标签:
使用绝对定位之后的对象,无需再考虑它在页面中的浮动关系,只要设置对象的top,right,bottom,left四个方向的值即可。

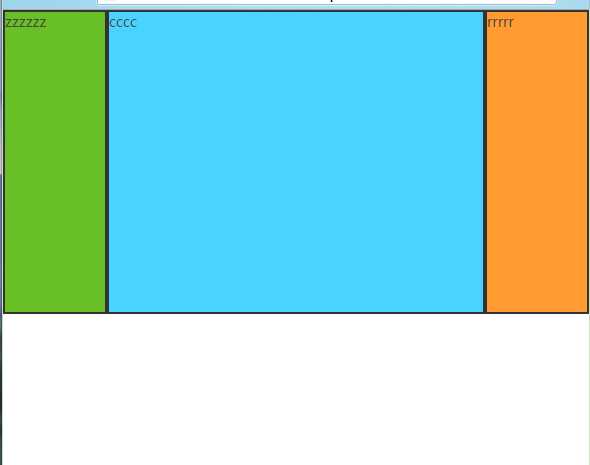
html部分:
<div id="left">zzzzzz</div>
<div id="center">cccc</div>
<div id="right">rrrrr</div>
css部分:
#left{
background-color: #68C026;
border: 2px solid #333;
width: 100px;
height: 300px;
position: absolute;
top: 0;
left: 0;
}
#right{
background-color: #FF9B30;
border: 2px solid #333;
width: 100px;
height: 300px;
position: absolute;
top: 0;
right: 0;
}
#center{
background-color: #4BD3FF;
border: 2px solid #333;
height: 300px;
margin-left: 104px;
margin-right: 104px;
}

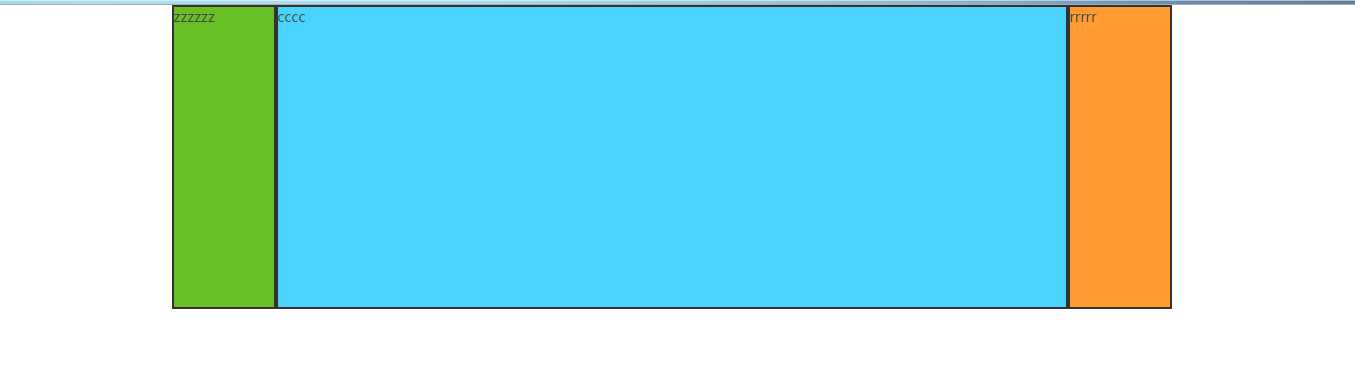
html部分:
<div class="cont">
<div id="left">zzzzzz</div>
<div id="center">cccc</div>
<div id="right">rrrrr</div>
</div>
css部分:
.cont{
width: 1000px;
margin: 0 auto;
position: relative;
}
#left{
background-color: #68C026;
border: 2px solid #333;
width: 100px;
height: 300px;
position: absolute;
top: 0;
left: 0;
}
#right{
background-color: #FF9B30;
border: 2px solid #333;
width: 100px;
height: 300px;
position: absolute;
top: 0;
right: 0;
}
#center{
background-color: #4BD3FF;
border: 2px solid #333;
height: 300px;
margin-left: 104px;
margin-right: 104px;
}
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4756574.html