网站HTML关键词和描述优化怎么做? 通过上面的网站HTML代码标准,我们可以总结出一套符合SEO规范的HTML优化方式。 1)H标签的使用,值得注意的是,不论任何页面,h1标签只能出现一次,它是当前页面的主标题,权重最高,对蜘蛛的吸引力是最强的。再往下就是h2、h3、h4、h5、h6这些副标题了, ...
分类:
Web程序 时间:
2020-03-21 10:07:55
阅读次数:
110
移动端页面大家都遇到过 viewport 的问题。关于 viewport 的文章有很多了,推荐给大家这两篇,写得非常详细。移动端适配方案(上)移动端适配方案(下) 本文对 viewport 做一些补充 手机屏幕 手机屏幕属于硬件属性,我们无论是通过 JS 还是 meta 标签都是无法影响到它的。 手 ...
分类:
移动开发 时间:
2020-03-21 00:05:49
阅读次数:
72
H5为我们提供了以 "data-" 为前缀定义需要的属性即可设置自定义属性
分类:
Web程序 时间:
2020-03-20 14:22:33
阅读次数:
91
1.H5文档类型: <!DOCTYPE html> 2.HTML5新增标签 1)header:<header>是一种具有引导和导航作用的结构元素,通常用来放置整个页面或页面内的一个内容区块的标题,但也可以包含搜索表单或logo。 2)nav:是一个可以用作页面导航的链接组,其中导航元素链接到其他页面 ...
分类:
Web程序 时间:
2020-03-20 12:20:55
阅读次数:
77
1、对象的方式 2、构造函数的方式 3、H5新API的方式 ...
分类:
其他好文 时间:
2020-03-19 13:55:22
阅读次数:
164
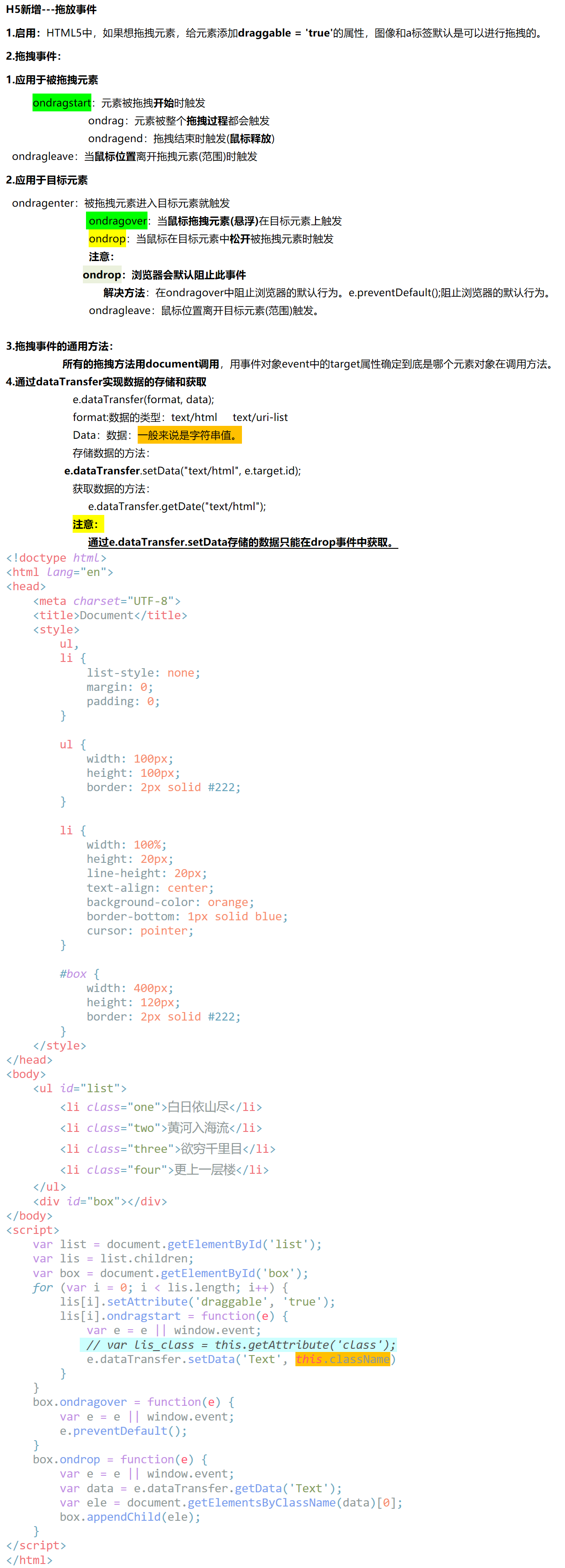
 ```js Document 白日依山尽 黄河入海流 欲穷千里目 更上一层楼 ``` ...
原文:H5微信公众号关闭页面 function closePage(){ setTimeout(function() { //安卓手机 document.addEventListener( "WeixinJSBridgeReady", ... ...
分类:
微信 时间:
2020-03-19 13:14:06
阅读次数:
318
前言 因为有了更好的流量套餐,所以多出一张电话卡只能放到备用安卓机上,但是换下来的卡还绑定着一些东西,偶尔要收收验证码什么的,因此就想到开发一款短信转发App。功能很简单,就用H5开发。 一开始打算这款App同时满足收发功能,直到偶然间在张大妈看见有大佬用 树莓派+企业微信 做了一个短信转发,瞬间膜 ...
分类:
微信 时间:
2020-03-18 11:47:39
阅读次数:
134
现在使用手机来完成业务流程已司空见惯。这款开发框架的手机端可视化开发 使用简单,会数据库就可以用。演示一下移动开发的快速配置。移动开发向导包含了移动开发的核心功能 1. 点击移动应用设计,我们先做首页登录页面设计。可视化操作按向导开发,轻松就可以完成。 2.首页界面设置 这里主要配置移动端需要展示的 ...
分类:
微信 时间:
2020-03-18 09:22:03
阅读次数:
111
H5是什么? H5是移动端页面,其实是技术的合集而不是一个技术。 H5实际上是一种解决方案,一个看起来很炫酷的移动端的网页效果的解决方案,这个解决方案不仅包括了HTML5新增的标签,还包括了前端的基本知识,主要是技术的合集。 举例说明: 比如甲方打电话过来询问,"你是不是会做H5开发?"的时候,我知 ...
分类:
其他好文 时间:
2020-03-17 21:09:40
阅读次数:
64