标签:
一、理论知识
什么是Quartz2D
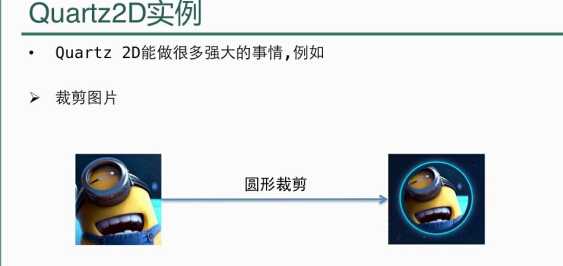
Quartz2D实例


Quartz2D在iOS开发中的价值
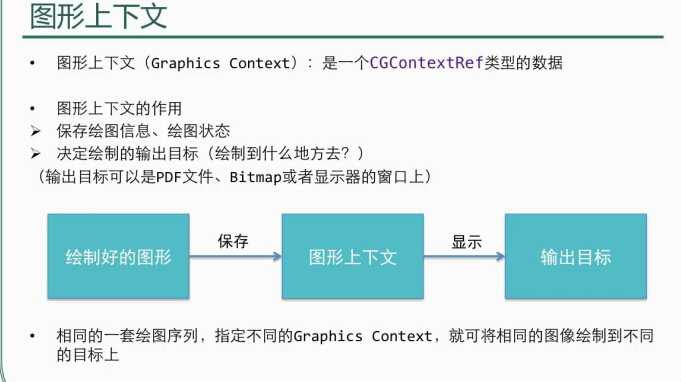
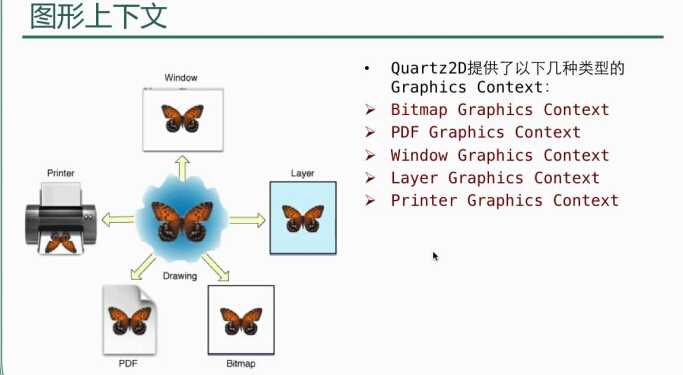
图形上下文

自定义View
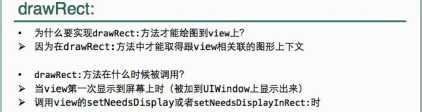
drawRect:方法
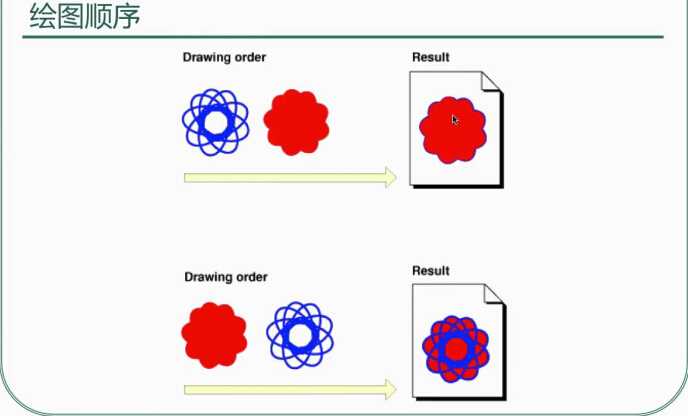
绘图顺序(后盖前)
Quartz2D须知

二、画线段
1.新建一个类MJLineView,继承自UIView。
2.拖一个UIView,Class为MJLineView
3.在drawRect:方法里画图
-(void)drawRect:(CGRect)rect
{
//1.获得图形上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.拼接图形(路径)
//设置一个起点(之所以在参数中传上下文是为了把点存到上下文中)
CGContextMoveToPoint(ctx,10,10);
//添加一条线段到点(100,100)
CGContextAddLineToPoint(ctx,100,100);
//再添加一条线段[会从(100,100)继续画]
CGContextAddLineToPoint(ctx,150,40);
//3.绘制图形(渲染显示到view上面)
CGContextStrokePath(ctx);//空心
// CGContextFillPath(ctx); //实心
}
三、画形状(三角形,矩形等)
1.新建一个类MJShapeView,继承自UIView。
2.拖一个UIView,Class为MJShapeView
3.在drawRect:方法里画图
-(void)drawRect:(CGRect)rect
{
drawRect();
}
//画四边形(缺点:只能画水平的四边形,不能画斜的)
void draw4Rect()
{
//1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.画矩形
CGContextAddRect(ctx,CGRectMake(10,10,100,100));
//3.绘制图形
CGContextStrokePath(ctx);
}
//画三角形
void drawTriangle()
{
//1.获得上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();
//2.画三角形
CGContextMoveToPoint(ctx,0,0);
CGContextAddLineToPoint(ctx,100,100);
CGContextAddLineToPoint(ctx,150,80);
//关闭路径(连接起点和最后一个点)
CGContextClosePath(ctx);
//3.绘制图形
CGContextStrokePath(ctx);
}
标签:
原文地址:http://www.cnblogs.com/marshall-yin/p/4745720.html