标签:asp.net mvc modelvalidator mvc .net c#
上篇中说到在MVC框架中默认的Model验证是在哪里验证的,还讲到DefaultModelBinder类型的内部执行的示意图,让大家可以看到默认的Model验证是在哪个具体的方法中来执行的,本篇的主题就是模拟一下默认的实现,自定义个Model绑定器继承自DefaultModelBinder类型,并且重写某些个重要的方法。
以下用到的示例正是修改自ASP.NET MVC Model验证(一)篇幅中的示例,这里就不多说什么了,开始直接贴代码。
首先是ViewModel的定义,代码1-1。
代码1-1
namespace MvcApplication.Models { public class RegistrationInformation { public string ID { get; set; } public string UserID { get; set; } public string Password1 { get; set; } public string Password2 { get; set; } public string Name { get; set; } } }
控制器的定义,代码1-2:
代码1-2
public class ModelValidatorController : Controller { public ActionResult Index() { return View(new Models.RegistrationInformation()); } public ActionResult ModelValidator(RegistrationInformation regInfo) { return View(regInfo); } }
控制器方法对应视图定义,代码1-3:
代码1-3-1
Index视图
@model MvcApplication.Models.RegistrationInformation @{ ViewBag.Title = "Index"; } <h2>Index</h2> @using (Html.BeginForm("ModelValidator","ModelValidator")) { <p>用户注册ID:@Html.EditorFor(m=>m.ID)</p> <p>用户名:@Html.EditorFor(m=>m.UserID)</p> <p>登录密码:@Html.EditorFor(m=>m.Password1)</p> <p>再次输入域密码:@Html.EditorFor(m=>m.Password2)</p> <p>姓名:@Html.EditorFor(m=>m.Name)</p> <input type="submit" value="提交" /> }
代码1-3-2
ModelValidator视图
@model MvcApplication.Models.RegistrationInformation @{ ViewBag.Title = "ModelValidator"; } <h2>ModelValidator</h2> @Html.ValidationSummary(true) <p>用户注册ID:@Html.EditorFor(m => m.ID) @Html.ValidationMessageFor(m=>m.ID) </p> <p>用户名:@Html.EditorFor(m => m.UserID) @Html.ValidationMessageFor(m=>m.UserID)</p> <p>登录密码:@Html.EditorFor(m => m.Password1) @Html.ValidationMessageFor(m=>m.Password1) </p> <p>再次输入域密码:@Html.EditorFor(m => m.Password2) @Html.ValidationMessageFor(m=>m.Password2) </p> <p>姓名:@Html.EditorFor(m=>m.Name)</p>
前面所示的就是把示例演示所需的定义好,这个时候运行会发现,只不过是一个页面传值而已,什么都没有发生。现在我们来定义一下自定义的Model绑定器继承自DefaultModelBinder类型。
代码1-4
public class MyCustomDefaultModelBinder : DefaultModelBinder { protected override void SetProperty(ControllerContext controllerContext, ModelBindingContext bindingContext, PropertyDescriptor propertyDescriptor, object value) { base.SetProperty(controllerContext, bindingContext, propertyDescriptor, value); switch (propertyDescriptor.Name) { case "ID": if (string.IsNullOrEmpty((string)value) || (string)value == "") { bindingContext.ModelState.AddModelError("ID", "请输入ID,ID不能为空!"); } break; case "UserID": if (string.IsNullOrEmpty((string)value) || (string)value == "") { bindingContext.ModelState.AddModelError("UserID", "请输入用户账户,用户账户不能为空!"); } break; case "Password1": if (string.IsNullOrEmpty((string)value) || (string)value == "") { bindingContext.ModelState.AddModelError("Password1", "请输入登录密码,登录密码不能为空!"); } break; case "Password2": if (string.IsNullOrEmpty((string)value) || (string)value == "") { bindingContext.ModelState.AddModelError("Pssword2", "请再次输入密码,密码不能为空!"); } break; case "Name": break; } } protected override void OnModelUpdated(ControllerContext controllerContext, ModelBindingContext bindingContext) { base.OnModelUpdated(controllerContext, bindingContext); Models.RegistrationInformation regInfo = bindingContext.Model as Models.RegistrationInformation; if (bindingContext.ModelState["Password1"].Errors.Count == 0 && bindingContext.ModelState["Password2"].Errors.Count == 0) { if (regInfo.Password1 != regInfo.Password2) { bindingContext.ModelState.AddModelError("Password2", "请重新输入密码,与上次输入密码不同"); } } if (string.Compare(regInfo.Name, "jinyuan", true)==0) { bindingContext.ModelState.AddModelError("", "您输入的名称违法了,立即更改不然查水表"); } } }
代码1-4中,我们重写了SetProperty()方法,从上篇的知识中得知,这个方法是在PropertyDescriptor类型的集合中遍历执行的,所以每次进入方法内部的只是个Model属性,而在SetProperty()方法内部的Model验证判断逻辑和ASP.NET MVC Model验证(一)篇幅的一样。
而在OnModelUpdated()方法中,我们首先获取了示例代码1-1中定义的ViewModel类型实例,这里有的朋友可能会问为什么不在SetProperty()方法中也这样使用,而是使用PropertyDescriptor类型的参数来进行验证操作,因为在SetProperty()方法执行的期间并没有对ViewModel完全的赋值,所以不能那样直接获取实例来使用。接着上面的说,在此之后从当前的绑定上下文的ModelState属性中获取判断密码1和密码2是否存在属性验证级的错误信息,没有的话将会对它们进行等值验证,正如上面代码所示的那样,随之验证Name的时候我将错误信息添加的键值为””,这表示默认为Model级验证错误信息。
所需要做的验证都做完了,注册我们的自定义绑定器到系统中,在Global.asax文件的Application_Start()中添加代码1-5.
代码1-5
ModelBinders.Binders.Add(typeof(Models.RegistrationInformation), new Binders.MyCustomDefaultModelBinder());
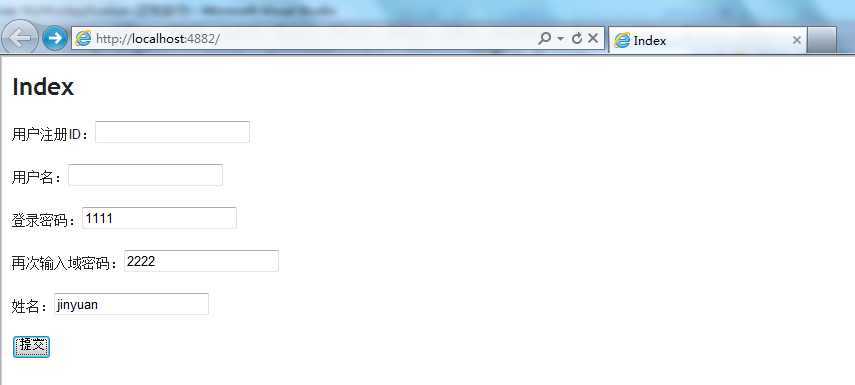
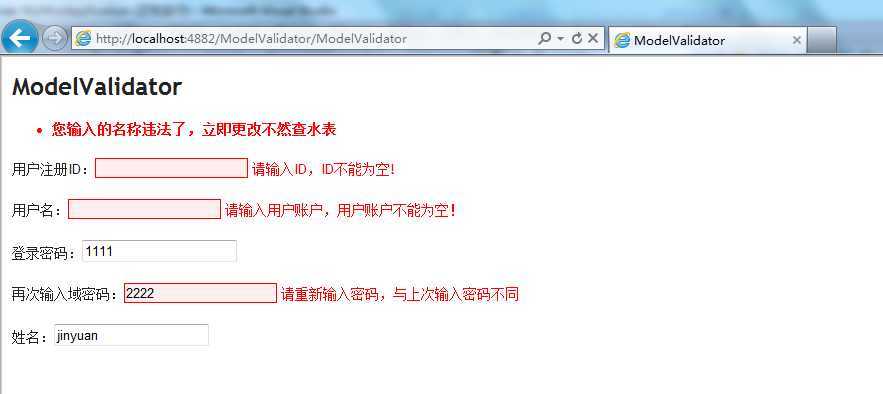
最后我们看一下效果图,图1表示为起初展示的页面,在我输入一部分的信息过后,点击提交过后页面会跳转到图2,并且执行完验证显示出验证后的错误信息。
图1

图2

大家可以动手试一试,到这里说明了一种验证方式,将在下篇为大家讲解MVC框架提供给我们的正儿八经用来执行验证的类型的一些相关类型,以及一些简单的示例,这样我们就不在使用Model绑定器来执行验证了,看起来绑定器有点不务正业。
作者:金源
出处:http://blog.csdn.net/jinyuan0829
本文版权归作者和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
ASP.NET MVC Model验证(三),布布扣,bubuko.com
标签:asp.net mvc modelvalidator mvc .net c#
原文地址:http://blog.csdn.net/jinyuan0829/article/details/37668253