标签:
在做前端开发时,经常要在css3的属性前加上各浏览器厂商的前缀:,如
Chrome(谷歌浏览器) :-webkit-
Safari(苹果浏览器) :-webkit-
Firefox(火狐浏览器) :-moz-
IE(IE浏览器) :-ms-
Opera(欧朋浏览器) :-o-
现在有个比较方便的方法:
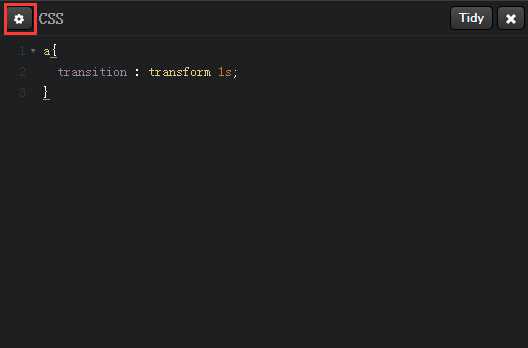
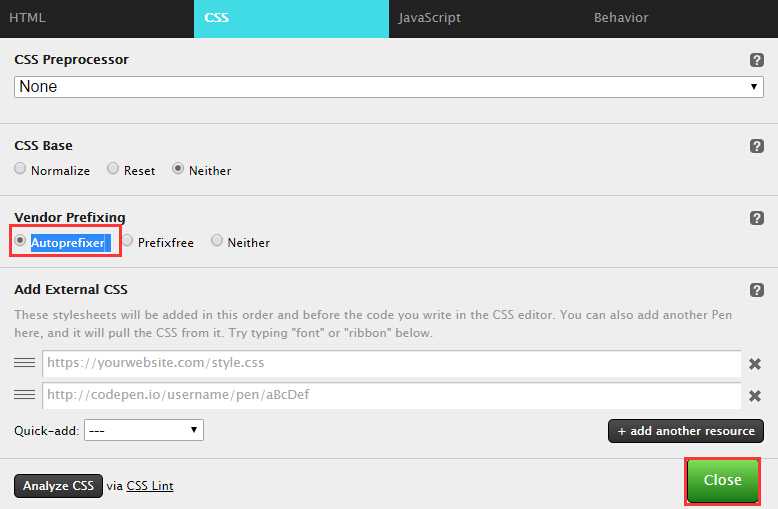
粘贴css到编辑框,点击左上角按钮,选择Autoprefixer 后关闭对话框


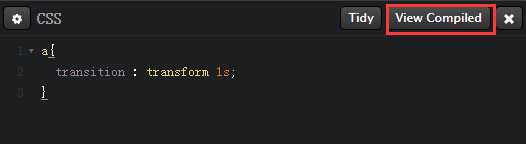
点击 View Compiled

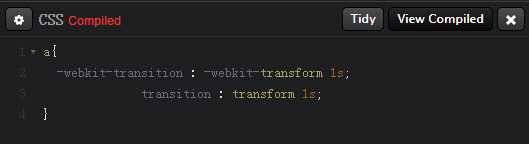
生成:

相关文章:
sublime 自动添加兼容前缀插件autoprefixer
标签:
原文地址:http://www.cnblogs.com/tinyphp/p/4736211.html