标签:
现实中应该有这样一种情况,就是一个app只支持手机端使用,同时他又是hybrid的,那么其中的webview部分的元素属性如何去获得呢?
使用下面的方法可以解决这个问题:
调试 Android Chrome 方法:打开 Android 自带 USB 调试,并将手机连接电脑。
1.打开 Android端的Chrome,并打开你的页面或应用
2.打开PC/Mac 上的 Chrome,打开 chrome://inspect/#devices
3.正常情况会失败到连接上的手机
4.勾选 Discover USB devices
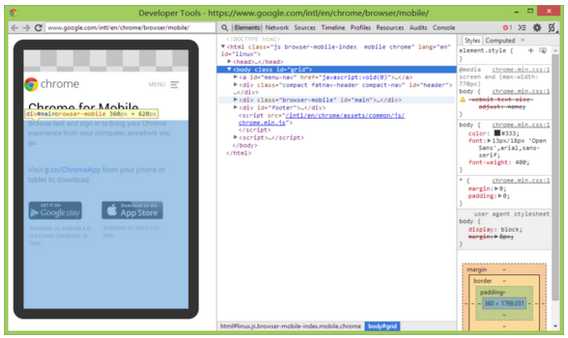
5.同时会显示出手机上开启的界面,如下图左边,
6.在pc端,左边显示手机界面的部分,点F12即可以识别出元素属性了,就和你在桌面上操作inspector一样。

通过chrome识别手机端app元素--Chrome:inspector/#device
标签:
原文地址:http://www.cnblogs.com/jingwei/p/4739618.html