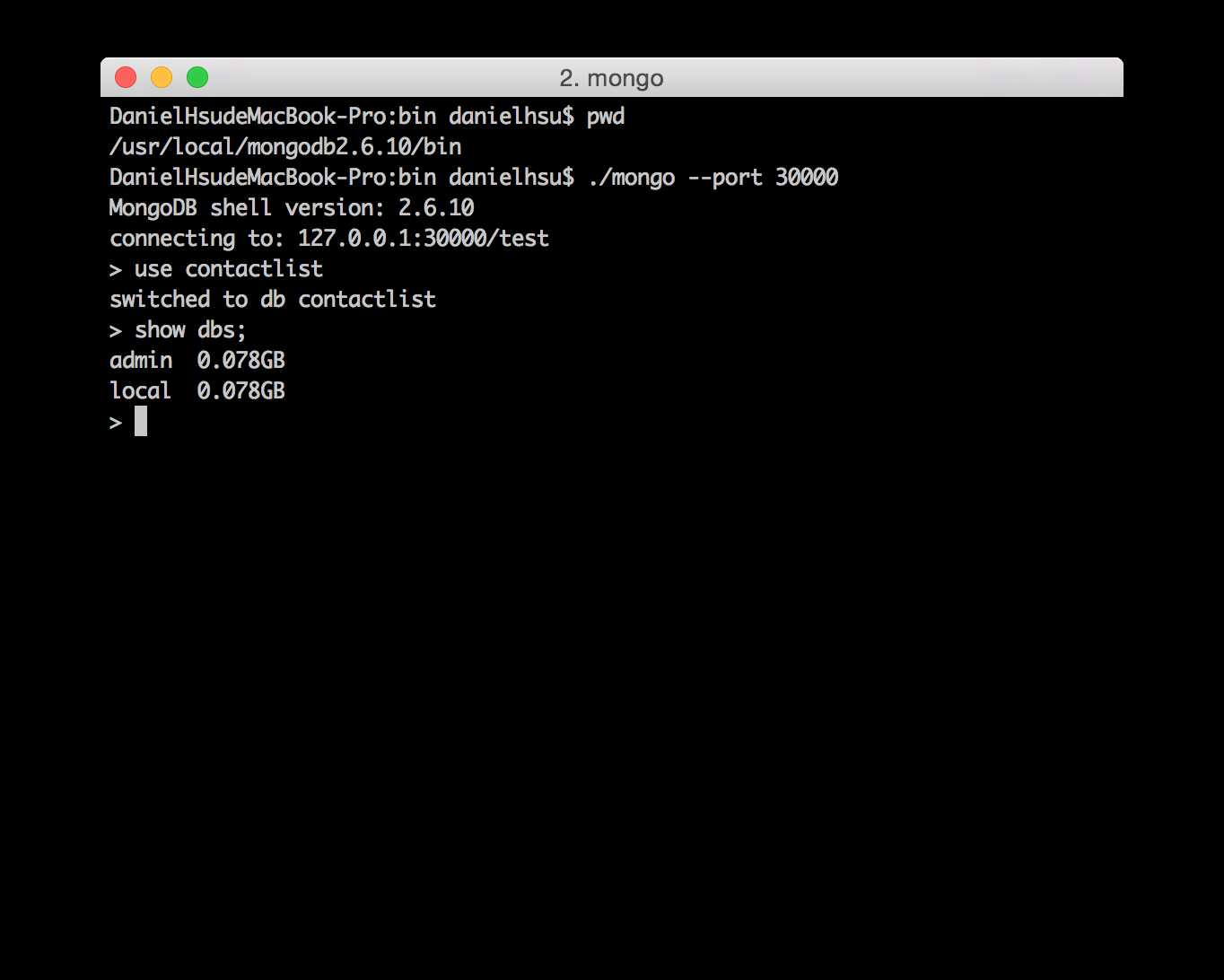
13、连接mongodb数据库,并向contactlist数据库中插入数据
连接mongodb,并使用contactlist数据库:

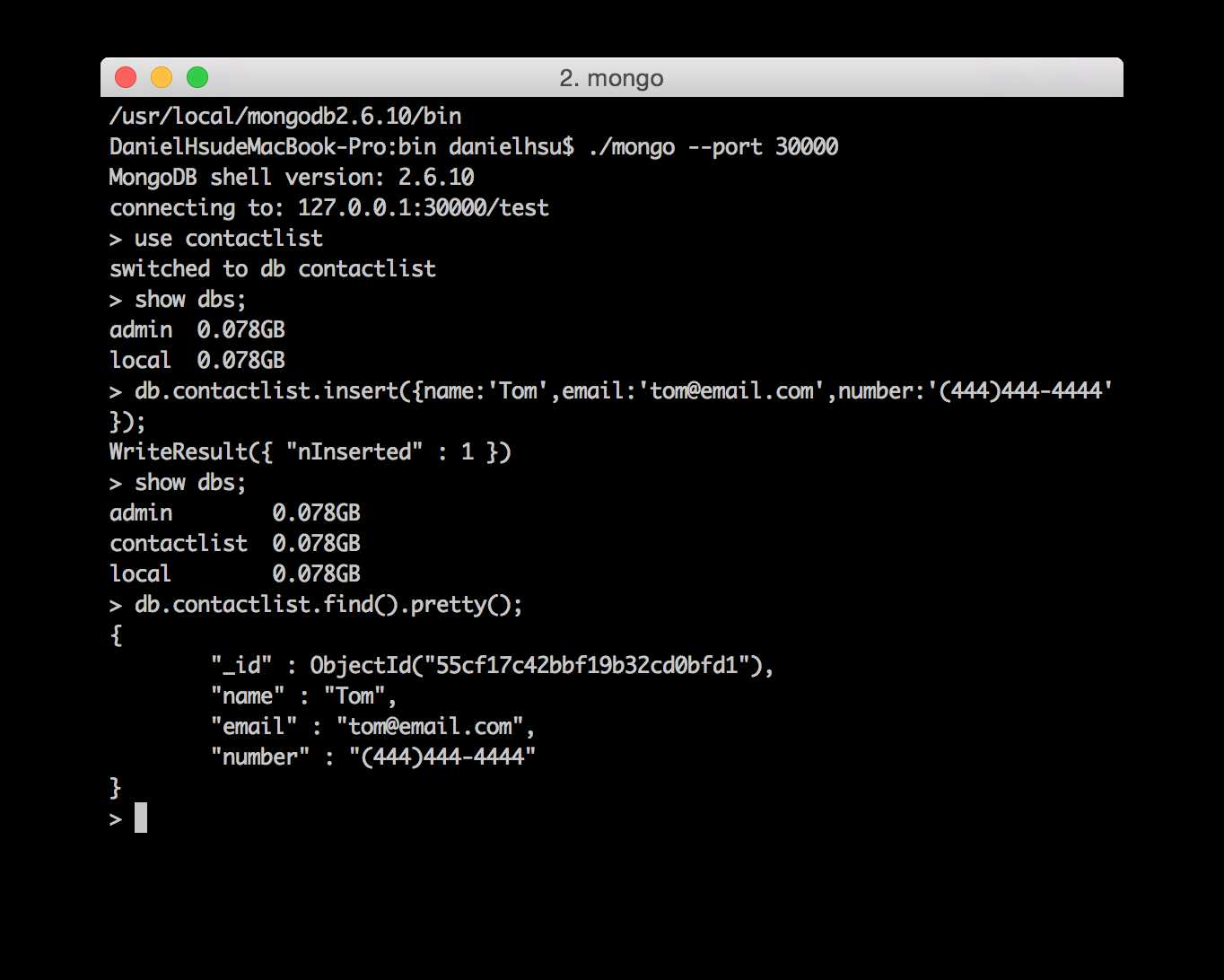
插入一条数据:

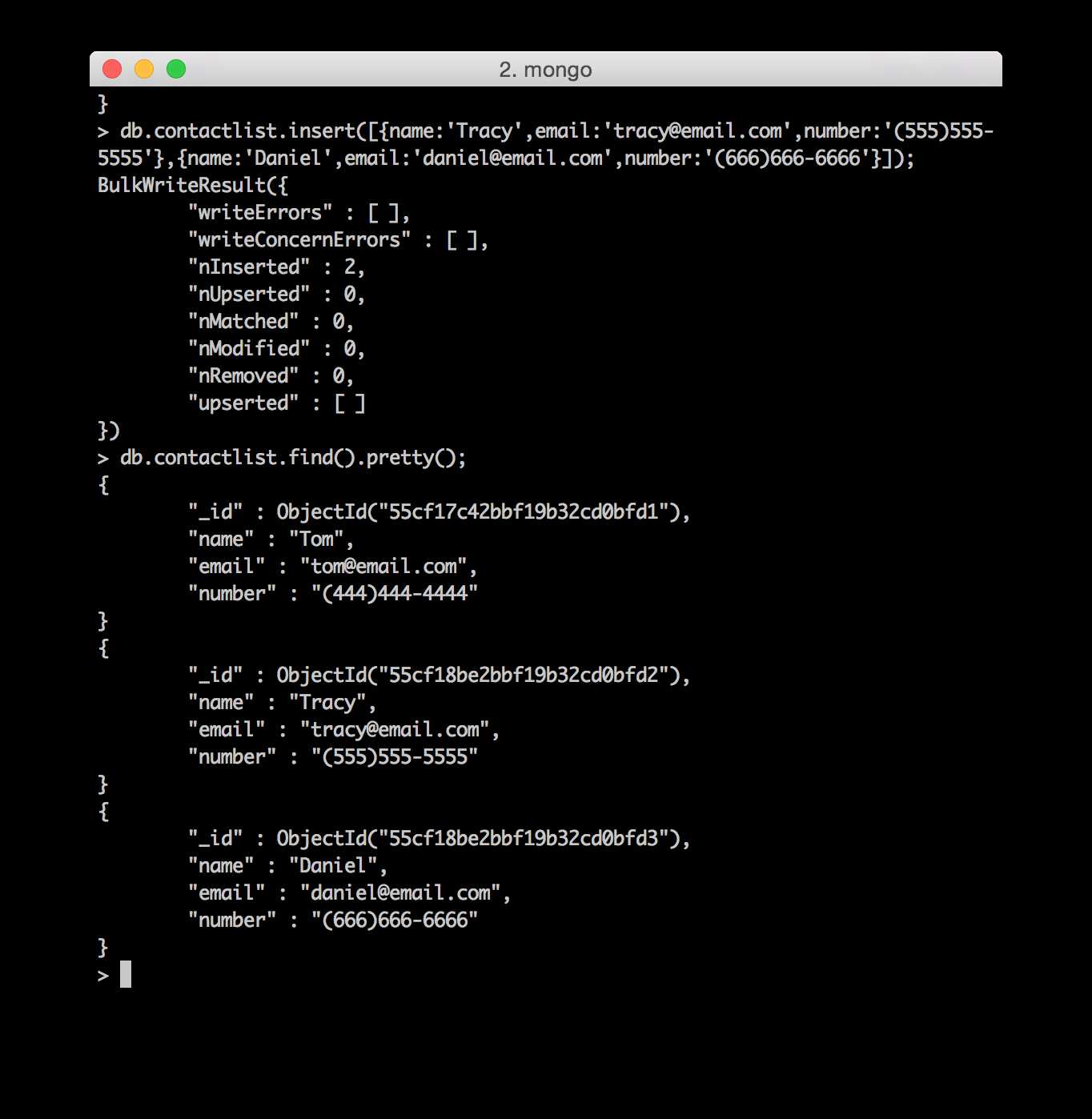
插入多条数据:

14、使应用连接mongodb数据库
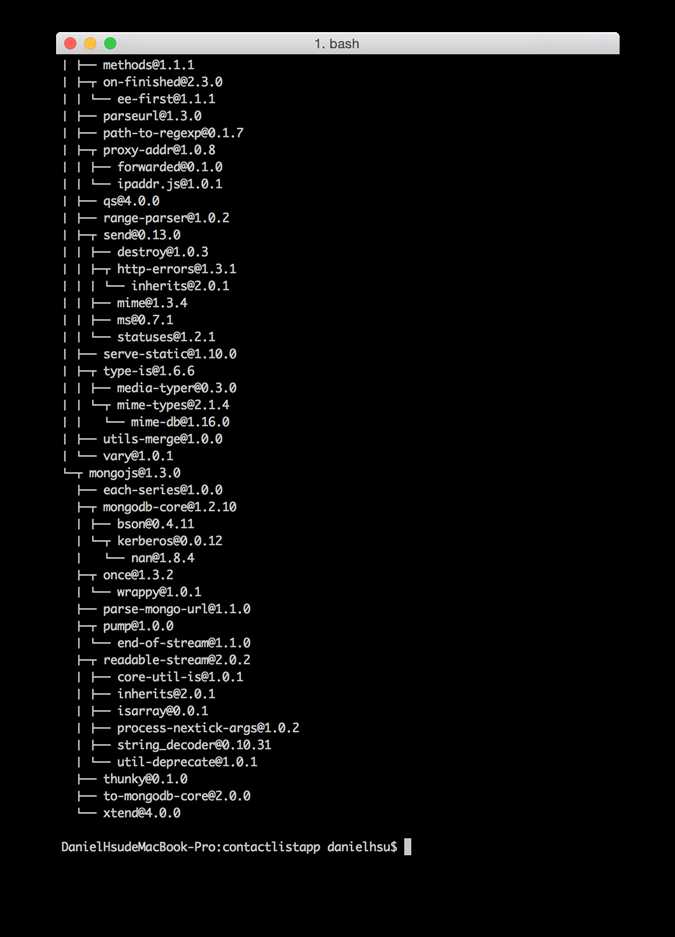
安装mongojs模块 npm install mongojs
安装完成后,使用npm list查看本项目中已安装的模块

在server.js中增加mongojs的引用
var mongojs=require(‘mongojs‘);
var db=mongojs(‘localhost:30000/contactlist‘,[‘contactlist‘]);//第一个参数是连接字符串形如 [username:password@]host1[:port1][,host2[:port2],...[,hostN[:portN]]][/[database],第二个参数是会使用到的collections的集合。
通过操作获取数据并转换成json
db.contactlist.find(function(err,docs){
console.log(docs);
res.json(docs);
});

重启服务
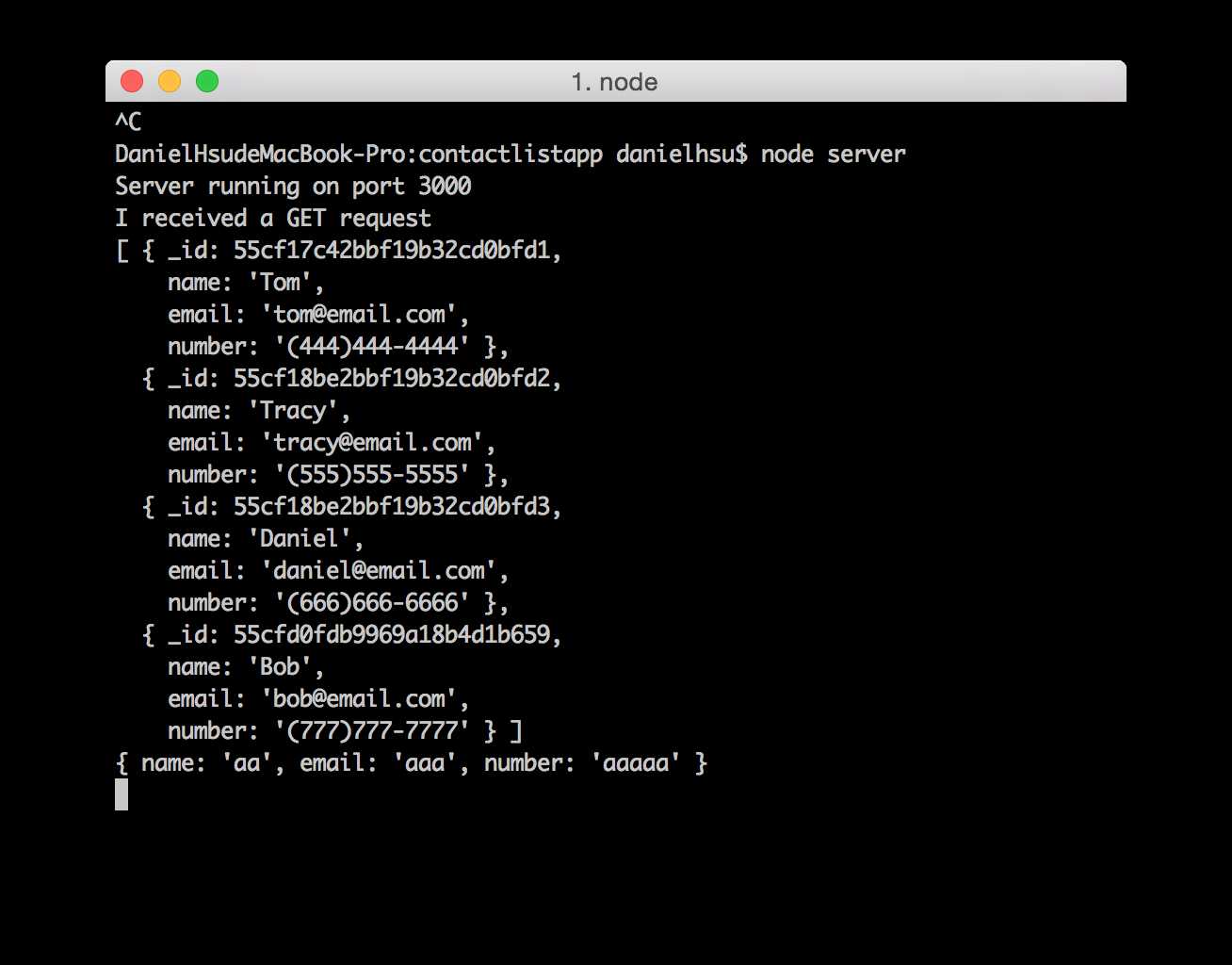
chrome中查看到已获取到新的数据

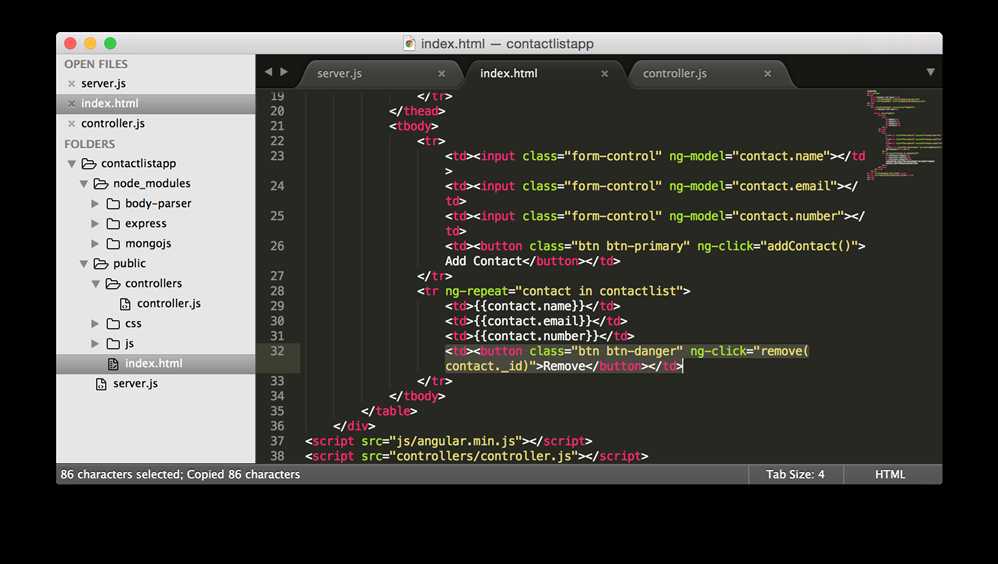
15、为web上的数据表格增加控件,以输入数据
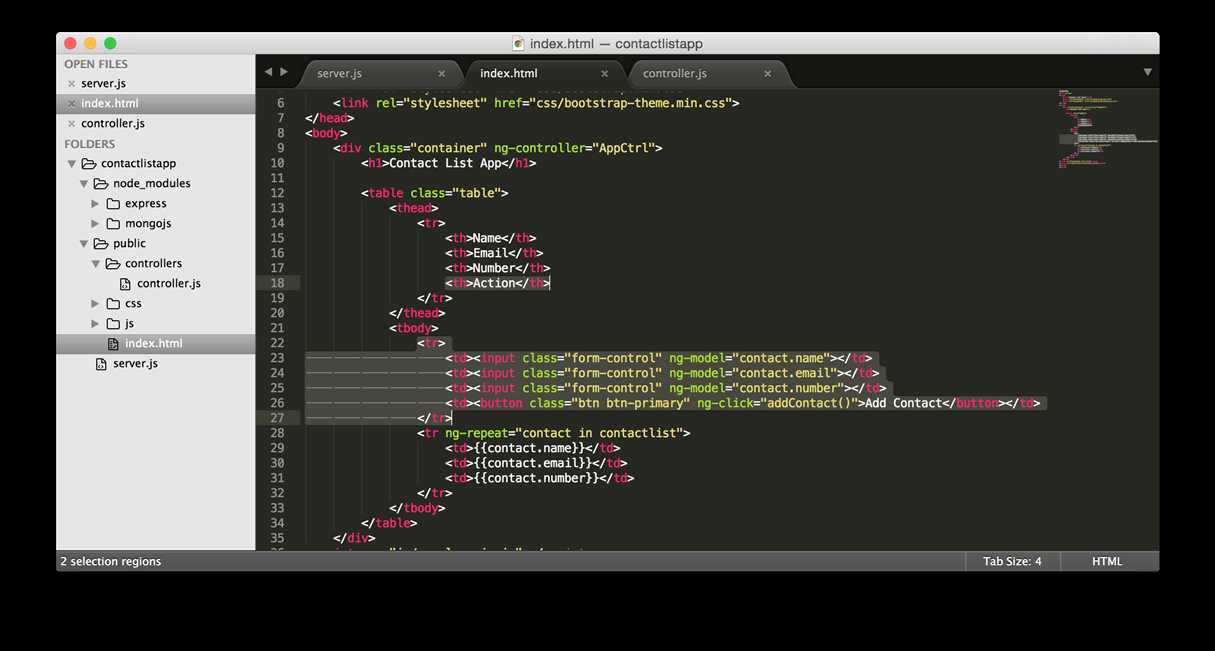
在index.html中新增代码如下图

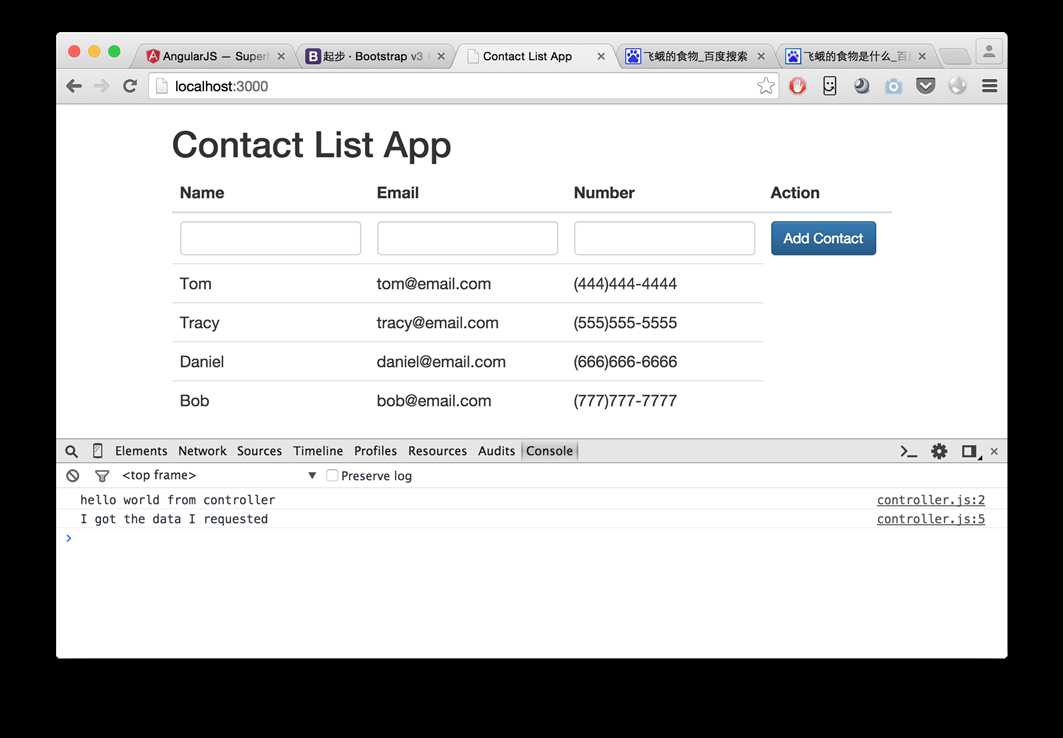
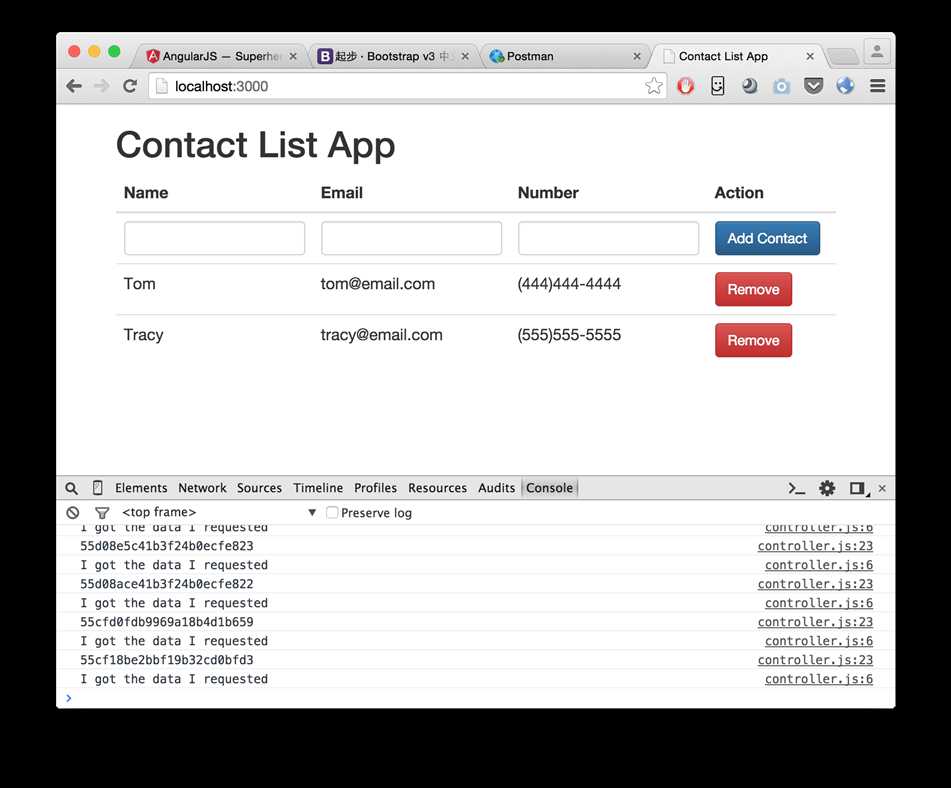
显示效果:

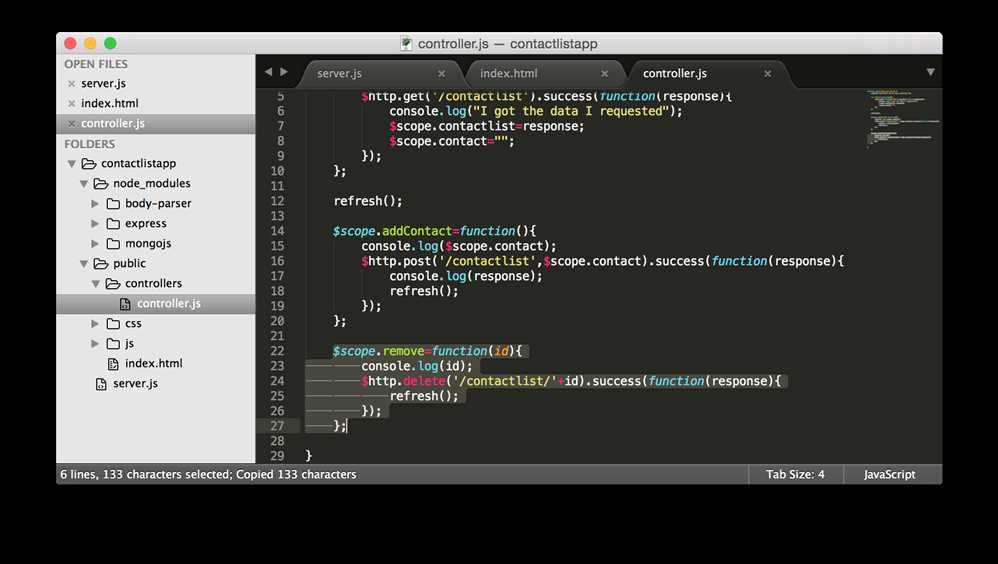
16、响应Add Contact的点击事件


安装body-parser

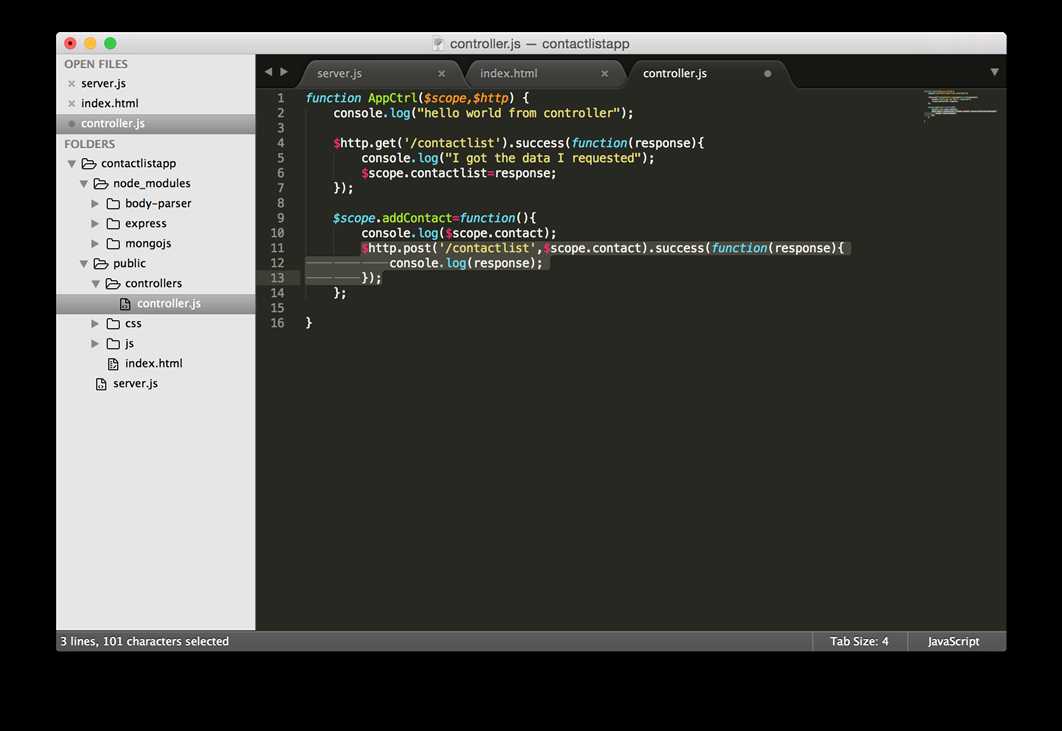
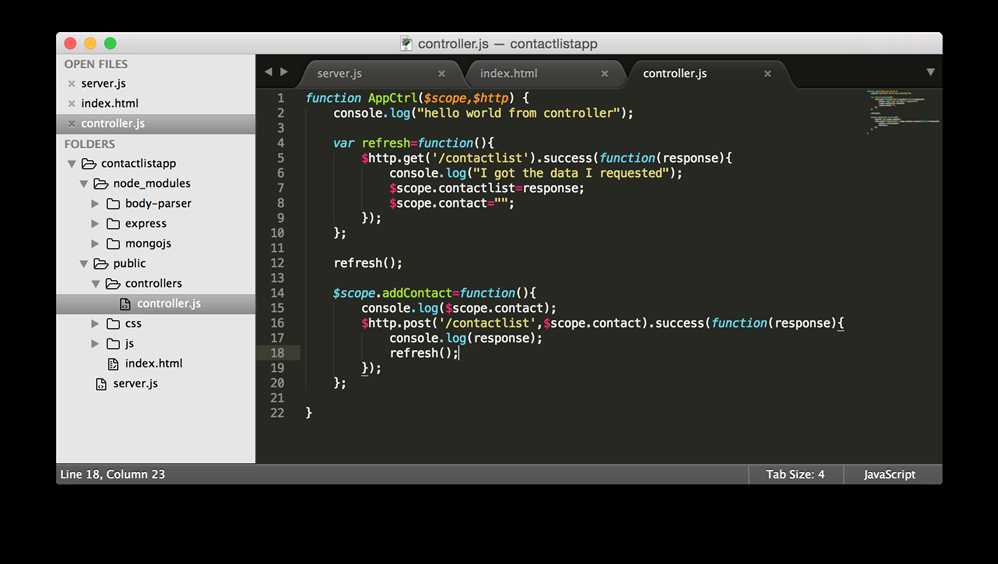
在addContact处理函数中,增加对http的post请求到/contactlist,并将$scope.contact作为参数传给server端

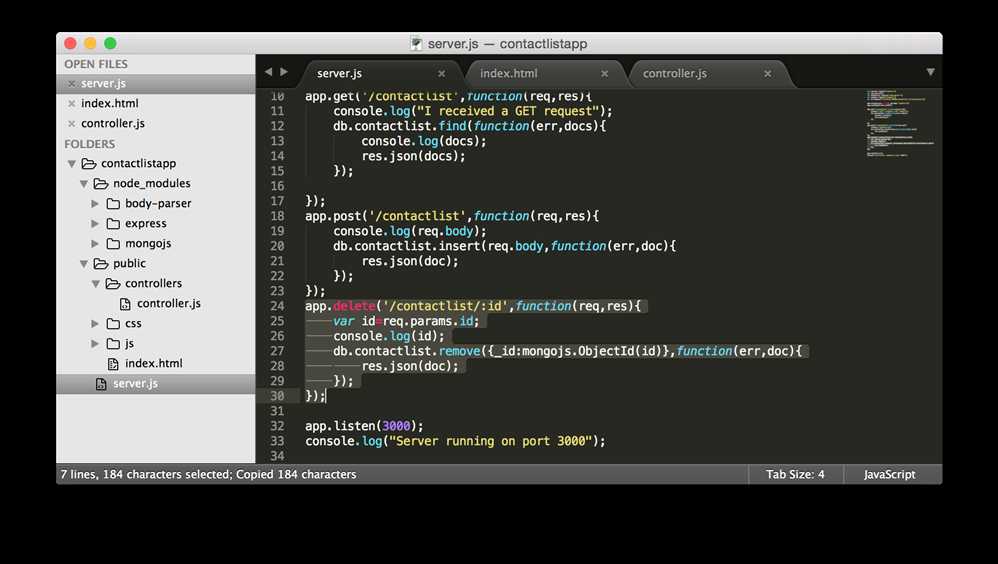
server端处理到/contactlist的post请求,并将contact数据写入MongoDB,并将结果返回给controller.js

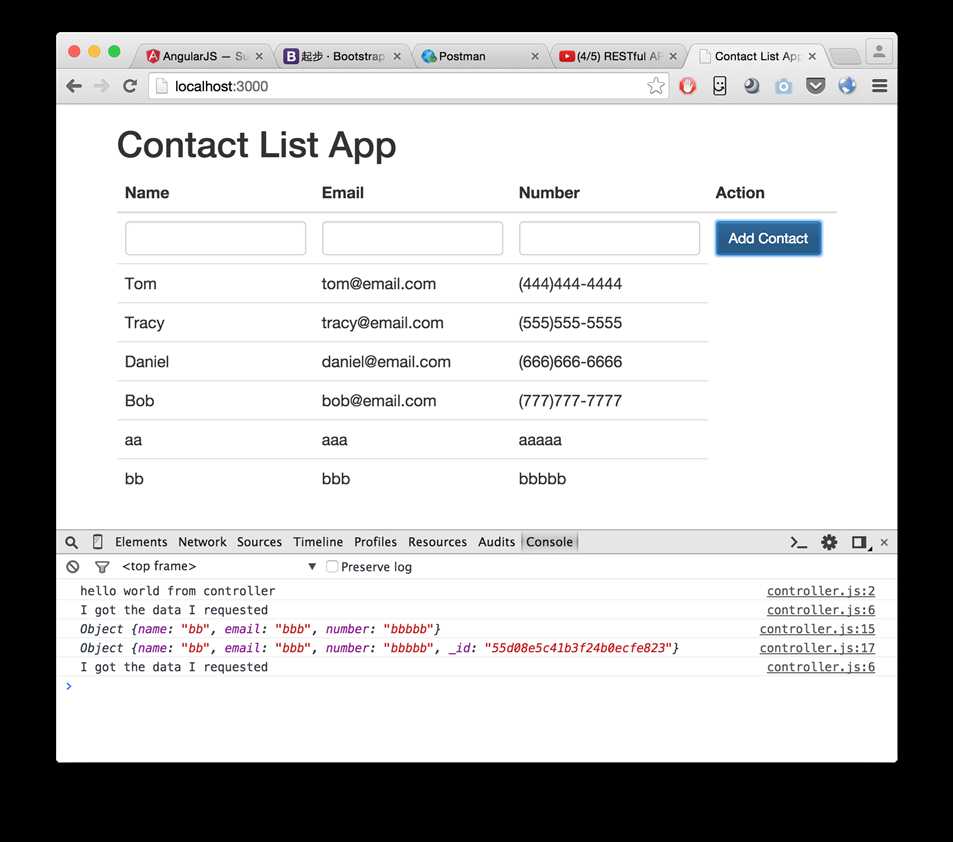
通过表单控件插入一条contact,可以看到浏览器和服务端的console都成功打印了数据,插入前不含_id,插入mongoDB后自动获得了_id


17、为addContact按钮增加刷新功能,使数据增加到数据库后,能即时显示到web的表格中
修改controller.js中的$http.get请求代码,将其装入一个refresh函数,并在成功提交get请求后将文本框清空。
每次点击后,先执行get请求获取数据库中数据,再执行post请求将文本框中的数据提交到mongodb,成功返回后再次执行refresh,get回所有数据。


18、增加数据删除功能
web上每行数据增加一个删除按钮,将数据绑定时的id值传递给controller.js中的remove函数

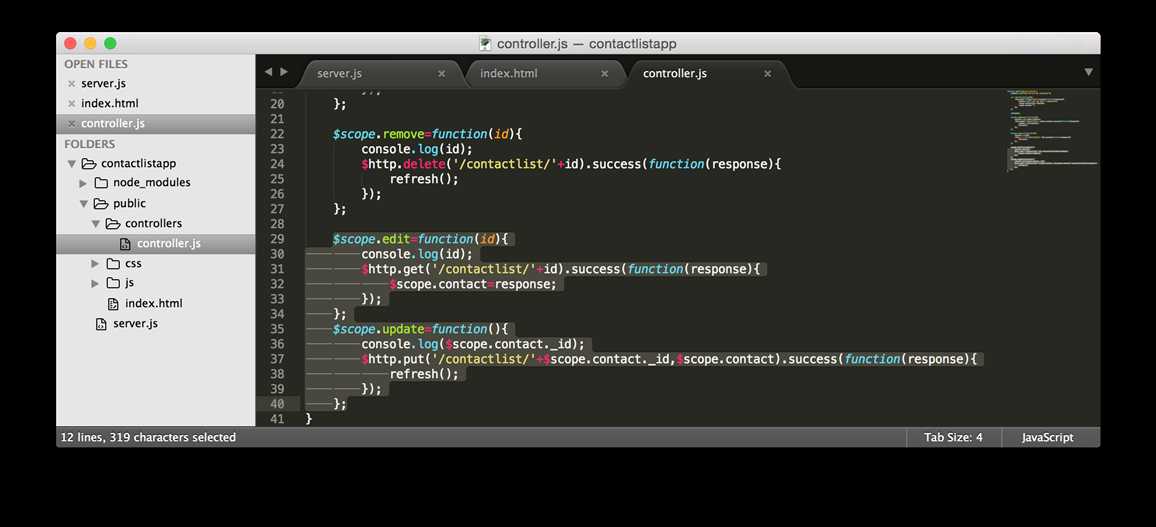
controller.js中编写remove函数,将点击删除按钮后对应数据的id值打印出来,并向服务器发送delete请求,请求删除该id的数据,成功返回后调用refresh函数重新加载数据表。

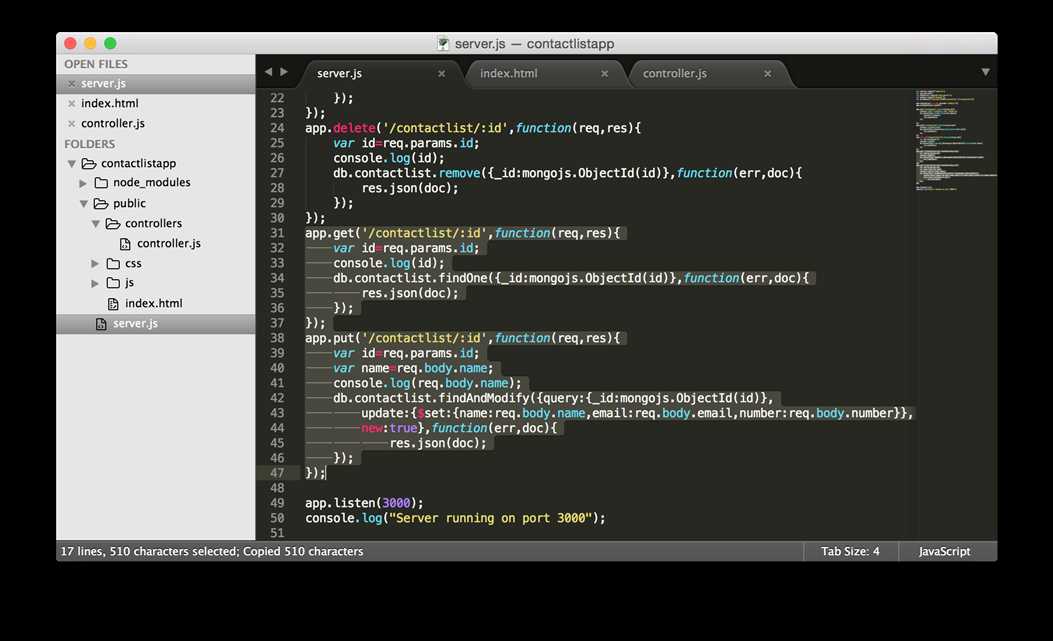
server.js中编写delete请求处理逻辑,将请求路由中的id值取出,并打印出来,再将id值通过mongojs转换成mongodb的id对象,将其数据删除。

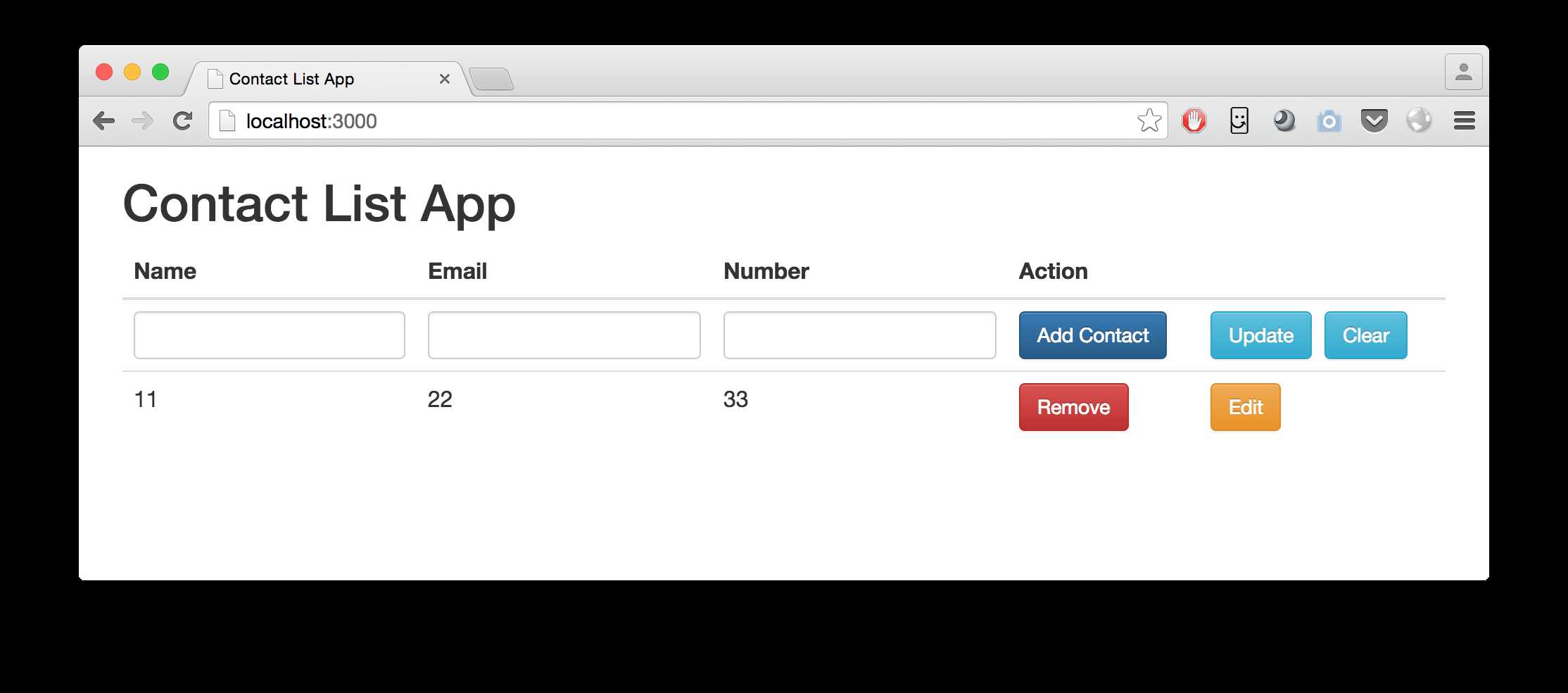
web界面效果:

19、增加数据修改功能
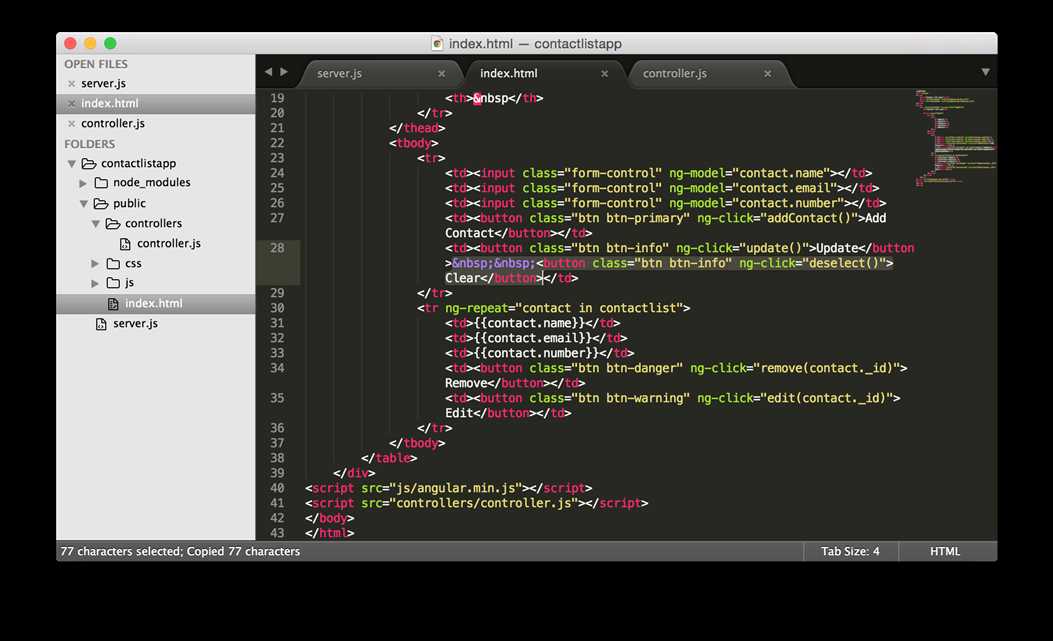
在界面上新增Edit和Update按钮

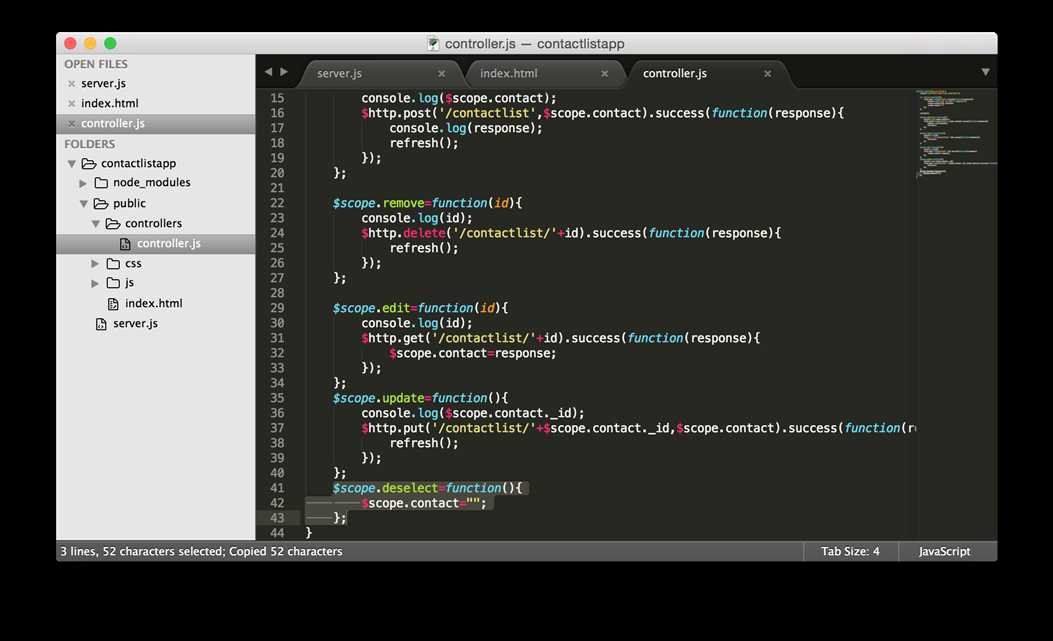
在controller.js中编写edit和update的处理逻辑。edit接收传入的id值,执行get请求,请求单个contact,并将取回的结果放入到文本框中去。
update执行put请求,将文本框中修改过的内容传给服务器端进行写库操作。成功返回后,refresh表格。

服务器端代码:

20、此时完成的代码有一个bug,如果edit一个记录,再add contact,会发现新增的记录无法remove和edit。这是因为数据库中_id的原因。
现在新增一个clear按钮修正这个bug(权宜之计)。点击clear,在前端进行处理,将文本框都清空



学习使用MEAN开发RESTful WEB api,实现数据的CRUD
标签:
原文地址:http://www.cnblogs.com/zoen/p/4736955.html