标签:
<html>
<head>
<title>DOM对象</title>
</head><body><div >DOM对象</div>
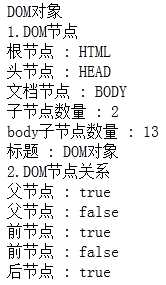
1.DOM节点</br>
<script type="text/javascript">
var root = document.documentElement;
// var oHead = root.firstChild;
//var oHead = root.childNodes[0];
var oHead = root.childNodes.item(0);
//var oBody = root.lastChild;
var oBody = root.childNodes[1];
document.write("根节点 : ", root.nodeName ,"</br>");
document.write("头节点 : ", oHead.nodeName ,"</br>");
document.write("文档节点 : ", oBody.nodeName ,"</br>");
document.write("子节点数量 : ", root.childNodes.length ,"</br>");
/*
var arr = root.childNodes;
for(var i = 0; i < arr.length; i++) {
document.write("文档节点 : ", arr[i].nodeName ,"</br>");
}
*/
document.write("body子节点数量 : ", oBody.childNodes.length ,"</br>");
document.write("标题 : ", oBody.childNodes[0].firstChild.nodeValue ,"</br>");
</script>
2.DOM节点关系</br>
<script type="text/javascript">
document.write("父节点 : ", root == oHead.parentNode ,"</br>");
document.write("父节点 : ", oBody == oHead.parentNode ,"</br>");
document.write("前节点 : ", oHead == oBody.previousSibling ,"</br>");
document.write("前节点 : ", oBody == oHead.previousSibling ,"</br>");
document.write("后节点 : ", oBody == oHead.nextSibling ,"</br>");
</script>
</body>
</html>
rs:

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4742669.html