标签:
做了一个网站,需要根据文本框的输入模糊搜索数据库内容给出提示供用户选择,就找到了jQuery.Autocomplete
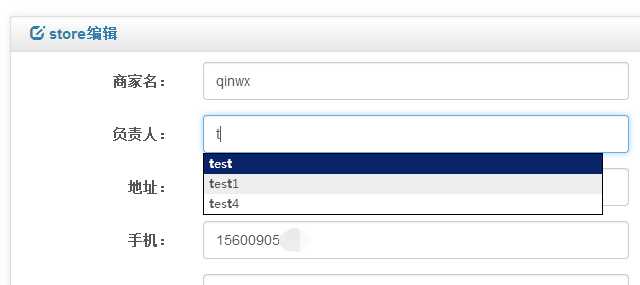
效果如下图:

该插件托管在github上,具体地址:https://github.com/agarzola/jQueryAutocompletePlugin
官方的英文文档:http://api.jqueryui.com/autocomplete/
在使用过程中遇到大坑跟大家说一下。
第一个是插件的数据源问题!
如果要使用服务器的数据源需要在调用autocomplete的时候传入url的参数!
你可以看一下插件的js代码,它会把搜索的值以q发送到你指定的url
例如:ajaxSearchbyname.html?q=t&limit=10×tamp=1439967678104
第二个问题是服务器提供的数据格式问题!
一般的使用这个插件的人都是需要从服务器获取数据来展示,而这个插件需要的不是纯的json数据,是需要你服务器按照他的规则拼接一下,具体格式是用\n换行符隔开的json,如下面示例所示:
注意:这里的字段是没有限制的,自己随便定义,等到调用插件的时候可以自己写一下处理函数来处理不同字段。 这个示例给提供了三条数据,每一条数据之间是有一个换行符的! {"user_id":"3","user_name":"test"}\n {"user_id":"8","user_name":"test1"}\n {"user_id":"11","user_name":"test4"}
给大家提供一下我的具体代码:
html:
<div class="form-group"> <label class="col-sm-2 col-md-2 control-label" for="user_name">负责人:</label> <div class="col-sm-10 col-md-5"> <input type="text" class="form-control" id="user_name" value="<?php echo isset($tplData[‘user_name‘]) ? $tplData[‘user_name‘] : ‘‘ ?>"> <input type="hidden" name="user_id" value="<?php echo isset($tplData[‘user_id‘]) ? $tplData[‘user_id‘] : ‘‘ ?>"> </div> </div>
javascript:
<link href=‘__PUBLIC__/Common/jquery.autocomplate/jquery.autocomplete.css‘ rel=‘stylesheet‘>
<script src="__PUBLIC__/Common/jquery.autocomplate/jquery.autocomplete.js"></script>
<script> $(function () { $("#user_name").focus().autocomplete("<?php echo U(‘Admin/user/ajaxSearchbyname‘)?>", { formatItem: function (row, i, max) { console.log(row); var obj = eval("(" + row + ")"); //转换成js对象 return obj.user_name; }, formatResult: function (row) { console.log(row); var obj = eval("(" + row + ")"); //转换成js对象 return obj.user_name; } }).result(function (event, item) { $(‘[name="user_id"]‘).val(JSON.parse(item).user_id); }); $(‘#cancel‘).click(function (e) { e.preventDefault(); window.location.reload(); }); }); </script>
PHP代码基于thinkphp:
/** * 返回模糊搜索数据 */ public function ajaxSearchbyname() { $name = $this->getGet(‘q‘, ‘‘); $page = $this->getGet(‘page‘, 1); $condition = array(); if (!empty($name)) { $condition[‘nick_name‘] = array(‘like‘, "%$name%"); } $userLogic = new userLogic(); $res = $userLogic->getPageList($condition, $page, 10); $resultStrArr = array(); foreach ($res as $item) { array_push($resultStrArr, json_encode(array(‘user_id‘ => $item[‘user_id‘], ‘user_name‘ => $item[‘user_name‘]))); } exit(implode("\n", $resultStrArr)); }
js搜索框 js仿百度搜索 js下拉框 jQuery.Autocomplete使用
标签:
原文地址:http://www.cnblogs.com/qinwx/p/4742536.html