标签:
RecyclerView在Android 5中被介绍,在 Support-V7的包中。她允许展示items在随意任何之处(可联想ListView),正如包名所说的,在API7以上均可使用(Android 22).
她的名字来自于其工作的方式,当一个Item被隐藏时,不是去destroyed她并且随后为每一个新new出来的对象去创建一个新的item,隐藏的item被回收:她们被重用,并且会有新的数据绑定她们。
一个RccyclerView被分为6个主要的组件:
an Adpter,提供数据(类似Listview的)
an ItemAnimator, 负责items的修改,增加,删除,移动的动画效果
an ItemDecoration, Which can add drawings or change the layout of an item
an Layoutmanage,指定Items的布局
an ViewHolder, 每一个Items View的基类
the RecyclerView本身, 把所有的绑定
在support-V7包中,一些组件已经绑定了默认的实现方式。你有一个ItemAnimator和三个Layoutmanage可以玩玩。RecyclerView不需要修改,并且ItemDecoration是可选的,留给我们的还有Adpter和ViewHolder。
RecyclerView: compile ‘com.android.support:recyclerview-v7:22.2.1‘
CardView: compile ‘com.android.support:cardview-v7:22.2.1‘
1 public class Item{ 2 private String title; 3 private String subtitle; 4 5 public Item(String title,String subtitle){ 6 this.title = title; 7 this.subtitle = subtitle; 8 } 9 10 public String getTitle(){ 11 return title; 12 } 13 14 public String getSubtitle(){ 15 return subtitle; 16 } 17 }
1 <?xml version="1.0" encoding="utf-8"?> 2 <android.support.v7.widget.CardView 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:app="http://schemas.android.com/apk/res-auto" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 app:contentPadding="8dp" 8 app:cardUseCompatPadding="true"> 9 10 <LinearLayout 11 android:layout_width="match_parent" 12 android:layout_height="match_parent" 13 android:orientation="vertical"> 14 15 <TextView 16 android:id="@+id/title" 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:singleLine="true" 20 style="@style/Base.TextAppearance.AppCompat.Headline"/> 21 22 <TextView 23 android:id="@+id/subtitle" 24 android:layout_width="match_parent" 25 android:layout_height="0dp" 26 android:layout_weight="1" 27 style="@style/Base.TextAppearance.AppCompat.Subhead"/> 28 29 </LinearLayout> 30 31 </android.support.v7.widget.CardView>
1 public class MyAdapter extents RecyclerView.Adaper<>{ 2 private static final String TAG = MyAdapter.class.getSImpleName(); 3 4 public static class MyViewHolder extents RecyclerView.Viewholder{ 5 TextView title; 6 TextView subtitle; 7 8 public MyViewHolder(View itemView){ 9 super(itemView); 10 11 title = (TextView)itemView.findViewById(R.id.title); 12 subtitle = (TextView) itemView.findViewById(R.id.subtitle); 13 } 14 } 15 }
private List<Item> items; private static final int ITEM_COUNT = 50; public Myadapet() { Random random = new Random(); items = new ArrayList<>(); for (int i = 0; i < ITEM_COUNT; i++) { items.add(new Item("Item:" + i, "this is the item number " + i, random.nextBoolean())); } }
1 @Override 2 public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) { 3 4 View v = LayoutInflater.from(viewGroup.getContext()).inflate(layout, viewGroup, false); 5 return new ViewHolder(v); 6 } 7 8 @Override 9 public void onBindViewHolder(RecyclerView.ViewHolder viewHolder, int i) { 10 final Item item = items.get(i); 11 ViewHolder myViewHolder = (ViewHolder) viewHolder; 12 myViewHolder.title.setText(item.getTitle()); 13 myViewHolder.subtitle.setText(item.getSubtitle()) 14 } 15 16 @Override 17 public int getItemCount() { 18 return items.size(); 19 }
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
我们使用简单的 LinearlayoutManger.我们也会使用简单的 DefaultItemAnimator.
1 package com.ryan.recycleviewdemo02; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.support.v7.widget.DefaultItemAnimator; 6 import android.support.v7.widget.GridLayoutManager; 7 import android.support.v7.widget.LinearLayoutManager; 8 import android.support.v7.widget.RecyclerView; 9 import android.view.Menu; 10 import android.view.MenuItem; 11 12 public class MainActivity extends AppCompatActivity { 13 14 private static String TAG = MainActivity.class.getSimpleName(); 15 16 private RecyclerView recyclerView; 17 // private RecyclerView.LayoutManager layoutManager; 18 // private RecyclerView.Adapter adapter; 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 25 recyclerView = (RecyclerView) findViewById(R.id.recyclerView); 26 recyclerView.setAdapter(new Myadapet()); 27 recyclerView.setItemAnimator(new DefaultItemAnimator()); 28 recyclerView.setLayoutManager(new LinearlayoutManger(this));29 30 } 31 32 }
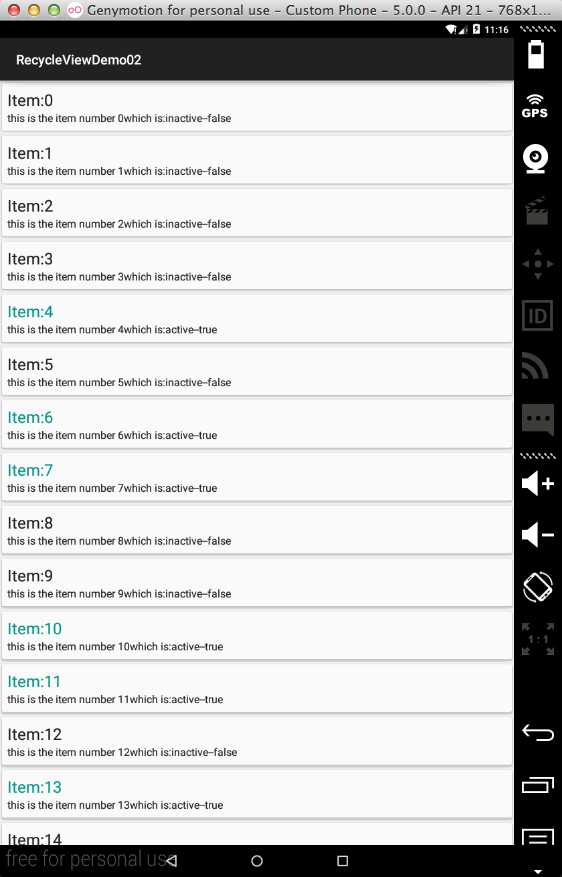
效果图:
上方颜色效果,后续再说。
到这里 就是基本的 RecyclerView的展示。后续…………
翻译加个人理解: www.enoent.fr/blog/2015/01/18/recyclerview-basics/,
谢谢。
Android自学历程—RecyclerView的使用(2)
标签:
原文地址:http://www.cnblogs.com/ryan-ys/p/4741088.html