标签:
1、基本概念:
CGI(Common Gate Interface,通用网关接口)
HTML均是静态网页,它无法实现一些复杂的功能,而CGI可以为我们实现。
get方式提交表单:
当表单被发送到服务器断后,表单中的数据被保存在服务器上一个叫做QUERY_STRING的环境变量中。这种表单的处理相对简单,只要读取环境变量就可以了。
post方式提交表单:
对于POST类型的表单,其内容被送到CGI程序的标准输入,而被传送的长度被放在环境变量 CONTENT_LENGTH中。因而我们要做的就是,在标准输入中读入CONTENT_LENGTH长度的字符串。
2、http
2.1 http协议
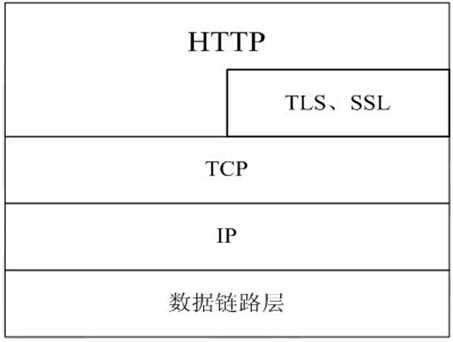
HTTP是Hyper Text Transfer Protocol(超文本传输协议),其结构如下图所示。

2.2 HTTP组成
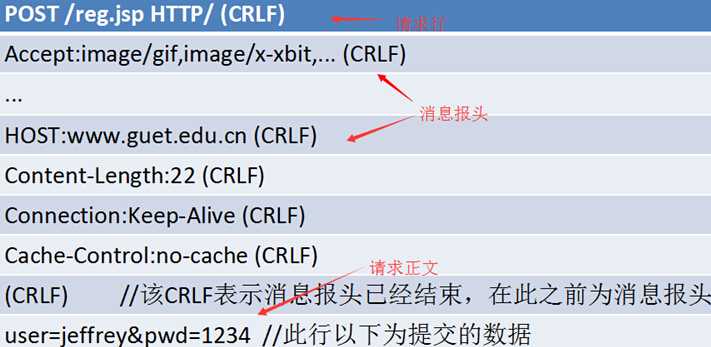
http请求由三部分组成,分别是:请求行、消息报头、请求正文
HTTP请求数据举例:

HTTP应答数据举例

2.3 http编码
form的enctype属性为编码方式,常用有两种:application/x-www-form-urlencoded和multipart/form-data,默认为application/x-www-form-urlencoded。当action为get时候,浏览器用x-www-form-urlencoded的编码方式把form数据转换成一个字串(name1=value1&name2=value2...),然后把这个字串append到url后面,用?分割,加载这个新的url。当action为post时候,浏览器把form数据封装到http body中,然后发送到server。
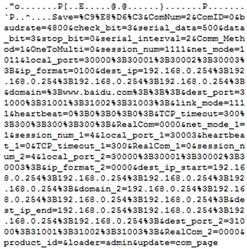
在网页中将表单进行上传的时候,就会进行编码,例如我们点击保存的时候。下图就是我是使用colasoft,科来抓包软件抓取的结构,当然你也可以使用wireshark进行抓取。

3、网页设计
在javascript中,完成中英文切换,并且在实现同一个框架中不同页面之间的访问。
//标志位,用于后面的判断
var isEng=false;
//创建中文和英文数组
tree_en=new Arrary(“hello world”,”welcome to China”);
tree_en=new Arrary(“你好”,”欢迎”);
function changeLanguage()
{
//获取表单
var cf = document.forms[0];
isEng = !isEng;
//更改框架中顶层按键中的按键值
document.all.language.value= isEng ? "中文" : "English";
var i=0,j=0;
//chrome浏览器不支持在本地使用parent.xxx类似的操作,而firefox支持。
//在服务器中两种浏览器都支持该操作。下面的语句作用是获取父框架左边的的网页。
//下面几条语句都可以在一个框架中的网页中访问另外一个框架中的数据。
//var frame_left = window.parent["left"];
var obj=window.parent.frame_left;
//var obj=parent.frame_left;
var cf=obj.contentWindow.document;
//cf.getElementById("AllOpen_1").innerHTML="hello";
//更改tree
var tree_arr=cf.getElementsByTagName("a");
var length=tree_arr.length;
//tree_text引用,这里就完成了中英文切换。tree_text根据isEng这个标志位的不同指向 //不同的数组,在更改网页中的内容就行了。后面要怎么操作就随自己了。
var tree_text=isEng?tree_en:tree_ch;
for(i=0;i<length;i++)
{
tree_arr[i].innerHTML=tree_text[i];
}
//获取url中的文件名称
function getFileName(hr){
var url = hr.location.href
// var url = this.location.href
var pos = url.lastIndexOf("/");
if(pos == -1){
pos = url.lastIndexOf("\\")
}
var filename = url.substr(pos +1)
return filename;
}
标签:
原文地址:http://www.cnblogs.com/helloworldtoyou/p/4741022.html