标签:
该app为应用的功能为一个简单的考反应游戏
纲要:
-UIButton, UILabel, UIImageView 的运用;
-利用rendom增加游戏可玩性;
游戏说明:
在按下开始游戏后,分为三盏的指示灯按照“黄”、“红”、“绿”的先后顺序各自读取相应的指示灯颜色图片文件,当黄灯亮后游戏使用随机变量产生没有规律的红灯持续时间,因为这样的红灯使玩家没法预计绿灯什么时候亮,所以按下油门的时间要看玩家的反应速度,油门按下后,游戏会把从绿灯亮起直到玩家按下油门之间所使用的时间显示新窗口,并且提示玩家时候挑战更好的成绩。
现版本 SDK 8.4 Xcode
运行Xcode 选择 Create a new Xcode project ->Single View Application 命名 ReactionTime
(1) 在xCode打开 ViewController.h 文件,加入下面代码
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
{
NSDate *startDate;
//IBOutlet UIImageView: 把信号灯转换的图片对象告诉Interface Builder
IBOutlet UIImageView *stopLight;
}
@property (nonatomic,copy)NSDate *startDate;
//油门按钮对象 点击事件
-(IBAction)gasPedalPressed:(id)sender;
@end
(2) 在xCode打开 ViewController.m 文件,加入下面代码
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
@synthesize startDate;
int greenLightOn = 0;
-(void)awakeFromNib
{
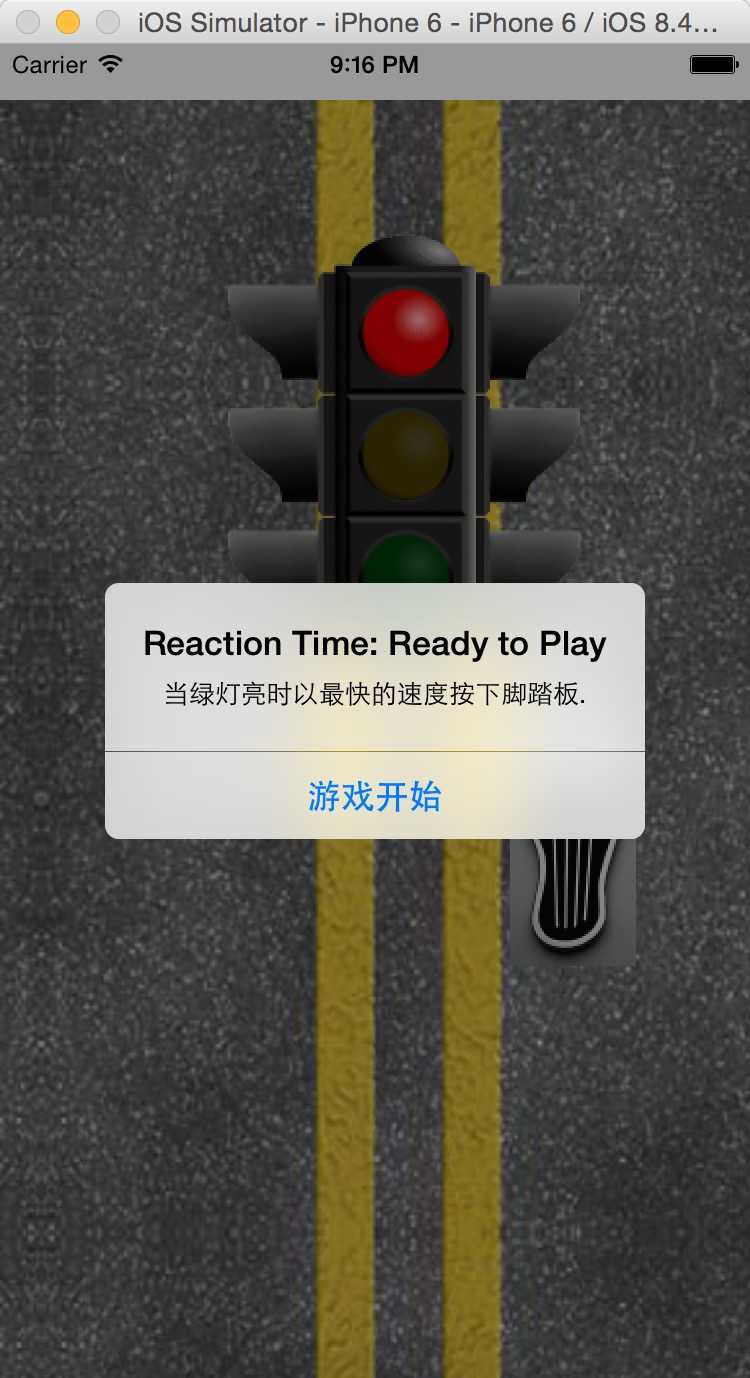
UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"Reaction Time: Ready to Play" message:@"当绿灯亮时以最快的速度按下脚踏板." delegate:self cancelButtonTitle:@"游戏开始" otherButtonTitles:nil];
[alert show];
}
- (void)alertView:(UIAlertView *)alertView didDismissWithButtonIndex:(NSInteger)buttonIndex
{
stopLight.image = [UIImage imageNamed:@"yellowLightSmall.png"];//指示灯的图片定制为黄灯图片
greenLightOn = 0;//数值为0,绿灯关闭
[NSTimer scheduledTimerWithTimeInterval:(3.0) target:self selector:@selector(onYellowLightTimer) userInfo:nil repeats:NO];
}
- (void)onYellowLightTimer //游戏中红灯的时间长度定制随机数(random)运用
{
stopLight.image = [UIImage imageNamed:@"redLightSmall.png"];
int delay = ((int) (random() % 7) + 1);
[NSTimer scheduledTimerWithTimeInterval:(3.0 + delay) target:self selector:@selector(onRedLightTimer) userInfo:nil repeats:NO];
}
- (void)onRedLightTimer //游戏中绿灯的时间长度定制
{
stopLight.image = [UIImage imageNamed:@"greenLightSmall.png"];
// stopLight.image: 指示灯的图片定制为绿灯图片
greenLightOn = 1;//绿灯打开
self.startDate = [NSDate date]; //反应时间导入,开始计算时间
}
- (IBAction)gasPedalPressed:(id)sender
{
double noSeconds = (double) [self.startDate timeIntervalSinceNow] * -1000;
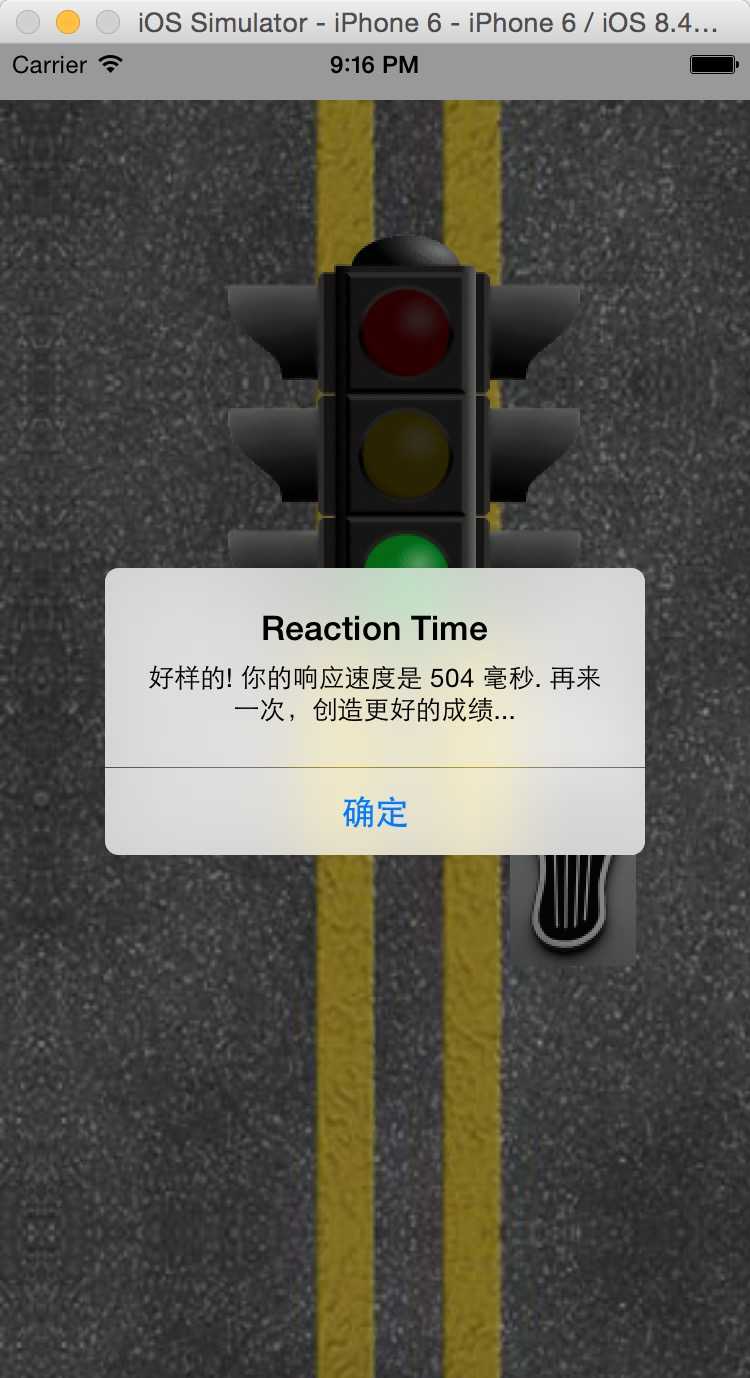
NSString *reactionTime= [[NSString alloc] initWithFormat:@"好样的! 你的响应速度是 %1.0f 毫秒. 再来一次,创造更好的成绩...", noSeconds];
if(greenLightOn == 0)
reactionTime = @"请不要急. 要等到绿灯亮时才按脚踏板, 再来一次";
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"Reaction Time" message:reactionTime
delegate:self cancelButtonTitle:@"确定" otherButtonTitles: nil];
[alert show];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
(3) 导入下面图片文件
将下面的图片导入到项目文件夹Supporting Files中(此为原博客中图片)





图片名称分别为greenLightSmall.png,redLightSmall.png,yellowLightSmall.png,road.png,gasPedalSmall.png
(4)UIView 界面设置
切换到main.storyboard
加入 Button
选择: Object Library 中拖拉一个 Button 到 View Controller Scene
鼠标右击Button控件,鼠标移动到"Touch Up Inside" 后面圆圈上; 圆圈变为(+); 拖向直线连接到"view controller";
放开鼠标选择键出现 "gasPedalPressed"; 选上它。
属性设置切换到Attributes上在 Type 下选择 custom; 在 Background 下选择 gasPedalSmall.png
选中控件 点击上方菜单栏Editor->Size to Fit Content
加入 UIimageView , 交通灯图片
选择: Tools -> Library ;从Library显示菜单中拖拉一个 imageView 到 View Controller Scene
在主视窗口或文件窗口;点击 imageView
选择: Tools -> Inspector; 在image下选择 redLightSmall.png
选择: Tools -> Connection Inspector
移动鼠标在"New Referencing Outlet" 后面圆圈上; 圆圈变为(+); 拖向直线连接到"view controller";
放开鼠标选择键出现 "stopLight"; 选上它。
加入 UIimageView , 背景图案
选择: Tools -> Library ;从Library显示菜单中拖拉一个 imageView 到 Main View; 调整到满屏
在主视窗口或文件窗口;点击 imageView
选择: Tools -> Inspector; 在image下选择 road.png
选择: 选中控件 点击上方菜单栏Editor->Arrange->Send To Back; 图片设为背景
选择: File -> Save
最后在 xCode 选择 Build and then Running
(5)模拟器效果图


本文源于网上博客,经过本人修改和测试。原blog地址 http://blog.sina.com.cn/s/blog_5fae23350100dyg4.html
标签:
原文地址:http://www.cnblogs.com/huaixu/p/4737793.html