标签:
由于最近没什么事情,一直在看java基础,前几天接到上级的任务,得作出一个门禁系统的cs界面出来,能够实现分页,数据绑定需求如下图
U.png)

using System.Data;
using System.Data.SqlClient;
namespace menu
{
partial class MyControl
{
/// <summary>
/// 清理所有正在使用的资源。
/// </summary>
/// <param name="disposing">如果应释放托管资源,为 true;否则为 false。</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region 组件设计器生成的代码
/// <summary>
/// 设计器支持所需的方法 - 不要
/// 使用代码编辑器修改此方法的内容。
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(MyControl));
this.groupBox1 = new System.Windows.Forms.GroupBox();
this.label1 = new System.Windows.Forms.Label();
this.pictureBox1 = new System.Windows.Forms.PictureBox();
this.label2 = new System.Windows.Forms.Label();
this.label3 = new System.Windows.Forms.Label();
this.label4 = new System.Windows.Forms.Label();
this.label5 = new System.Windows.Forms.Label();
this.imageList1 = new System.Windows.Forms.ImageList(this.components);
this.groupBox1.SuspendLayout();
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).BeginInit();
this.SuspendLayout();
//
// groupBox1
//
this.groupBox1.Controls.Add(this.label1);
this.groupBox1.Controls.Add(this.pictureBox1);
this.groupBox1.Location = new System.Drawing.Point(0, 14);
this.groupBox1.Name = "groupBox1";
this.groupBox1.Size = new System.Drawing.Size(99, 163);
this.groupBox1.TabIndex = 0;
this.groupBox1.TabStop = false;
this.groupBox1.Text = "groupBox1";
//
// label1
//
this.label1.AutoSize = true;
this.label1.Location = new System.Drawing.Point(6, 116);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(41, 12);
this.label1.TabIndex = 1;
this.label1.Text = "label1";
//
// pictureBox1
//
this.pictureBox1.Location = new System.Drawing.Point(3, 17);
this.pictureBox1.Name = "pictureBox1";
this.pictureBox1.Size = new System.Drawing.Size(90, 90);
this.pictureBox1.TabIndex = 0;
this.pictureBox1.TabStop = false;
//
// label2
//
this.label2.AutoSize = true;
this.label2.Location = new System.Drawing.Point(114, 31);
this.label2.Name = "label2";
this.label2.Size = new System.Drawing.Size(41, 12);
this.label2.TabIndex = 2;
this.label2.Text = "label2";
//
// label3
//
this.label3.AutoSize = true;
this.label3.Location = new System.Drawing.Point(114, 70);
this.label3.Name = "label3";
this.label3.Size = new System.Drawing.Size(41, 12);
this.label3.TabIndex = 3;
this.label3.Text = "label3";
//
// label4
//
this.label4.AutoSize = true;
this.label4.Location = new System.Drawing.Point(116, 109);
this.label4.Name = "label4";
this.label4.Size = new System.Drawing.Size(41, 12);
this.label4.TabIndex = 4;
this.label4.Text = "label4";
//
// label5
//
this.label5.AutoSize = true;
this.label5.Location = new System.Drawing.Point(114, 148);
this.label5.Name = "label5";
this.label5.Size = new System.Drawing.Size(41, 12);
this.label5.TabIndex = 5;
this.label5.Text = "label5";
//
// imageList1
//
this.imageList1.ImageStream = ((System.Windows.Forms.ImageListStreamer)(resources.GetObject("imageList1.ImageStream")));
this.imageList1.TransparentColor = System.Drawing.Color.Transparent;
this.imageList1.Images.SetKeyName(0, "001.jpg");
this.imageList1.Images.SetKeyName(1, "002.jpg");
//
// MyControl
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.Controls.Add(this.label5);
this.Controls.Add(this.label4);
this.Controls.Add(this.label2);
this.Controls.Add(this.label3);
this.Controls.Add(this.groupBox1);
this.Name = "MyControl";
this.Size = new System.Drawing.Size(235, 207);
this.groupBox1.ResumeLayout(false);
this.groupBox1.PerformLayout();
((System.ComponentModel.ISupportInitialize)(this.pictureBox1)).EndInit();
this.ResumeLayout(false);
this.PerformLayout();
}
#endregion
public System.Windows.Forms.GroupBox groupBox1;
public System.Windows.Forms.Label label1;
public System.Windows.Forms.PictureBox pictureBox1;
public System.Windows.Forms.Label label2;
public System.Windows.Forms.Label label3;
public System.Windows.Forms.Label label4;
public System.Windows.Forms.Label label5;
public void DataLoad(int m) //自定义数据绑定方法
{
SqlConnection con = Class1.CyCon();
con.Open();
string str="select * from tb_test where id=‘"+m+"‘";
SqlCommand cmd = new SqlCommand(str, con);
//DataSet ds = new DataSet();
//sda.Fill(ds);
SqlDataReader sdr = cmd.ExecuteReader();
while (sdr.Read())
{
groupBox1.Text = sdr["id"].ToString();
label1.Text = sdr["position"].ToString();
label2.Text = "工号:"+sdr["workno"].ToString();
label3.Text = "姓名:"+sdr["name"].ToString();
label4.Text = "类型:" + sdr["leixing"].ToString();
label5.Text = sdr["time"].ToString();
if (sdr["leixing"].ToString()=="进")
{
pictureBox1.Image = imageList1.Images[1];
}
else
{
pictureBox1.Image = imageList1.Images[0];
}
/*if(label4.Text=="出")
{
pictureBox1.Image = imageList1.Images[1];
}*/
}
}
public System.Windows.Forms.ImageList imageList1;
private System.ComponentModel.IContainer components;
}
}
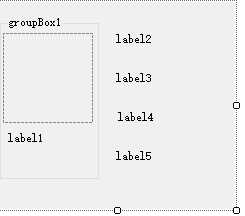
自定义控件效果如下:
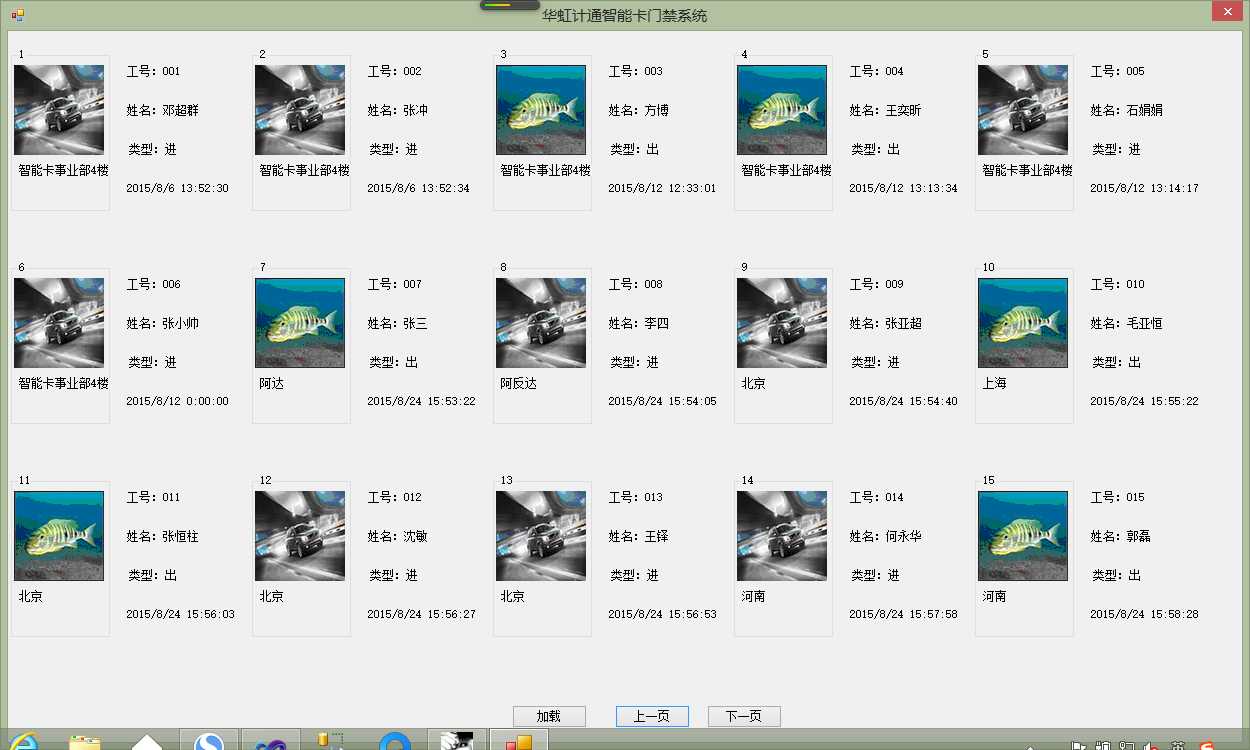
第二步:流布局+动态添加自定义控件
实现代码和效果如下:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace menu { public partial class Form3 : Form { public Form3() { InitializeComponent(); } private void Form3_Load(object sender, EventArgs e) { } private void button1_Click(object sender, EventArgs e) { this.flowLayoutPanel1.Controls.Clear(); n=n+1; int count = 15 * n; for(int i=1+15*(n-1);i<=count;i++) { MyControl mcl = new MyControl(); mcl.groupBox1.Text = i.ToString(); mcl.DataLoad(i); this.flowLayoutPanel1.Controls.Add(mcl); } } int n = 1; private void button3_Click(object sender, EventArgs e) { this.flowLayoutPanel1.Controls.Clear(); int count = 15 * n; for (int i = 1; i <= count; i++) { MyControl mcl = new MyControl(); mcl.groupBox1.Text = i.ToString(); mcl.DataLoad(i); this.flowLayoutPanel1.Controls.Add(mcl); } } private void button2_Click(object sender, EventArgs e) { this.flowLayoutPanel1.Controls.Clear(); if(n>=2) n = n - 1; int count = 15 * n; for (int i = 1 + 15 * (n - 1); i <= count; i++) { MyControl mcl = new MyControl(); mcl.groupBox1.Text = i.ToString(); mcl.DataLoad(i); this.flowLayoutPanel1.Controls.Add(mcl); } } } }

标签:
原文地址:http://www.cnblogs.com/deng-c-q/p/4756579.html