标签:
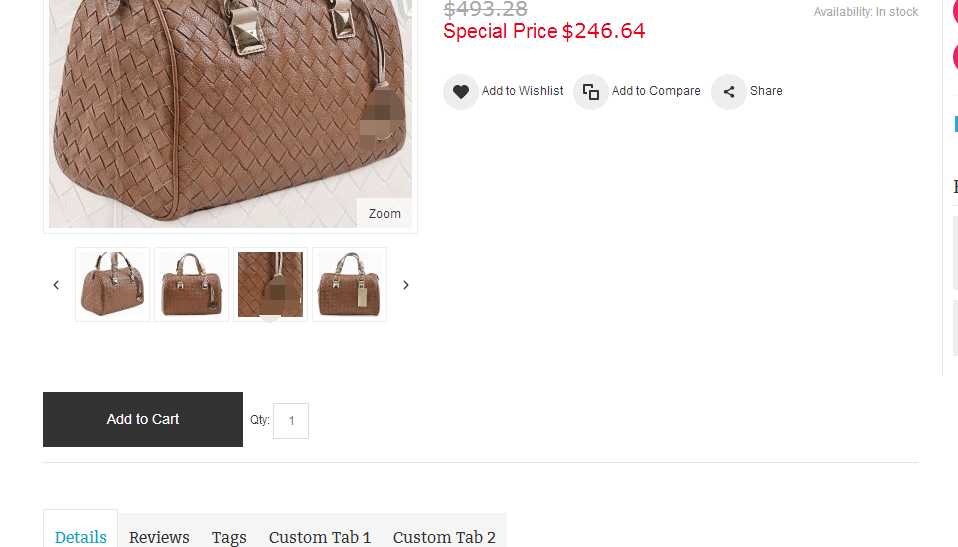
默认位置如下图,感觉不美观

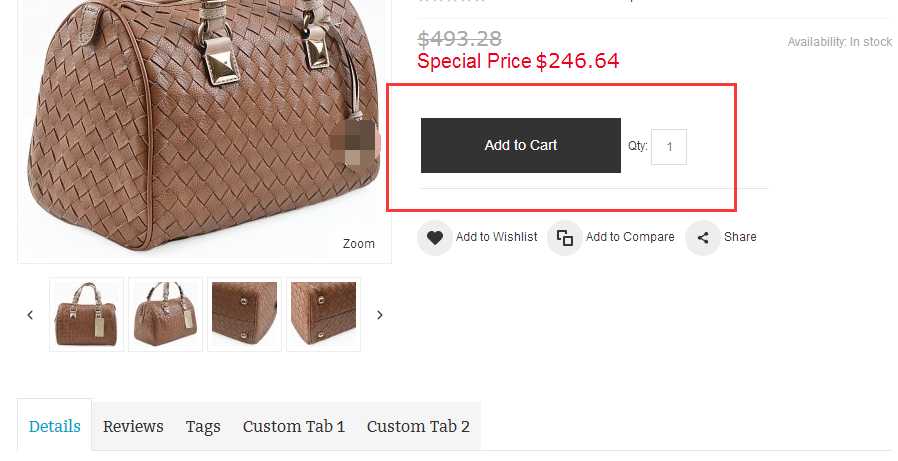
调整后,如下图

打开后台产品页,找到Design下的Display product options in属性,可以看到两个选项:Product Info Column和Block after Info Column,其中默认选中的是Block after Info Column,从字面意思就可以理解,Options的内容默认是显示产品信息的下方,如果把该产品的Display product options in属性设置为Product Info Column,前台就会看到第二张图片的效果。也就是说,Magento系统本身就为这一块提供了两种显示位置,通过修改后台的属性值可以选择使用哪种位置,不过问题来了,如果我希望所有产品的Options内容默认都显示在Product Info Column,而不用所有产品一个个打开去改属性,那就需要修改代码来实现了。
打开产品页的主模板文件view.phtml,可以看到两端类似的代码,第一个如下
1 <?php if ($_product->isSaleable() && $this->hasOptions()): ?> 2 <?php if ($container1_html = $this->getChildChildHtml(‘container1‘, ‘‘, true, true)): ?> 3 <div class="container1-wrapper"><?php echo $container1_html; ?></div> 4 <?php endif; ?> 5 <?php endif;?>
第二个
1 <?php if ($_product->isSaleable() && $this->hasOptions()): ?> 2 <?php if ($container2_html = $this->getChildChildHtml(‘container2‘, ‘‘, true, true)): ?> 3 <div class="box-additional <?php echo $grid[‘cont2Col‘]; ?>"> 4 <div class="container2-wrapper"><?php echo $container2_html; ?></div> 5 </div> 6 <?php endif; ?> 7 <?php endif; ?>
这两段就分别是Product Info Column和Block after Info Column两个位置,从代码在view.phtml里的位置就可以看出,后台默认是Block after Info Column的情况下,信息会显示在container2里。现在剪切container2这段代码,把它放到和container1同一个位置,这样,产品新加完默认情况下Options就会显示在第二张图片显示的位置了,模板文件里最后的代码如下:
1 <?php if ($_product->isSaleable() && $this->hasOptions()): ?> 2 <?php if ($container1_html = $this->getChildChildHtml(‘container1‘, ‘‘, true, true)): ?> 3 <div class="container1-wrapper"><?php echo $container1_html; ?></div> 4 <?php endif; ?> 5 <?php endif;?> 6 <?php if ($_product->isSaleable() && $this->hasOptions()): ?> 7 <?php if ($container2_html = $this->getChildChildHtml(‘container2‘, ‘‘, true, true)): ?> 8 <div class="box-additional <?php echo $grid[‘cont2Col‘]; ?>"> 9 <div class="container2-wrapper"><?php echo $container2_html; ?></div> 10 </div> 11 <?php endif; ?> 12 <?php endif; ?>
标签:
原文地址:http://www.cnblogs.com/Dong-Ge/p/4748830.html