注意: 是复杂对象.
JSON是Javascript中常用的数据格式,然而,在.NET 2.0中没有内置序列化JSON的类,原因估计是当时Ajax尚未兴起。后来就有人写了一个Json.NET类库。.NET 3.5新增了一个把对象序列化为JSON字符串的类JavaScriptSerializer。这个类位于System.Web.Script.Serialization名字空间中(非Web项目需要添加System.Web.Extensions.dll引用),其使用方法也是非常简单的:
// 分类
public class Category
{
public int CategoryId { get; set; } // 分类编号
public string CategoryName { get; set; } // 分类名
}
Category testCategory = new Category()
{
CategoryId = 1,
CategoryName = "Test"
};
JavaScriptSerializer serializer = new JavaScriptSerializer();
Console.Write(serializer.Serialize(testCategory)); // 调用Serialize方法进行序列化
如果不希望序列化某个属性,可以给该属性标记为ScriptIgnore:
public class Category
{
[ScriptIgnore]
public int CategoryId { get; set; }
public string CategoryName { get; set; }
}
事实上,Serialize方法是个递归方法,会递归地序列化对象的属性,因此在序列化一个复杂对象(比如DataTable)时往往会出现“循环引用”的异常,这时候就需要针对复杂类型自定义一个转换器。下面是DataTable的转换器,原理是把DataTable转换成一个字典列表后再序列化:
/// <summary>
/// DataTable JSON转换类
/// </summary>
public class DataTableConverter : JavaScriptConverter
{
public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer)
{
DataTable dt = obj as DataTable;
Dictionary<string, object> result = new Dictionary<string, object>();
List<Dictionary<string, object>> rows = new List<Dictionary<string, object>>();
foreach (DataRow dr in dt.Rows)
{
Dictionary<string, object> row = new Dictionary<string, object>();
foreach (DataColumn dc in dt.Columns)
{
row.Add(dc.ColumnName, dr[dc.ColumnName]);
}
rows.Add(row);
}
result["Rows"] = rows;
return result;
}
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer)
{
throw new NotImplementedException();
}
/// <summary>
/// 获取本转换器支持的类型
/// </summary>
public override IEnumerable<Type> SupportedTypes
{
get { return new Type[] { typeof(DataTable) }; }
}
}
所有自定义的转换器都要继承于JavaScriptConverter,并实现Serialize、Deserialize方法和SupportedTypes属性,其中SupportedTypes属性用于枚举此转换器支持的类型。定义了一个新的转换器后需要将其实例化并注册到JavaScriptSerializer对象:
JavaScriptSerializer JsonSerializer = new JavaScriptSerializer();
JsonSerializer.RegisterConverters(
new JavaScriptConverter[]
{
new DataTableConverter()
}
);
对于DateTime类型,JavaScriptSerializer默认将其序列化为 "\/Date(ticks)\/" 格式的字符串,这明显需要Javascript作进一步的解释,非常多余。笔者建议各位根据需要添加一个DateTime类型的转换器。
====================================
第二篇:
Asp.net Ajax WebService 实现循环引用(自定义JavascriptConverter)
2008-07-18 15:49 by Henry Cui, 1476 visits, 收藏, 编辑
准备技术:
1.简单的WebService编写;
2.了解Asp.net Ajax 客户端访问WebService
内容:
asp.net ajax框架在去年看过,只是些基本的使用,并没有过多的去研究它的原理。最近在一个项目中要实现客户端访问WebService并返回DataTable类型的数据,当我调用一个返回DataTable的方法时,不能返回成功,在错误的回调函数中告诉我DataTable是一个循环应用类型,不能序列化。当是想过把DataTable替换成其他类型的数据如ArrayList或则Array等,可是有点心不甘,所以查过各个方面的资料,告诉我微软已经提供了一个解决DataTable的JavaScriptConverter的dll文件,当我在web.config中添加了对这个JavascriptConverter引用即可以将DataTable序列化成Json字符串了。
好了,废话不多说了。下面就自己来做个循环应用的实例,并通过自定义JavascriptConverter来解决循环引用的问题。本文只会简单的介绍下服务器端序列化数据类型到Json的过程,不会太深入。
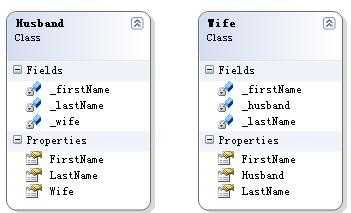
首先先来定义两个类,想了半天最好的实例就是一对夫妻,一个老公只有一个老婆,这是婚姻法规定的,所以老公类型跟老婆类型就可以达到实例中的循环引用。看下两个类型的类试图:
其实两个类里面的内容都很简单,Husband.cs:
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.ComponentModel;
using System.ComponentModel;
 public class Husband
public class Husband {
{ private string _firstName;
private string _firstName;
 public string FirstName
public string FirstName {
{ get { return _firstName; }
get { return _firstName; } set { _firstName = value; }
set { _firstName = value; } }
} private string _lastName;
private string _lastName;
 public string LastName
public string LastName {
{ get { return _lastName; }
get { return _lastName; } set { _lastName = value; }
set { _lastName = value; } }
} private Wife _wife;
private Wife _wife;
 public Wife Wife
public Wife Wife {
{ get { return _wife; }
get { return _wife; } set { _wife = value; }
set { _wife = value; } }
} }
}
 using System;
using System; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.ComponentModel;
using System.ComponentModel;
 public class Wife
public class Wife {
{ private string _firstName;
private string _firstName;
 public string FirstName
public string FirstName {
{ get { return _firstName; }
get { return _firstName; } set { _firstName = value; }
set { _firstName = value; } }
} private string _lastName;
private string _lastName;
 public string LastName
public string LastName {
{ get { return _lastName; }
get { return _lastName; } set { _lastName = value; }
set { _lastName = value; } }
} private Husband _husband;
private Husband _husband;
 public Husband Husband
public Husband Husband {
{ get { return _husband; }
get { return _husband; } set { _husband = value; }
set { _husband = value; } }
} }
}
然后我定义了个Webservice类用来提供Client的访问,HusbandService.cs:
 using System;
using System; using System.Collections;
using System.Collections; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Services;
using System.Web.Services; using System.Web.Services.Protocols;
using System.Web.Services.Protocols; using System.Xml.Linq;
using System.Xml.Linq; using System.Web.Script.Services;
using System.Web.Script.Services;
 /// <summary>
/// <summary> /// Husband‘s Method
/// Husband‘s Method /// </summary>
/// </summary> [WebService(Namespace = "http://tempuri.org/")]
[WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [ScriptService]
[ScriptService] public class HusbandService : System.Web.Services.WebService {
public class HusbandService : System.Web.Services.WebService {
 public HusbandService () {
public HusbandService () {
 //Uncomment the following line if using designed components
//Uncomment the following line if using designed components  //InitializeComponent();
//InitializeComponent();  }
}
 [WebMethod]
[WebMethod] public Husband GetHusband()
public Husband GetHusband() {
{ Husband hansband = new Husband();
Husband hansband = new Husband(); hansband.FirstName = "Henllyee";
hansband.FirstName = "Henllyee"; hansband.LastName = "Cui";
hansband.LastName = "Cui"; Wife wife = new Wife();
Wife wife = new Wife(); wife.FirstName = "Throwen";
wife.FirstName = "Throwen"; wife.LastName = "Yang";
wife.LastName = "Yang";
 hansband.Wife = wife;
hansband.Wife = wife; wife.Husband = hansband;
wife.Husband = hansband;
 return hansband;
return hansband; }
}
 }
}

我在一个asp.net 页面中通过asp.net ajax对GetHusband()的应用的,JavascriptConverter.aspx:
 <%@ Page Language="C#" AutoEventWireup="true" CodeFile="JavascriptConverter.aspx.cs" Inherits="_Default" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="JavascriptConverter.aspx.cs" Inherits="_Default" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server">
<head runat="server"> <title>JavaScriptConverter Demo</title>
<title>JavaScriptConverter Demo</title> </head>
</head> <body>
<body> <form id="form1" runat="server">
<form id="form1" runat="server"> <div>
<div> <asp:ScriptManager ID="scriptManager" runat="server">
<asp:ScriptManager ID="scriptManager" runat="server"> <Services>
<Services> <asp:ServiceReference Path="~/HusbandService.asmx" />
<asp:ServiceReference Path="~/HusbandService.asmx" /> </Services>
</Services> </asp:ScriptManager>
</asp:ScriptManager> <script language="javascript" type="text/javascript">
<script language="javascript" type="text/javascript"> function getServiceHasband()
function getServiceHasband() {
{ HusbandService.GetHusband(onSuccess,onFailed);
HusbandService.GetHusband(onSuccess,onFailed); }
} function onSuccess(result)
function onSuccess(result) {
{ alert(result.FirstName);
alert(result.FirstName); }
} function onFailed(error)
function onFailed(error) {
{ alert(error.get_message());
alert(error.get_message()); }
}

 window.onload=function()
window.onload=function() {
{ var btnGet = $get("btnGet");
var btnGet = $get("btnGet"); if(btnGet)
if(btnGet) {
{ btnGet.onclick=getServiceHasband;
btnGet.onclick=getServiceHasband; }
}  }
} </script>
</script> <input type="button" id="btnGet" value="Get HusBand" />
<input type="button" id="btnGet" value="Get HusBand" /> </div>
</div> </form>
</form> </body>
</body> </html>
</html>
我们自定的JavascriptConverter必须继承于JavascriptConverter(JavascriptConverter参考文档),然后去重写里面的两个方法跟一个属性:
1.Deserialize:如何反序列化一个Jason到这个Converter类型;
2.Serialize:如何序列化支持的对象到一个Jason;
3.SupportedTypes:这个Converter支持的类型。
好了下面我们定义下一个Converter来支持循环引用,现在我们先定义如何将去序列化,HusbandConverter.cs:
 using System;
using System; using System.Data;
using System.Data; using System.Configuration;
using System.Configuration; using System.Linq;
using System.Linq; using System.Web;
using System.Web; using System.Web.Security;
using System.Web.Security; using System.Web.UI;
using System.Web.UI; using System.Web.UI.HtmlControls;
using System.Web.UI.HtmlControls; using System.Web.UI.WebControls;
using System.Web.UI.WebControls; using System.Web.UI.WebControls.WebParts;
using System.Web.UI.WebControls.WebParts; using System.Xml.Linq;
using System.Xml.Linq; using System.Web.Script.Serialization;
using System.Web.Script.Serialization; using System.Collections.Generic;
using System.Collections.Generic;
 /// <summary>
/// <summary> /// Husband‘s Converter
/// Husband‘s Converter /// </summary>
/// </summary> public class HusbandConverter:JavaScriptConverter
public class HusbandConverter:JavaScriptConverter {
{ public HusbandConverter()
public HusbandConverter() {
{
 }
}
 /// <summary>
/// <summary> ///
///  /// </summary>
/// </summary> /// <param name="dictionary"></param>
/// <param name="dictionary"></param> /// <param name="type"></param>
/// <param name="type"></param> /// <param name="serializer"></param>
/// <param name="serializer"></param> /// <returns></returns>
/// <returns></returns> public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer)
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer) {
{ throw new NotImplementedException();
throw new NotImplementedException(); }
}
 /// <summary>
/// <summary> /// Serizlize a json
/// Serizlize a json /// </summary>
/// </summary> /// <param name="obj"></param>
/// <param name="obj"></param> /// <param name="serializer"></param>
/// <param name="serializer"></param> /// <returns></returns>
/// <returns></returns> public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer)
public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer) {
{ Husband husband = (Husband)obj;
Husband husband = (Husband)obj; IDictionary<string,object> dictionary = new Dictionary<string,object>();
IDictionary<string,object> dictionary = new Dictionary<string,object>(); husband.Wife.Husband = null;
husband.Wife.Husband = null; dictionary["FirstName"] = husband.FirstName;
dictionary["FirstName"] = husband.FirstName; dictionary["LastName"] = husband.LastName;
dictionary["LastName"] = husband.LastName; dictionary["Wife"] = husband.Wife;
dictionary["Wife"] = husband.Wife;
 return dictionary;
return dictionary; }
}
 /// <summary>
/// <summary> /// Support Types
/// Support Types /// </summary>
/// </summary> public override System.Collections.Generic.IEnumerable<Type> SupportedTypes
public override System.Collections.Generic.IEnumerable<Type> SupportedTypes {
{ get
get {
{ yield return typeof(Husband);
yield return typeof(Husband); }
} }
} }
}
然后我们在web.config中注册这样一段对这个Converter的引用:
 <system.web.extensions>
<system.web.extensions> <scripting>
<scripting> <webServices>
<webServices> <jsonSerialization>
<jsonSerialization> <converters>
<converters> <add name="HusbandConvert" type="HusbandConverter,App_Code"/>
<add name="HusbandConvert" type="HusbandConverter,App_Code"/> </converters>
</converters> </jsonSerialization>
</jsonSerialization> </webServices>
</webServices> </scripting>
</scripting> </system.web.extensions>
</system.web.extensions>
这下我们再运行时,去点击按钮就能返回“Henllyee”。
在上面中我们首先重写了SupportedTypes属性去告诉系统我这个Converter支持那些类型的数据。然后我们去重写了Serialize方法,其实我们在这里只是把husband.Wife.Husband设置为了null,让它不去循环引用了,所以这样就破坏原来的类的本意。但是我们可以在客户端再去完善它,再在客户端设置husband.Wife.Husband=husband即可了。
下面我们再看如何进行反序列化了。首先我们在webservice中先添加一个方法,来传入Husband对象
 [WebMethod]
[WebMethod] public string GetHusbandInfo(Husband hansband)
public string GetHusbandInfo(Husband hansband) {
{ Debug.Assert(hansband.Wife.Husband == hansband);
Debug.Assert(hansband.Wife.Husband == hansband);
 return String.Format(
return String.Format( "Husband‘s :{0}\n Wife:{1}",
"Husband‘s :{0}\n Wife:{1}", hansband.FirstName + " " + hansband.LastName,
hansband.FirstName + " " + hansband.LastName, hansband.Wife.FirstName + " " + hansband.LastName);
hansband.Wife.FirstName + " " + hansband.LastName); }
}
然后我们再去把反序列化实现下:
 public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer)
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer) {
{ Husband husband = new Husband();
Husband husband = new Husband(); husband.FirstName = (string)dictionary["FirstName"];
husband.FirstName = (string)dictionary["FirstName"]; husband.LastName = (string)dictionary["LastName"];
husband.LastName = (string)dictionary["LastName"]; husband.Wife = serializer.ConvertToType<Wife>(dictionary["Wife"]);
husband.Wife = serializer.ConvertToType<Wife>(dictionary["Wife"]); husband.Wife.Husband = husband;
husband.Wife.Husband = husband; return husband;
return husband; }
}
最后我们在客户端进行调用:
 function getHusbandInfo()
function getHusbandInfo() {
{ var husband = new Object();
var husband = new Object(); husband.FirstName="Henllyee";
husband.FirstName="Henllyee"; husband.LastName="Cui";
husband.LastName="Cui"; var wif = new Object();
var wif = new Object(); wif.FirstName="Erry";
wif.FirstName="Erry"; wif.LastName="Du";
wif.LastName="Du"; husband.Wife=wif;
husband.Wife=wif; HusbandService.GetHusbandInfo(husband,onGetInfoSucceded,onFailed);
HusbandService.GetHusbandInfo(husband,onGetInfoSucceded,onFailed); }
}
 function onGetInfoSucceded(result)
function onGetInfoSucceded(result) {
{ alert(result);
alert(result); }
}
具体的前台的脚本就不在给出,通过运行我们会发现反序列化是成功的。
事情是这样的,ASP.NET AJAX调用服务器端的代码,返回一个复杂类型,GongWenList,其中GongWenList有两个属性,(1):List<GongWen>类型的ListGongWen,(2)简单的int类型的iItemCount;其中GongWen为一个 由简单类型组成的类.
这三个类结构如下:
然后是GongWenList类型的代码:
public class GongWenList
{
public GongWenList()
{
m_listGongWen = new List<GongWen>();
}
private IList<GongWen> m_listGongWen;
public IList<GongWen> ListGongWen
{
get { return m_listGongWen; }
set { m_listGongWen = value; }
}
private int m_iItemCount;
public int iItemCount
{
get { return m_iItemCount; }
set { m_iItemCount = value; }
}
}
这样我们的WebService直接返回这样的类型,当然是不能被JS所识别的
于是乎就继承JavaScriptConverter类实现了自己的转换器如下:
public class GongWenListConverter : JavaScriptConverter
{
private IEnumerable<Type> m_supportTypes;
public GongWenListConverter()
{
//
//TODO: 在此处添加构造函数逻辑, typeof(GongWen)
//
this.m_supportTypes = new ReadOnlyCollection<Type>(new Type[] { typeof(GongWenList) });
}
public override object Deserialize(IDictionary<string, object> dictionary, Type type, JavaScriptSerializer serializer)
{
throw new NotImplementedException();
}
IDictionary<string, object> result = new Dictionary<string, object>();
public override IDictionary<string, object> Serialize(object obj, JavaScriptSerializer serializer)
{
//if (obj != null)
//{
// GongWenList gongWenList = obj as GongWenList;
// if (gongWenList.Count > 0)
// {
// GongWen[] gongWens = new GongWen[gongWenList.Count];
// for (int i = 0; i < gongWens.Length; i++)
// {
// gongWens[i] = gongWenList[i];
// }
// result["GongWenCollection"] = gongWens;
// result["iItemCount"] = gongWenList.iItemCount;
// }
//}
GongWenList gongwenList = obj as GongWenList;
if (gongwenList.ListGongWen != null)
{
result["GongWenCollection"] = gongwenList.ListGongWen;
}
result["iItemCount"] = gongwenList.iItemCount;
return result;
}
public override IEnumerable<Type> SupportedTypes
{
get { return this.m_supportTypes; }
}
}

