标签:
最近公司准备开发一个移动应用,方便起见准备开发web项目,用PhoneGap打包成iOS与Android平台的应用。对PhoneGap完全不了解,所以先装个试下。折腾了大半天,总算弄出点儿眉目,整理下以备查。
一、环境说明
系统:OS X Yosemite
开发环境:Xcode 6.4
二、安装PhoneGap
1、首先下载安装 node.js,node.js应该使用0.10.x的版本,高于这个版本的无法安装PhoneGap。
2、在控制台执行:
$ sudo npm install -g phonegap
$ sudo npm install -g cordova
三、创建项目
在控制台执行:
$ cordova create app com.example.myapp mypp
【在这一步中,app中项目目录,com.example.myapp是Bundle Identifile,最后一个myapp是项目名】
$ cd app
$ cordova platform add ios
这样就会在app/platforms/中创建ios目录,在里面创建相应的xcode项目,就可以使用Xcode打开项目了。

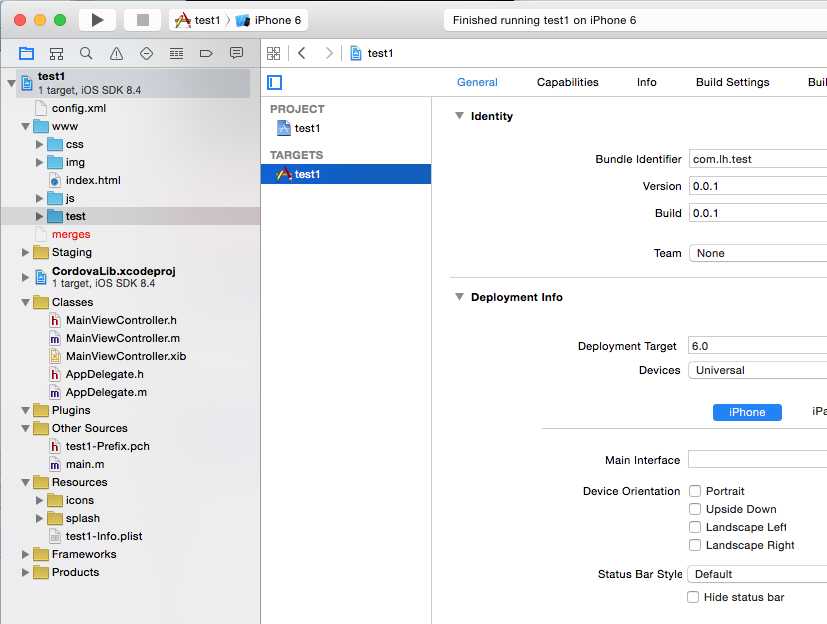
运行项目,正常!以为到这儿就算折腾完了!试着改了下项目中的index.html,再运行,咦?没变化!再试,还是没用。在项目导航中试着添加了新的文件夹与页面文件,将索引页修改为新建的页面,总算有点儿变化了:ERROR:Start Page at ‘test/index.html‘ was not found. 终于搞明白了,看来刚才改的index.html页面并不是项目启动真正使用的页面。在项目导航器中查看index.html的路径,是/app/www/index.html,而项目访问的实际是/app/platforms/ios/www/index.html,这我就不懂了,明明创建的ios项目,是在/app/platforms/ios/中,为什么使用Xcode打开项目文件时列出的文件是/app/www/中的?同样的,其他文件也是这样,也就是说,我在Xcode环境中直接修改或添加文件,实际都不会存到ios目录中,貌似有些悲催。目前就是这样了,等再试试看能不能完整地使用Xcode环境来开发项目。
另外,在AppDelegate.m文件中设置项目索引页:
self.viewController.wwwFolderName = @"www";
self.viewController.startPage = @"index.html";
标签:
原文地址:http://www.cnblogs.com/flycantus/p/4758089.html