标签:
1、DOM的基本概念
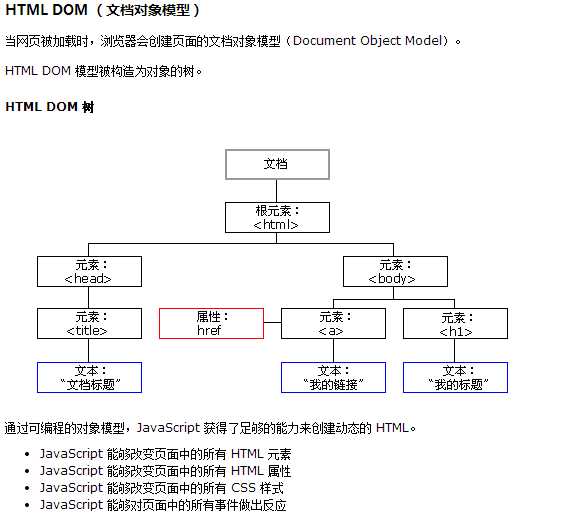
htmlDOM是一种面向对象的树的模型,它包含html中的所有元素;通过html可以找到所有包含在dom中的元素。
DOM是文档对象模型,这种模型为树模型;文档是指标签文档;对象是指文档中每个元素;模型是指抽象化的东西。

2、Windows对象操作
一、属性和方法:
属性(值或者子对象):
opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null。
dialogArgument:对话框返回值。
子对象:history,location,document,status,menubar,toolbar等。
方法(函数):事件(事先设置好的程序,被触发)。
二、Window.open("第一部分","第二部分","第三部分","第四部分")
Window.open的特征参数:
第一部分:写页面地址。
第二部分:_blank 打开的方式,在新窗口还是自身的窗口。
第三部分:控制打开的窗口格式,可以写多个,用空格隔开如下:
toolbar=no新打开的窗口无工具条 ;
menubar=no无菜单栏 status=no无状态栏 ;
width=100 height=100 宽度高度;
left=100 打开的窗口距离左边多少距离;
resizable=no窗口大小不可调 ;
scrollbars=yes 出现滚动条;
location=yes 有地址栏;
Window.open也有返回值,它的返回值是:新打开的窗口对象。
例如:
最简单的打开窗口:window.open("Untitled-6.html");
打开一个窗口并保存在变量中:var w= window.open();
可以将打开的多个窗口保存在数组w里:
function openW()
{
w[i++]=window.open();
}
三、window.close():关闭当前窗口;
w.close():关闭保存在变量w中的那个窗口;
关闭多个子窗口:先将打开的窗口存入数组内,利用循环将其挨个关闭;
关闭打开当前窗口的源窗口: window.opener.close();
四、间隔与延迟
间隔执行一段代码(函数):window.setInterval("要执行的代码",间隔的毫秒数)
清除间隔执行:window.clearInterval(间隔的id); 循环一次之后用来清除隔执行的代码
延迟一段时间执行某一段代码(函数):window.setTimeout("要执行的代码",延迟的毫秒数)(比较常用)
清除延迟:window.clearTimeout(延迟的id);清除setTimeout
五、调整页面
window.navigate("url") 跳转至目标页面,在谷歌浏览器下有bug;
window.moveTo(x,y) 移动页面至某一位置,位置由x和y决定;
window.resizeTo(宽,高) 调整页面的宽度和高度;
window.scrollTo(x,y)滚动页面至哪里,y代表纵向滚动。
六、模态对话框和非模态对话框
模态对话框(Modal Dialogue Box),是指在用户想要对对话框以外的应用程序进行操作时,必须首先对该对话框进行响应。如单击【确定】或【取消】按钮等将该对话框关闭,它和非模态对话框都是永远置顶的,它们的区别在于当对话框打开时,是否允许用户进行其他对象的操作。
打开模态对话框:window.showModalDialog("url","向目标对话框传的值","窗口特征参数");
特征参数:用分号隔开,像素大小用px。dialogHeight,dialogWidth,center,等
打开非模态对话框:window.showModelessDialog("url","向目标对话框传的值","窗口特征参数")
var a = window.dialogArgument;可以用一个参数来获取模态或非模态对话框传递的值。
1、Windows.history对象
window.history.back();页面进行后退;
window.history.forward();页面前进;
window.history.go(n); n如果是正数则代表前进n个页面,n如果是负数则代表后退n个页面,一般常用这一种。
2、Window.location对象
location地址栏
var s = window.location.href;获取当前页面的地址
window.location.href="http://www.baidu.com";修改页面地址,会跳转页面
window.location.hostname: 主机名,域名,网站名,可用变量接收
window.location.pathname: 路径名,可用变量接收
3、Window.status对象
status状态栏,可以给状态栏添加要显示的文字
window.status="要在状态栏显示的内容";设置状态栏文字
例如:
function s()
{
window.status = "向前走 就这么走";
}

4、Window.document对象
一、找到元素:
docunment.getElementById("id");根据id找,最多找一个;
var a =docunment.getElementById("id");将找到的元素放在变量中;
docunment.getElementByName("name");根据name找,找出来的是数组;//可利用数组特性取值,赋值
docunment.getElementByTagName("name");根据标签名找,找出来的是数组;//可利用数组特性取值,赋值
docunment.getElementByClassName("name") 根据classname找,找出来的是数组;(调用的时候与数组方式相同a[0]表示第一个)
二、操作内容:
1. 非表单元素:
1)获取内容:
alert(a.innerHTML);标签里的html代码和文字都获取了
如:body中有这么一个div:
<div id="me"><b>试试吧</b></div>
在script中用innerHTML获取div中的内容:
var a= document.getElementById("me");
alert(a.innerHTML);
结果如下图:

alert(a.innerText);只取里面的文字
alert(a.outHTML);包括标签本身的内容(简单了解)
2)设置内容:
a.innerHTML = "<font color=red >hello world </font>";
如果用设置内容代码结果如下,div中的内容被替换了:

a.innerText会将赋的东西原样呈现
清空内容:赋值个空字符串
2. 表单元素:
1)获取内容,有两种获取方式:
a、(单标签<input/> )
var t = document.f1.t1; form表单ID为f1里面的ID为t1的input;
var t = document.getElementById("id"); 直接用ID获取。
alert(t.value); 获取input中的value值;
b、<textarea> 这里的值 </textarea>
alert(t.innerHTML); 获取<textarea> 这里的值 </textarea>;//与非表单元素获取方式相同
c、<onselect><onselect>
2)设置内容: t.value="内容改变";
3. 一个小知识点:
<a href="www.baidu.com" onclick ="return flase">转向百度</a> ;加了return flase则不会跳转,默认是return true会跳转。按钮也一样,如果按钮中设置return flase 则不会进行提交,利用这个可以对提交跳转进行控制。
三、操作属性
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.setAttribute("属性名","属性值"); 设置一个属性,添加或更改都可以;
a.getAttribute("属性名");获取属性的值;
a.removeAttribute("属性名");移除一个属性。
例子1:做一个问题,如果输入的答案正确则弹出正确,错误弹出错误;
这里在text里面写了一个daan属性,里面存了答案的值,点击检查答案的时候cheak输入的内容和答案是否一样:
回答正确时的结果:
例子2: 同意按钮,倒计时10秒,同意按钮变为可提交的,这里用了操作属性:disable,来改变按钮的状态,当disable=”disable”时按钮不可用。
1 body中的代码:
2
3 <form><input type="submit" id="b1" name="b1" value="同意(9)" disabled="disabled" /></form>
4 JS中的代码:
5
6 var n=10;var a= document.getElementById("b1");function bian()
7 {
8 n--;
9 if(n==0)
10 {
11 a.removeAttribute("disabled");
12 a.value="同意";
13 return;
14 }
15 else
16 {
17 a.value= "同意("+n+")";
18 window.setTimeout("bian()",1000);
19 }
20 }
21 window.setTimeout("bian()",1000);
运行的结果:

四、操作样式
首先利用元素的ID找到该元素,存于一个变量中:
var a = document.getElementById("id");
然后可以对该元素的属性进行操作:
a.style.样式="" ; 操作此ID样式的属性。
样式为CSS中的样式,所有的样式都可以用代码进行操作。
document.body.stye.backgroundColor="颜色"; 整个窗口的背景色。
操作样式的class:a.className="样式表中的classname" 操作一批样式
例子1:展示图片的自动和手动切换;
Body中的代码,做一个有背景图片的div和两侧的控制对象:
</div>
<div id="tuijian" style=" background-image:url(imges/tj1.jpg);">
<div class="pages" id="p1" onclick="dodo(-1)"></div>
<div class="pages" id="p2" onclick="dodo(1)"></div>
</div>
样式表中的代码:
<style type="text/css">
*{
margin:0px auto;
padding:0px;
font-family:"微软雅黑";
}
#tuijian
{
width:760px;
height:350px;
background-repeat:no-repeat;
}
.pages
{
top:200px;
background-color:#000;
background-position:center;
background-repeat:no-repeat;
opacity: 0.4;
width: 30px;
height:60px;
}
#p1
{
background-image:url(imges/prev.png);
float:left;
margin:150px 0px 0px 10px;
}
#p2{
background-image:url(imges/next.png);
float:right;
margin:150px 10px 0px 0px;
}
</style>
JS中的代码,这里主要是每隔3秒中调用一下huan()函数,来将背景图片的样式修改,在点击左右切换的时候变为手动切换,自动切换停止:
<script language="javascript">var jpg =new Array();
jpg[0]="url(imges/tj1.jpg)";
jpg[1]="url(imges/tj2.jpg)";
jpg[2]="url(imges/tj3.jpg)";var tjimg = document.getElementById("tuijian");var xb=0;var n=0;
function huan()
{
xb++;
if(xb == jpg.length)
{
xb=0;
}
tjimg.style.backgroundImage=jpg[xb];
if(n==0)
{
var id = window.setTimeout("huan()",3000);
}
}function dodo(m)
{
n=1;
xb = xb+m;
if(xb < 0)
{
xb = jpg.length-1;
}
else if(xb >= jpg.length)
{
xb = 0;
}
tjimg.style.backgroundImage=jpg[xb];
}
window.setTimeout("huan()",3000);</script>
效果如下

标签:
原文地址:http://www.cnblogs.com/franky2015/p/4739205.html