标签:
简单的计算器
要求:
1. 按钮合理对齐
2. 按钮文字位于右下角
采用LinearLayout嵌套LinearLayout实现布局。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 显示屏组件 --> <EditText android:id="@+id/et_input" android:layout_width="match_parent" android:layout_height="wrap_content" android:editable="false" android:gravity="right" /> <!-- 一个垂直线性布局,用来放置所有按钮 --> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="15dp" android:gravity="center_horizontal" android:orientation="vertical"> <!-- 一个水平线性布局,用来放置C DEL ÷ × --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal"> <Button android:id="@+id/btn_clear" android:layout_width="90dp" android:layout_height="90dp" android:text="C" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_del" android:layout_width="90dp" android:layout_height="90dp" android:text="DEL" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_divide" android:layout_width="90dp" android:layout_height="90dp" android:text="÷" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_multiply" android:layout_width="90dp" android:layout_height="90dp" android:text="×" android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> <!-- 一个水平线性布局,用来放置7 8 9 - --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal"> <Button android:id="@+id/btn_7" android:layout_width="90dp" android:layout_height="90dp" android:text="7" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_8" android:layout_width="90dp" android:layout_height="90dp" android:text="8" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_9" android:layout_width="90dp" android:layout_height="90dp" android:text="9" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_minus" android:layout_width="90dp" android:layout_height="90dp" android:text="-" android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> <!-- 一个水平线性布局,用来放置4 5 6 7 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal" > <Button android:id="@+id/btn_4" android:layout_width="90dp" android:layout_height="90dp" android:text="4" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_5" android:layout_width="90dp" android:layout_height="90dp" android:text="5" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_6" android:layout_width="90dp" android:layout_height="90dp" android:text="6" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_sum" android:layout_width="90dp" android:layout_height="90dp" android:text="+" android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> <!-- 一个水平布局,用来放置剩余按钮 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:gravity="center"> <!-- 一个垂直布局,用来放置1 2 3 0 . 按钮 --> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical"> <!-- 一个水平布局,用来放置1 2 3 按钮 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal"> <Button android:id="@+id/btn_1" android:layout_width="90dp" android:layout_height="90dp" android:text="1" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_2" android:layout_width="90dp" android:layout_height="90dp" android:text="2" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_3" android:layout_width="90dp" android:layout_height="90dp" android:text="3" android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> <!-- 一个水平布局,用来放置0 . 按钮 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal" android:orientation="horizontal"> <Button android:id="@+id/btn_0" android:layout_width="180dp" android:layout_height="90dp" android:text="0" android:textSize="15sp" android:gravity="right|bottom"/> <Button android:id="@+id/btn_point" android:layout_width="90dp" android:layout_height="90dp" android:text="." android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> </LinearLayout> <Button android:id="@+id/btn_equal" android:layout_width="90dp" android:layout_height="180dp" android:text="=" android:textSize="15sp" android:gravity="right|bottom"/> </LinearLayout> </LinearLayout> </LinearLayout>
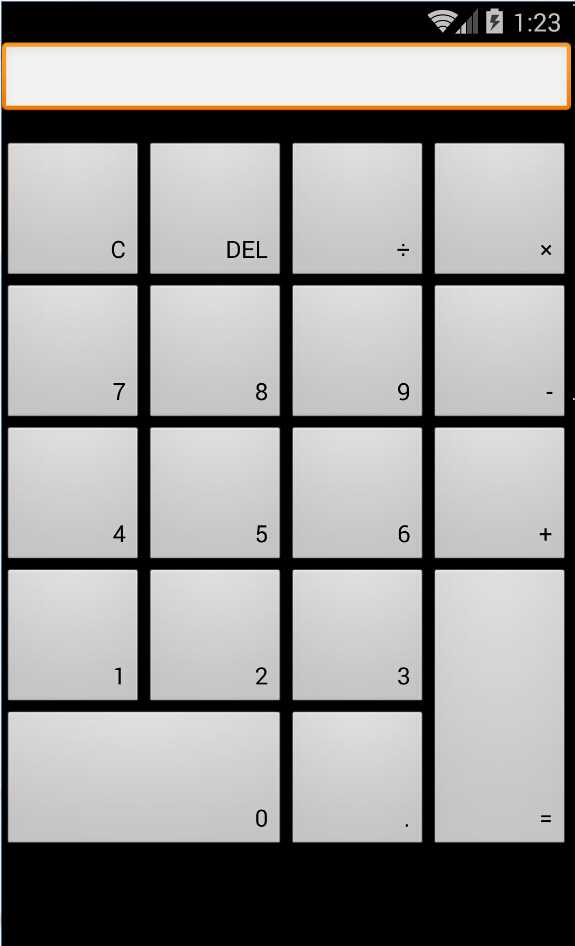
运行结果:

标签:
原文地址:http://www.cnblogs.com/xs104/p/4739570.html