标签:
这里是图文说明!
另外提供两篇博客供大家参考:
webstorm下使用github:http://www.cnblogs.com/qzsonline/archive/2012/02/13/2349650.html
使用WebStorm和Git开发Node.js应用:http://www.cnblogs.com/by1990/archive/2013/02/19/2916860.html(比较不好的是没有图文。。。)
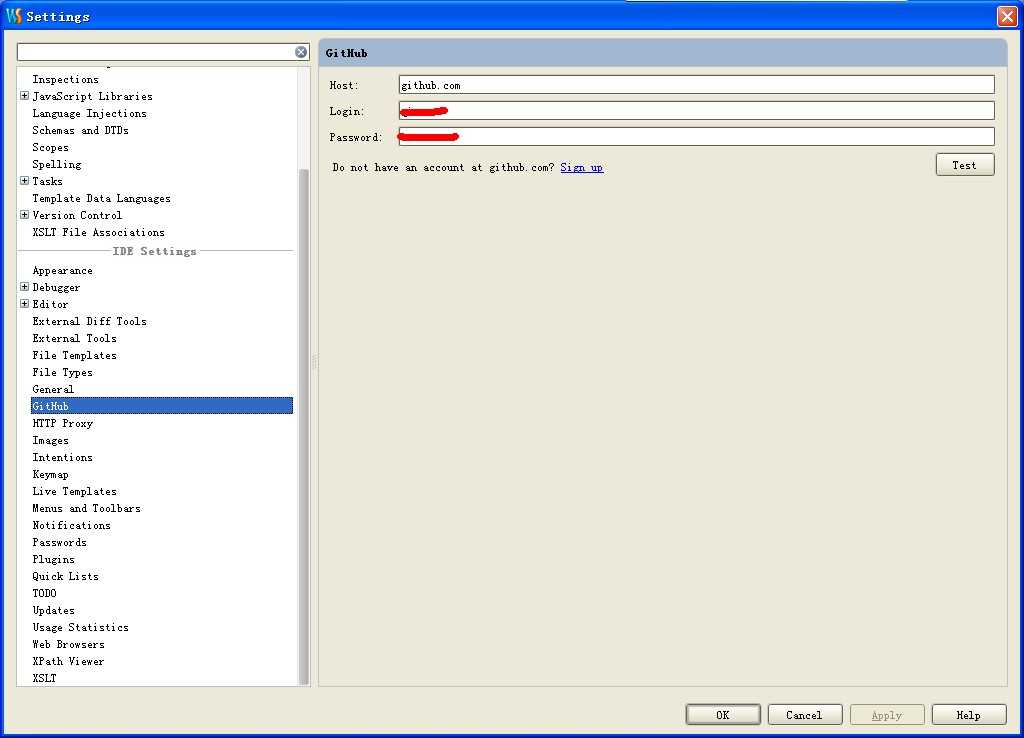
1.详细说下webstorm下设置,首先确认webstorm是否为最新版,然后点击(file->setting->github)
这里是表示你有了github的账号,你可以点击Test测试看是否有效,然后需要再次输入密码保存!

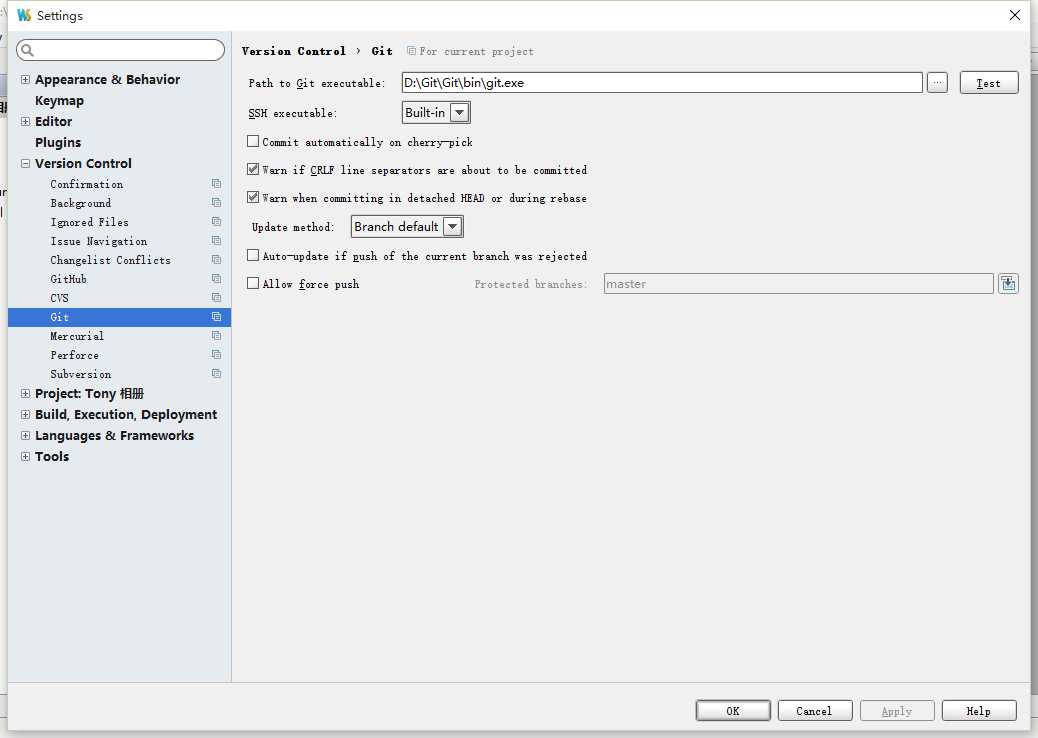
2.配置你的git

这里需要注意,webstrom自带的目录是git.exe 然而这里是运行不了的,lz也是多方摸索 不停的卡在这个问题上,也向一些有这方面的经验的群里请教,虽然lz本人态度诚恳,
带着十二分的敬意,然而并没有所谓的大神愿意支援一下 罢了(期望国内的开源之风 更加盛行!),如今都迎刃而解了 故分享给各位朋友,希望能帮到大家!
上面说了一点废话,继续刚刚说的问题,因为我们电脑是默认没有装git的所以你需要先安装git 是个什么东东呢?
如图:
好 记住安装的目录 然后进入——》bin ——》找到git.exe 然后如图2配置好 同时会再次输入你的github账号密码!
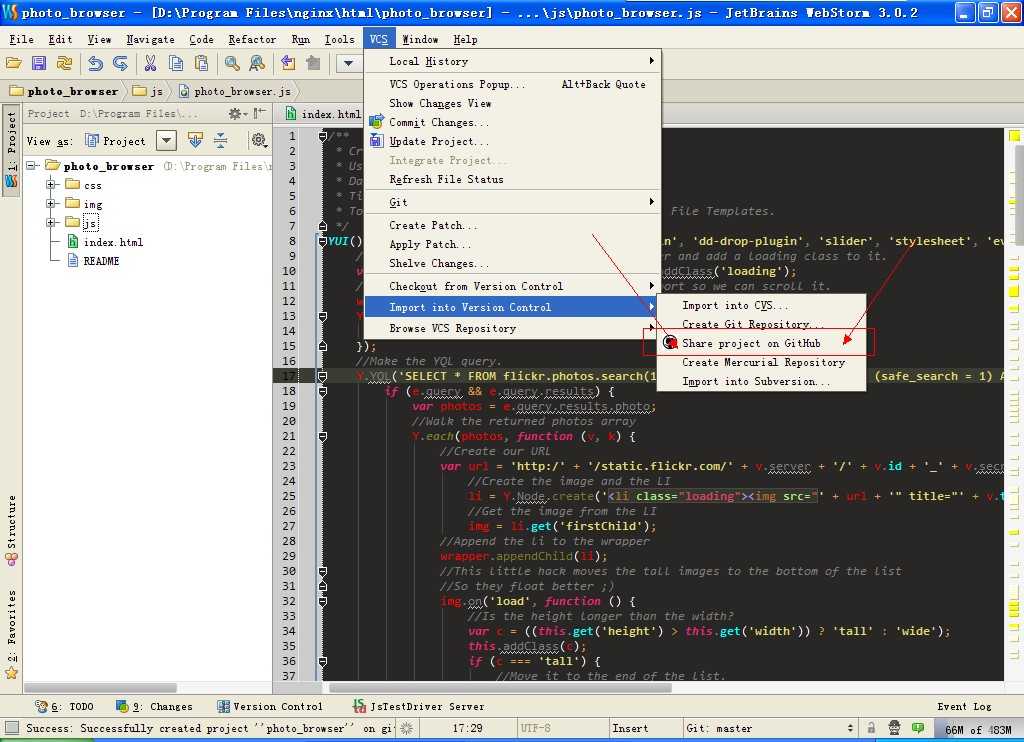
3.这一步是可以把你的项目分享到github上 如下图:

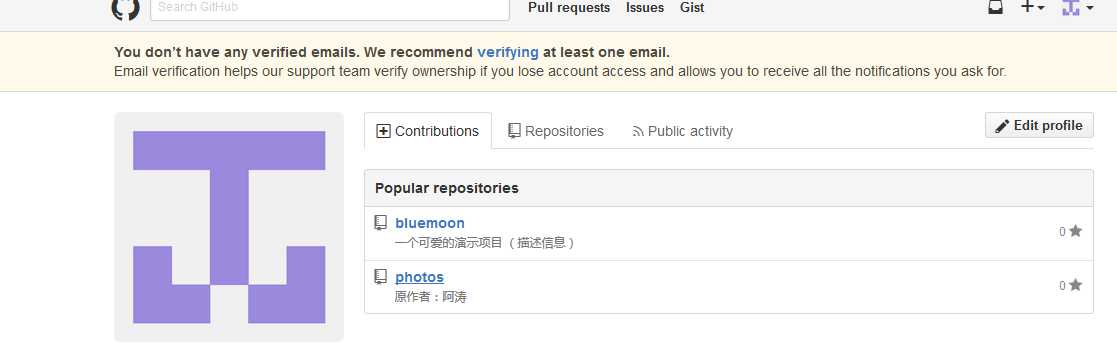
4 然后会提示你是否分享成功 注意这里需要你点击提交注释,然后命名不要用中文,中文不给通过。。。,如果成功如下图:
分享的项目名称:photos

好,基本介绍完了 如有疑问,欢迎留言讨论,共勉!
如有错误,欢迎指正为谢!
附:webstom10下载地址:http://download.csdn.net/detail/u012922417/8953441
标签:
原文地址:http://www.cnblogs.com/zxyun/p/4744744.html