小米小爱蓝牙音箱--产品外观 小米小爱蓝牙音箱 - - 产品参数 蓝牙版本:4.2 工作距离:10 米 额定阻抗:4Ω 支持协议:A2DP / AVRCP / SPP / HFP / BLE 声频响范围:200Hz~18kHz(-10dB) 供电方式:内置锂电池 充电端口:Micro USB电池容量 ...
分类:
移动开发 时间:
2020-01-12 13:01:41
阅读次数:
952
一番百度: spring-boot-starter-parent引用失败 原因:因为RELEASE版本是不稳定的,于是需要指定spring的仓库,在pom.xml后面添加如下代码,然后保存pom.xml文件,就会重新从repo.spring.io中引入jar包 <repositories> <rep ...
分类:
移动开发 时间:
2020-01-12 13:11:51
阅读次数:
161
错误: 当在pycharm执行pyqt的程序时,报如下错误: 原因: 因为环境变量里配置的路径对不上导致 解决方案: 将正确的plugins路径更新至环境变量中 ...
分类:
移动开发 时间:
2020-01-12 15:15:26
阅读次数:
1024
Spring boot简介 Spring Boot是伴随着Spring4.0 产生的,是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Boot致力于在蓬勃发展的快 ...
分类:
移动开发 时间:
2020-01-12 16:37:59
阅读次数:
84
在经过千辛万苦各种填坑终于安装好了Android Studio之后,在其自带的模拟器上成功运行了第一个APP(hello world),通过这个APP首先研究了一下APP基本的工程结构,从而使后面的开发更加得心应手。 先上HelloWorld工程的目录结构图 从结构图我们可以看到,该工程下面有两个目 ...
分类:
移动开发 时间:
2020-01-12 19:50:12
阅读次数:
117
uni app监听属性 跟vue是一样的哈 点击【页面主操作 Normal】 就会触法watch监听的这个值哦!!! ...
分类:
移动开发 时间:
2020-01-12 19:56:13
阅读次数:
1279
顶部的图标只支持本地图片哈,所以你要将阿里巴巴上的图标下载到本地, 然后只要XXX.ttf这个文件就行了 然后放在static这个文件中 在pages.json中fontSrc进行引入。 text:使用unicode编码的时候,必须是\u开头哈。 配置时,层级不要写错了;否则就是现实不出来哈! 我因 ...
分类:
移动开发 时间:
2020-01-12 19:57:27
阅读次数:
529
在使用spring boot 1.X的时候我们可以在console中看到mapping的映射路径 1 2020-01-12 19:10:19.996 INFO 2711 [ main] s.w.s.m.m.a.RequestMappingHandlerMapping : Mapped "{[/err ...
分类:
移动开发 时间:
2020-01-12 20:10:48
阅读次数:
194
功能:=》大于1000用kg表示 小于1000,用g表示 计算属性 计算属性必须是有一个返回值的哦 在html写被计算的值 在computed中去直接调用哈 ...
分类:
移动开发 时间:
2020-01-12 20:18:21
阅读次数:
3351
web.xml <?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee ...
分类:
移动开发 时间:
2020-01-12 21:49:40
阅读次数:
91
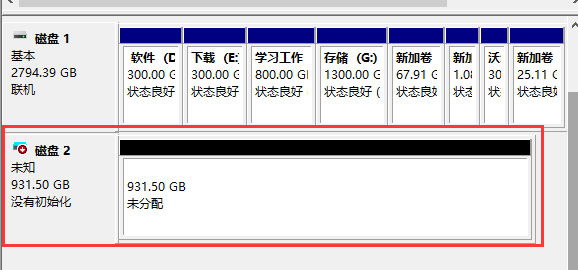
问题描述:
磁盘没有初始化是因为分区表损坏了,导致机械硬盘出现磁盘没有初始化。

工具/软件:极限数据恢复软件
步骤1:软件运行后,直接双击需要恢复的磁盘。
 Privacy - Location Always and When In Use Usage Description Privacy - Location When In Use Usage Descript ...
分类:
移动开发 时间:
2020-01-13 13:08:17
阅读次数:
105
一:移动端软键盘监听(弹出,收起) 1.监听resize ( Android) var winHeight = $(window).height(); //获取当前页面高度 $(window).resize(function () { var thisHeight = $(this).height( ...
分类:
移动开发 时间:
2020-01-13 13:15:42
阅读次数:
257