标签:
刚刚学了一下jquery的插件插件开发,写个demo记录、练习一下。毕竟,输出才是最好的学习。
这个也不过是最基础的一个插件写法,只是,自己觉得当学习一样东西的时候,学习一些基础,在以后使用到的时候,再去根据实际情况好好的专研,提升自己的能力。这个也只是个人的一个学习方法,有更好的欢迎推荐哈。
所以,下面的这个jquery的插件写法,真心是基础到不行不行的。。。(*^__^*)
css部分:
|
1
|
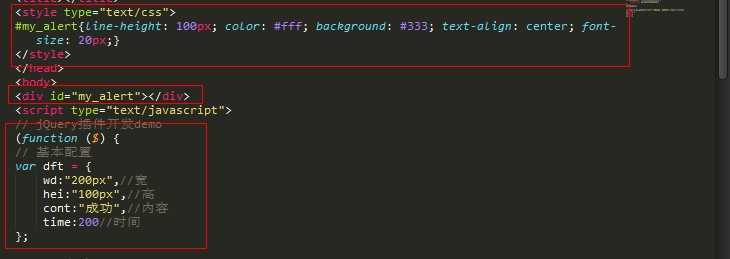
#my_alert{line-height: 100px; color: #fff; background: #333; text-align: center; font-size: 20px;} |
js部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
// jQuery插件开发demo(function ($) {// 基本配置var dft = { wd:"200px",//宽 hei:"100px",//高 cont:"成功",//内容 time:200//时间}; // 入口方法function my_alert(options){ this.ops = $.extend({},dft,options||{}); this.vis="v2.0.0"; this.init();} my_alert.prototype={ init:function(){ var ops=this.ops; var box = $(‘<div id="my_alert">‘).css({"width":ops.wd, "height":"100px","position":"fixed","left":"50%","top":"50%"}).html(ops.cont).appendTo($("body")); box.css({"margin-left":-(box.outerWidth(true)/2),"margin-top":-box.outerHeight(true)/2}); setTimeout(function(){ box.remove(); },ops.time); }}; $.fn.my_alert = function(options) { return new my_alert(options);}})(jQuery); $("body").my_alert({"cont":"睡毛线,起来嗨","time":2000}); |

通过这次的jquery基础的插件学习,也总结一下吧。jquery插件的开发,主要是把一个新的方法,通过匿名函数的写法添加到jquery的fn的方法集里面去;同时,在插件中设置一些可以后期自己配置的属性,俗称API啦;然后,再将自己的方法return出来,用来配合jquery的链式调用。
初学插件开发,对自己的学习也算是一个记录......学无止境,一点一点地进步。FIGHTING......
标签:
原文地址:http://www.cnblogs.com/Leo_wl/p/4743617.html