标签:
<html>
<head>
<title>DOM对象</title>
<script type="text/javascript">
function $(id) {
return document.getElementById(id);
}
function insertText() {
var val = window.prompt("请输入","");
//alert(val);
if(val == null || val == "")
return;
//创建元素节点
var op = document.createElement("p");
//创建文本节点
var ot = document.createTextNode(val);
//添加子节点 设立关系
op.appendChild(ot);
var panel = $("opt");
//添加到页面
panel.appendChild(op);
}
function insertImg () {
var img = document.createElement("img");
//设置属性
img.setAttribute("src","2.gif");
$("opt").insertBefore( img, $("opt").firstChild);
}
function deleteText() {
//alert($("opt").lastChild.nodeName);
var a = $("opt").childNodes;
var b = new Array();
var obj = null;
for(var i = 0,j = 0; i < a.length; i++ ) {
if(a[i].nodeType == Node.TEXT_NODE) {
continue;
}
b[j] = a[i];
j++;
}
$("opt").removeChild(b[b.length -1]);
}
</script>
</head>
<body>
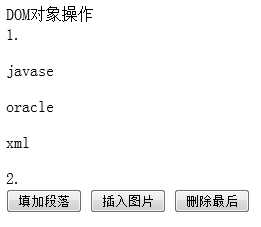
<div >DOM对象操作</div>
1.</br>
<div id="opt">
<p>javase</p>
<p>oracle</p>
<p>xml</p>
</div>
2.</br>
<input type="button" value="填加段落" onclick="insertText()" />
<input type="button" value="插入图片" onclick="insertImg()" />
<input type="button" value="删除最后" onclick="deleteText()" />
</body>
</html>

标签:
原文地址:http://www.cnblogs.com/feilongblog/p/4742747.html