标签:
在网上看见有关RecyclerView的介绍,说是ListView的进阶版,官方推荐,便找来资料,耍耍。
首先挂上官方的教程,官方是最具权威和最让人信服的第一手资料。
https://developer.android.com/training/material/lists-cards.html
RecyclerView andCardView widgets.
RecyclerView widget is a more advanced and flexible version of ListView. This widget is a container for displaying large data sets that can be scrolled very efficiently by maintaining a limited number of views. Use the RecyclerView widget when you have data collections whose elements change at runtime based on user action or network events.RecyclerView class simplifies the display and handling of large data sets by providing:
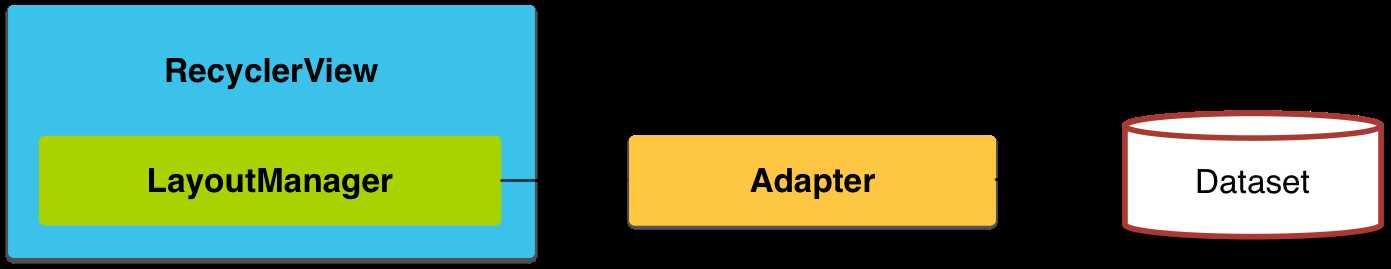
RecyclerView widgets.说什么都不如图片来的形象。

还有源码就不写了,以后有空再来补补。
说完这等子事,来写写代码,官方给的源码自己看着写,能如大概的了解。
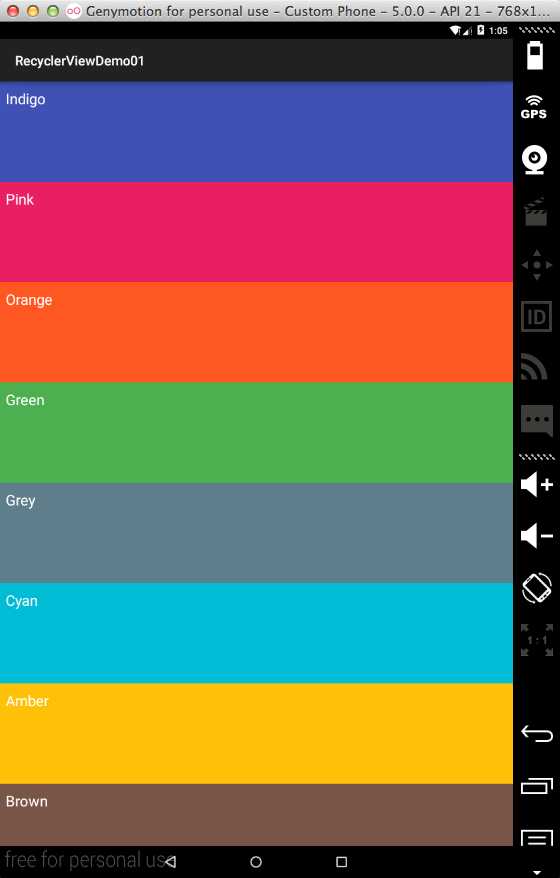
下面是我自己写的Demo,先下效果图。


第一次Gif图不太会截。第一张图是可以下拉的。
The activity_ main.xml Layout
就如ListView一样我们,我们需要先创建布局。这里的RecyclerView可以看作是容器。
需要我们先导入Jar包,
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context=".MainActivity"> 6 7 <android.support.v7.widget.RecyclerView 8 android:id="@+id/recyclerView" 9 android:scrollbars="vertical" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:background="#CCCC"/> 13 14 </RelativeLayout>
Creating our data class
ColorDateItem.java
1 package com.ryan.recyclerviewdemo01; 2 3 import android.graphics.Color; 4 5 /** 6 * Created by air on 15-8-17. 7 */ 8 public class ColorDateItem { 9 private String name; 10 private int color; 11 12 public ColorDateItem(String name, String color) { 13 this.color = Color.parseColor((color)); 14 this.name = name; 15 } 16 17 public int getColor() { 18 return color; 19 } 20 21 public String getName() { 22 return name; 23 } 24 }
The data layout
这个布局是给ColorDataItem对象服务的。 就是我们我们想展示我们的数据到屏幕上的样子。
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 <View 6 android:layout_width="match_parent" 7 android:layout_height="150dp" 8 android:id="@+id/colorBlock" 9 android:background="#CCCCCC"/> 10 11 <TextView 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:id="@+id/colorName" 15 android:text="name" 16 android:textColor="@android:color/white" 17 android:textSize="22dp" 18 android:layout_margin="10dp"/> 19 20 </RelativeLayout>
Creating the Adapter
我们的adaper必须继承RecyclerView,并且必须复写3个方法。
onCreateViewHolder()
1 @Override 2 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 3 //create a new view 4 View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout,null); 5 //set the view‘s size , margins , padding and layout parameters 6 //…… 7 MyViewHolder vh = new MyViewHolder(v); 8 return vh; 9 }
这里 Layoutflater , inflate还不太会用
onBindVIewHolder()
1 @Override 2 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 3 // - get element from your dataset(数据集) at this position 4 // - replace the contents of the view with that element 5 ColorDateItem dateItem = dateItems.get(position); 6 /** casting the viewHolder to MyViewHolder so i could interface with the views */ 7 MyViewHolder myViewHolded = (MyViewHolder) holder; 8 myViewHolded.colorBlock.setBackgroundColor((dateItem.getColor())); 9 myViewHolded.colorName.setText(dateItem.getName()); 10 }
getItemCount()
1 @Override 2 public int getItemCount() { 3 return dateItems.size(); 4 }
MyViweHolder class
1 /** this is our ViewHolder class */ 2 public static class MyViewHolder extends RecyclerView.ViewHolder{ 3 public TextView colorName; 4 public View colorBlock; 5 6 public MyViewHolder(View itemView) { 7 super(itemView); /** Must call super()first */ 8 colorName = (TextView) itemView.findViewById(R.id.colorName); 9 colorBlock = itemView.findViewById(R.id.colorBlock); 10 } 11 }
总体效果
MyAdapter.class
1 package com.ryan.recyclerviewdemo01; 2 3 import android.support.v7.widget.RecyclerView; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.TextView; 8 9 import java.util.List; 10 11 /** 12 * Created by air on 15-8-17. 13 */ 14 public class Myadapter extends RecyclerView.Adapter { 15 16 private List<ColorDateItem> dateItems; 17 18 public Myadapter(List<ColorDateItem> dateItems) { 19 this.dateItems = dateItems; 20 } 21 22 23 24 /** this is our ViewHolder class */ 25 public static class MyViewHolder extends RecyclerView.ViewHolder{ 26 public TextView colorName; 27 public View colorBlock; 28 29 public MyViewHolder(View itemView) { 30 super(itemView); /** Must call super()first */ 31 colorName = (TextView) itemView.findViewById(R.id.colorName); 32 colorBlock = itemView.findViewById(R.id.colorBlock); 33 } 34 } 35 36 37 38 // 39 @Override 40 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) { 41 //create a new view 42 View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_layout,null); 43 //set the view‘s size , margins , padding and layout parameters 44 //…… 45 MyViewHolder vh = new MyViewHolder(v); 46 return vh; 47 } 48 49 50 //replace the contents of the view (invoked by the layout manager) 51 @Override 52 public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) { 53 // - get element from your dataset(数据集) at this position 54 // - replace the contents of the view with that element 55 ColorDateItem dateItem = dateItems.get(position); 56 /** casting the viewHolder to MyViewHolder so i could interface with the views */ 57 MyViewHolder myViewHolded = (MyViewHolder) holder; 58 myViewHolded.colorBlock.setBackgroundColor((dateItem.getColor())); 59 myViewHolded.colorName.setText(dateItem.getName()); 60 } 61 62 63 //return item的数量 64 @Override 65 public int getItemCount() { 66 return dateItems.size(); 67 } 68 }
The layoutManager
如之前所说,LayoutManager主要负责数据怎样展示在屏幕上。我们还有三种选择:LinerlayoutManager,GridLayoutManager and StaggeredGirdLayoutManager。我们也可以创造我们自己的LayoutManager如果我们需要的话。在第一个测试中,我们使用的是LingerLayout,实现方式恒简单。
mLayoutManage = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManage);

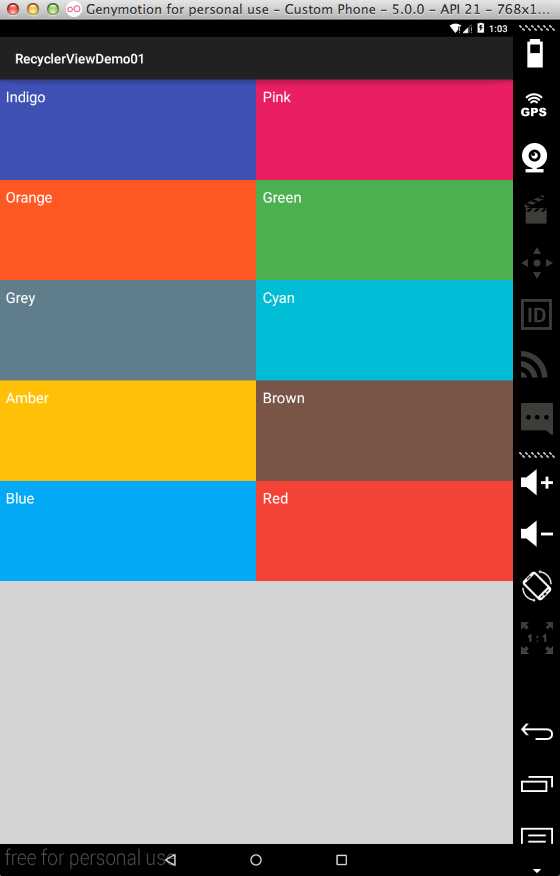
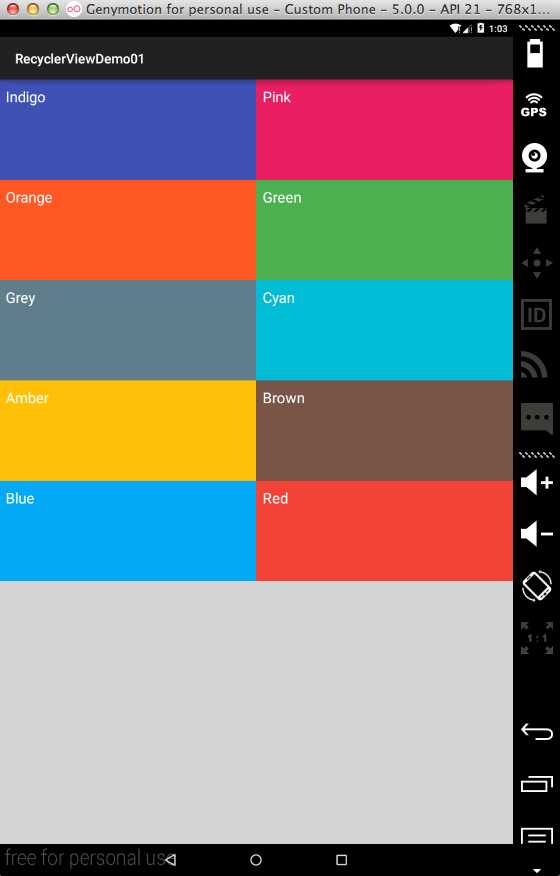
第二种LayoutManager
mLayoutManage = new GridLayoutManager(this,2); mRecyclerView.setLayoutManager(mLayoutManage);

HandLing item click evens
RecycleView没有onItemClickListener,相反的是,我们需要实现onClickListener 在我们的ViewHolder。
有许多的方法实现这一步,我将会事例一个简单的方式。
我们点击事件,将会打印item的颜色名字
public static class MyViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener{ public TextView colorName; public View colorBlock; public MyViewHolder(View itemView) { super(itemView); /** Must call super()first */ colorName = (TextView) itemView.findViewById(R.id.colorName); colorBlock = itemView.findViewById(R.id.colorBlock); itemView.setOnClickListener(this); } @Override public void onClick(View v) { Log.d("MyViewHolder", "Item click:"+colorName.getText().toString()); } }
值得注意的是
itemView.setOnClickListener(this);
View itemView 实际上是我们的 item main layout。
这只是冰上一角,RecyclerView真真强大的在于定制不同的组建,……。
人们很容易形容RecycleView作为一个更加个性化,灵活的ListView但这或与有点误导,尽管RecyclerView允许ListView相同的功能,但他们的核心或甚至理念是不同的。
标签:
原文地址:http://www.cnblogs.com/ryan-ys/p/4738270.html