标签:
在OA项目中部门管理模块中,添部门需要选择上级部门,此时如果直接将所有的部门从数据库中查询出来,让用户选择是可以的,但是显示出来的效果,不是很友好,这样会导致用户体验不好,因此在这里,我们可以一个小技巧来实现一个好的显示效果,那就是简单的树状结构,如图:
改进前:

改进后:

这是页面的显示效果,因此很有可能大家会从jsp页面下手,但是仔细想想这样会较为麻烦,比较标签的操作不是web后台程序员擅长,同时在jsp中实现该功能并不容易,因此可以考虑在给jsp发送数据之前就将其排序完成,此时就涉及到遍历,但怎么才能逐层的归类部门呢,这里就使用到递归的思想,使用递归的方式逐层遍历,实现树状结构小功能。
实现步骤:
1、首先可以先查询到顶层部门,也就是没有上级部门的部门;
2、然后对顶层部门进行遍历,得到下层部门;
3、再对下层部门遍历,得到下层部门的部门,就这样逐层的遍历。
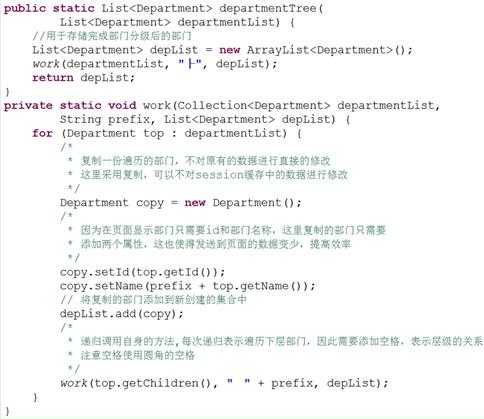
代码实现:

标签:
原文地址:http://www.cnblogs.com/millery/p/4757144.html