标签:
一、UIScrolllView控件的简单介绍
1.什么是UIScrollView
(1)移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
(2)当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
(3)普通的UIView不具备滚动功能,不能显示过多的内容
(4)UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
(5)举例:手机上的“设置”、其他示例程序
2.UIScrollView的简单使用方法
(1)将需要展示的内容添加到UIScrollView中
(2)设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉 它滚动的范围(能滚多远,滚到哪里是尽头)
3.UIScrollView的常用属性
| CGPoint contentOffSet | 监控目前控件滚动的位置 |
| CGSize contentSize | 滚动范围的大小 |
| UIEdgeInserts contentInsert | 设置ScrollView的四周边距 |
| id<UIScrollerViewDelagate>delagate | 设置协议 |
| BOOL showsHorizontalScrollIndicator | 控制是否显示水平方向的滚动条 |
| BOOL showsVerticalScrollIndicator | 控制是否显示垂直方向的滚动条 |
| float minimumZoomScale | 缩小的最小比例 |
| float maximumZoomScale | 放大的最大比例 |
| BOOL bouncesZoom | 控制缩放的时候是否会反弹 |
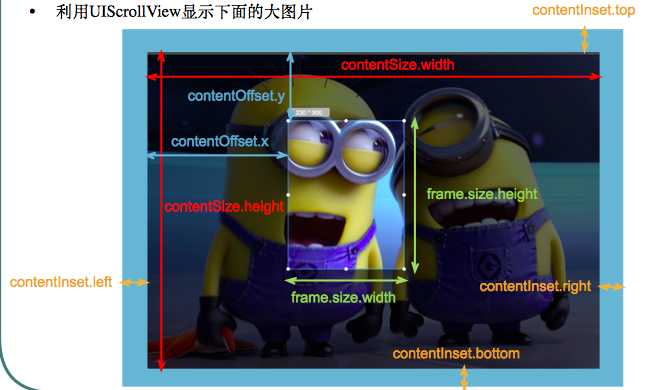
4.几个常用属性示意图

5.如果无法滚动,可能存在以下原因
♥ 没有设置contentSize
♥ scrollEnable = NO
♥ 没有接收到触摸事件:userInteractionEnabled = NO
♥ 没有取消autolayout功能(暂时还不知道如果不取消这个还有没有其他办法耶)
6.容易错误理解的地方
(1)UIScrollView的frame与contentsize属性的区分:UIScrollView的frame指的是这个scrollview的可视范围(可看见的区域),contentsize是其滚动范围。
(2)contentinset(不带*号的一般不是结构体就是枚举),为UIScrollView增加额外的滚动区域。(上,左,下,右)逆时针。contentinset可以使用代码或者是视图控制器进行设置,但两者有区别(注意区分)。
(3)contentsize属性只能使用代码设置。
(4)contentoffset是个CGpoint类型的结构体,用来记录ScrollView的滚动位置,即记录着“框”跑到了哪里。知道了这个属性,就知道了其位置,可以通过设置这个属性来控制这个“框”的移动。
(5)不允许直接修改某个对象内部结构体属性的成员,三个步骤(先拿到值,修改之,再把修改后的值赋回去)。
(6)增加了额外区域后,contentoffset的原点在哪里?实际上是不包括额外区域的。
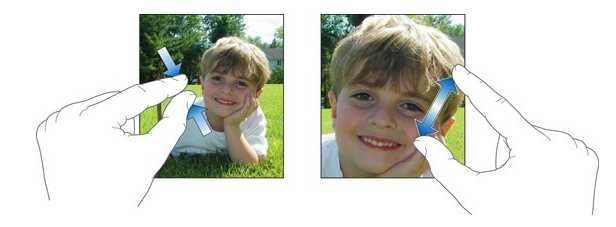
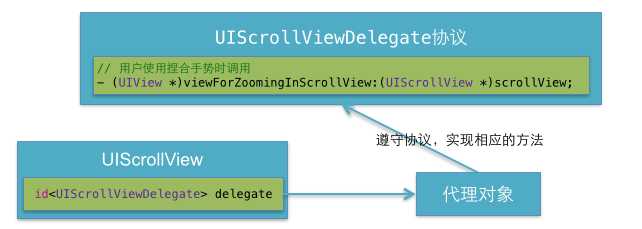
二、UIScrollView的代理(delegate)


1 //当用户开始使用捏合手势的时候
2 -(UIView *)viewForZoomingInScrolllView:(UIScrollView *)scrollView
3 {
4 //返回的控件就是需要缩放的
5 return self.mimoView; //mimoView控件已经设置为一个属性
6 }
7
8
9 //正在使用捏合手势
10 -(void)scrollViewDidZoom:(UIScrollView *)scrollview{
11 }
♥ 小小的做了个笔记,晚安啦 ♥
标签:
原文地址:http://www.cnblogs.com/Lorraine1/p/4743629.html