标签:
bootstrap-validator是一款与bootstrap相结合的表单前端验证模块,官方网址:http://1000hz.github.io/bootstrap-validator/
下面内容大部分是从该官方网站翻译过来的。
1、要包含的js文件
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/validator.min.js"></script>
2、实例与说明
<form data-toggle="validator" role="form"><!--data-toggle表示该表单要应用验证模块--> <div class="form-group"> <label for="inputName" class="control-label">Name</label> <input type="text" class="form-control" id="inputName" placeholder="Cina Saffary" required> </div> <div class="form-group has-feedback"> <label for="inputTwitter" class="control-label">Twitter</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" pattern="^[_A-z0-9]{1,}$" maxlength="15" class="form-control" id="inputTwitter" placeholder="1000hz" required> </div><!--应用正则表达式、最大长度限制、必填限制--> <span class="glyphicon form-control-feedback" aria-hidden="true"></span> <span class="help-block with-errors">Hey look, this one has feedback icons!</span><!--错误提示信息显示的位置--> </div> <div class="form-group"> <label for="inputEmail" class="control-label">Email</label> <input type="email" class="form-control" id="inputEmail" placeholder="Email" data-error="that email address is invalid" required><!--错误提示语--> <div class="help-block with-errors"></div> </div> <div class="form-group"> <label for="inputPassword" class="control-label">Password</label> <div class="form-group col-sm-6"> <input type="password" data-minlength="6" class="form-control" id="inputPassword" placeholder="Password" required> <span class="help-block">Minimum of 6 characters</span> </div> <div class="form-group col-sm-6"> <input type="password" class="form-control" id="inputPasswordConfirm" data-match="#inputPassword" data-match-error="Whoops, these don‘t match" placeholder="Confirm" required><!--应用输入框要一致的限制--> <div class="help-block with-errors"></div> </div> </div> </div> <div class="form-group"> <div class="radio"> <label> <input type="radio" name="underwear" required> Boxers </label> </div> <div class="radio"> <label> <input type="radio" name="underwear" required> Briefs </label> </div> </div> <div class="form-group"> <div class="checkbox"> <label> <input type="checkbox" id="terms" data-error="Before you wreck yourself" required> Check yourself </label> <div class="help-block with-errors"></div> </div> </div> <div class="form-group"> <button type="submit" class="btn btn-primary">Submit</button> </div> </form>
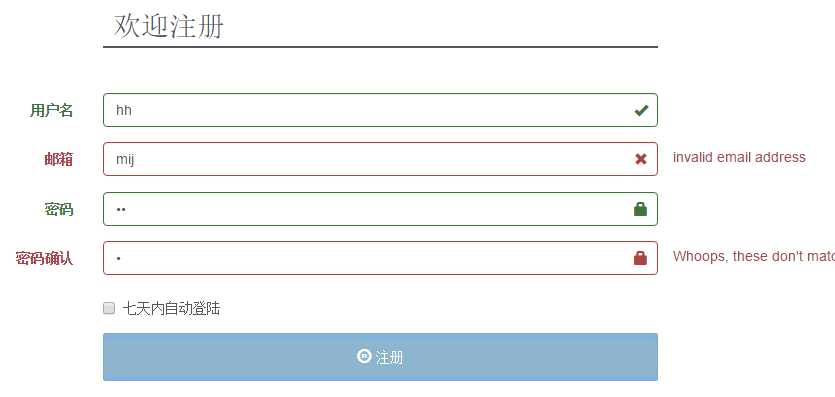
2、效果图:
自动提示出错信息;
对应的表单边框会变色,显示√和×;
在输入不满足条件的情况下,提交按钮自动为disable状态

3、使用说明
(1)有两种方法将校验和表单结合起来。一种是将 data-toggle="validator" 加入到form的属性中
<form role="form" data-toggle="validator">
...
</form>或者使用JavaScript语句
$(‘#myForm‘).validator()
(2)input输入框支持标准 HTML5属性验证
type="email"type="url"type="number", with additional constraints via max and min attributespattern="Reg(ular )?Exp(ression)?" (for input types of text, search, tel, url or email)required还支持一些非标准的属性:
data-match="#inputToMatch" to ensure two fields match, e.g. password confirmationsdata-minlength="5" to enforce a minimum amount of charactersdata-remote="/path/to/remote/validator" to make an AJAX request to determine if the field is valid or not. Be sure to give the input a name attribute, as the request will be sent to /path/to/remote/validator?<name>=<value>. The remote endpoint should return a 200 OK if the field is valid, and a 4xx otherwise. Here‘s a reference server implementation using Express.(3)跨浏览器支持:Because this plugin depends on the HTML5 Constraint Validation API, Internet Explorer 9 and older are not supported. If you need to support these browsers, you must add a polyfill like Ryan Seddon‘s H5F.
(4)为了显示错误信息,需要在input输入框之后添加一个<div>,该div的属性为 help-block 、 with-errors .
<form role="form" data-toggle="validator">
<div class="form-group">
<label for="inputEmail">Email</label>
<input type="email" id="inputEmail">
<div class="help-block with-errors"></div>
</div>
</form>(5)Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data-, as in data-delay="".
| Name | type | default | description |
|---|---|---|---|
| delay | number | 500 | Number of milliseconds to wait before displaying an error on a form field. |
| html | boolean | false | Insert HTML into the error messages. If false, jQuery‘s text method will be used to insert content into the DOM. Use text if you‘re worried about XSS attacks. |
| disable | boolean | true | Disable the submit button until the form is valid and all required fields are complete. |
| feedback | object | glyphicon classes |
Override the classes used for form feedback icons. Defaults to Bootstrap‘s glyphicons: |
| custom | object | {} |
Add custom validators to be run. Validators should be functions that receive the jQuery element as an argument and return a truthy or falsy value based on the validity of the input. Object structure is: Adding the validator to an input is done just like the others, You must also add default error messages for any custom validators via the |
| errors | object | sensible defaults |
Error messages to show for each type of validation. Defaults to: |
(6)自定义错误信息: data-match-error="" 或者 data-error=""
Attaches a validator to a form collection.
Immediately validates the entire form.
Destroys form validator and cleans up data left behind.
All events are fired on the form element and provide a reference to the form field to which the event pertains via event.relatedTarget.
| Event Type | Description |
|---|---|
| validate.bs.validator | This event fires immediately when a form field is validated. |
| invalid.bs.validator | This event is fired when a form field becomes invalid. Field errors are provided via event.detail. |
| valid.bs.validator | This event is fired when a form field becomes valid. Previous field errors are provided via event.detail. |
| validated.bs.validator | This event is fired after a form field has been validated. |
When the form is invalid, .preventDefault() is called on the submit event. As a result, if you want to hook into the submit event and do something conditionally based on whether or not the form was valid, you can check if the event .isDefaultPrevented(). Be sure your submit handler is bound after the plugin has been initialized on your form.
$(‘#form‘).validator().on(‘submit‘, function (e) {
if (e.isDefaultPrevented()) {
// handle the invalid form...
} else {
// everything looks good!
}
})标签:
原文地址:http://www.cnblogs.com/mingziday/p/4746656.html