标签:
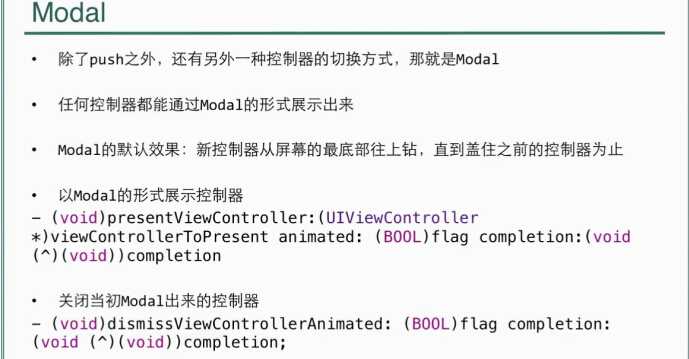
Modal
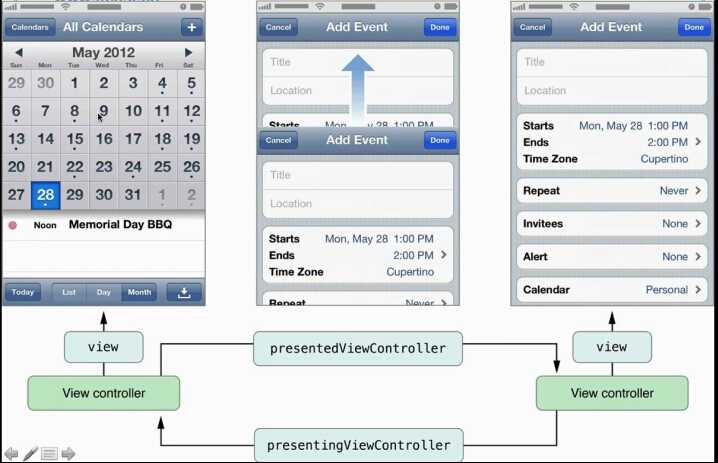
Modal效果
一、Modal演示(代码)
1.事前准备
1>新建一个空项目,删除默认控制器文件
2>自定义2个控制器,将ViewController的Class分别设置为这个类
3>创建一个window,将其根控制器设置为第一个自定义的控制器。
2.拖一个按钮,监听这个按钮并实现方法(用来跳转到第二个界面)
-(IBAction)jump{
//展示第二个控制器界面
MJTwoController *two = [[MJTwoViewController alloc] init];
[self presentViewController:two animated:YES completion:^{
//可以在展示完毕时做一些事情
}];
}
3.在第二个控制器View上拖一个按钮,监听这个按钮并实现方法(用来回到第一个
界面)
-(IBAction)cancel{
[self dismissViewControllerAnimated:YES completion:^{
//可以在展示完毕时做一些事情
}];
}
4.过程:当点击跳转到第二个控制器View并完全显示第二个View时,第一个View会
被移开(没有被销毁)。同理,当点击取消时,会先将第一个View放回去,然后慢
慢移开第二个View,当完全显示第一个View时,第二个控制器及其View会被销毁
。
5.改进:Modal导航控制器
1>给一个控制器添加一个导航栏最快的方法就是给它套一层导航控制器
-(IBAction)jump{
//展示第二个控制器界面
MJTwoController *two = [[MJTwoViewController alloc] init];
UINavigationController *nav = [[UINavigationController alloc]
initWithRootViewController:two];
[self presentViewController:two animated:YES completion:^{
//可以在展示完毕时做一些事情
}];
}
2>在viewDidLoad中初始化一个Item,用来取消(回到第一个View),并实现方
法即可。
self.navigationItem.leftBarButtonItem = [[UIBarButtonItem alloc]
initWithTitle:@“取消” style:UIBarButtonItemStyleDone target:self
action:@selector(cancel)];
二、Modal演示(storyboard)---连线选Modal即可,取消需要通过代码
标签:
原文地址:http://www.cnblogs.com/marshall-yin/p/4742573.html