标签:
EAIntroView

https://github.com/ealeksandrov/EAIntroView


This is highly customizable drop-in solution for introduction views. Some features (remember, most features are optional and can be turned off):
这是一个高度可定制的导航页解决方案,这是一些特性(记住,大部分特性都是可选的,以及可以关闭的):
CocoaPods is the recommended way to use EAIntroView in your project. 你可以用 CocoaPods 来安装
Podfile: pod ‘EAIntroView‘, ‘~> 2.7.0‘ 将pod ‘EAIntroView‘, ‘~> 2.7.0‘添加到你的Podfile中pod install. 运行 pod install#import "EAIntroView.h" to use it wherever you need. 导入头文件#import "EAIntroView.h"EAIntroDelegate to enable delegate/callback interaction. 实现代理方法即可
EAIntroPage and EAIntroView headers and implementations to your project (4 files total). 将 EAIntroPage.h/m 与 EAIntroView.h/m 添加到你的项目当中.#import "EAIntroView.h" to use it wherever you need. 导入头文件#import "EAIntroView.h"EAIntroDelegate to enable delegate/callback interaction. 实现代理方法即可
Sample project have many examples of customization. Here are only simple ones.
项目中已经包含了好多例子,这里简单的列举一例:
Each page created with [EAIntroPage page] class method. Then you can customize any property, all of them are optional. Another approach is to pass your own (can be nib), custom view in EAIntroPage, this way most other options are ignored.
每一页都是由方法 [EAIntroPage page] 生成.然后,你可以自定义这些属性.当然,你也可以用你自己的方式创建出自定义的EAIntroPage,不过,这种方式的话,好多设置都被忽略了.
// basic
EAIntroPage *page1 = [EAIntroPage page];
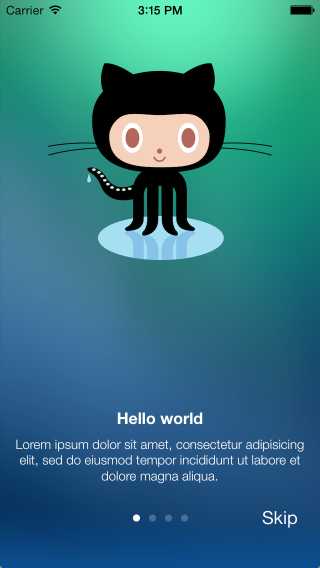
page1.title = @"Hello world";
page1.desc = sampleDescription1;
// custom
EAIntroPage *page2 = [EAIntroPage page];
page2.title = @"This is page 2";
page2.titleFont = [UIFont fontWithName:@"Georgia-BoldItalic" size:20];
page2.titlePositionY = 220;
page2.desc = sampleDescription2;
page2.descFont = [UIFont fontWithName:@"Georgia-Italic" size:18];
page2.descPositionY = 200;
page2.titleIconView = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"title2"]];
page2.titleIconPositionY = 100;
// custom view from nib
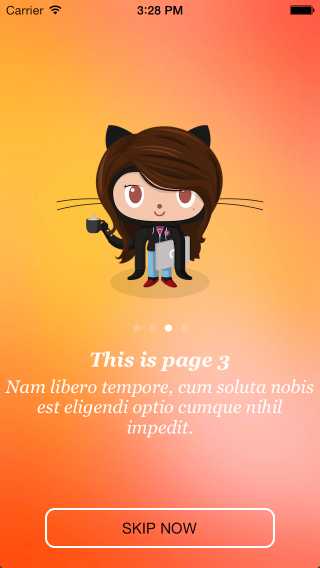
EAIntroPage *page3 = [EAIntroPage pageWithCustomViewFromNibNamed:@"IntroPage"];
page3.bgImage = [UIImage imageNamed:@"bg2"];
Step 2 - Create Introduction View
Once all pages have been created, you are ready to create the introduction view. Just pass them in right order in the introduction view. You can also pass array of pages after IntroView‘s initialization, it will rebuild its contents.
一旦所有页码都创建出来了,你就可以创建出介绍页了.你只要按照顺序传入参数即可.
EAIntroView *intro = [[EAIntroView alloc] initWithFrame:self.view.bounds andPages:@[page1,page2,page3,page4]];
Don‘t forget to set the delegate if you want to use any callbacks.
不要忘记设置代理.
[intro setDelegate:self];
Step 3 - Show Introduction View
[intro showInView:self.view animateDuration:0.0];
Since 1.3.0 EAIntroView supports init from IB. Since 2.0.0 EAIntroPage supports it too.
1.3.0版本的EAIntroView支持从IB创建.2.0.0版本的EAIntroPage也支持从IB创建.
UIView to your IB document. 设置一个IB的UIViewEAIntroView. 将其类别设置成EAIntroViewIBOutlet property in your view controller: @property(nonatomic,weak) IBOutlet EAIntroView *introView;. 从你的控制器创建出属性@property(nonatomic,weak) IBOutlet EAIntroView *introView;IBOutlet with EAIntroView in IB. 通过IB连接EAIntroViewpageWithCustomViewFromNibNamed: here with separate nibs for each page). 然后,你就可以创建每一页了EAIntroView property in setPages:. 将page数组的值赋给EAIntroView的setPages属性
Created and maintained by Evgeny Aleksandrov (@EAleksandrov).
EAIntroView is available under the MIT license. See the LICENSE file for more info.
标签:
原文地址:http://www.cnblogs.com/YouXianMing/p/4746324.html