标签:des style blog http color 使用
此系统为V3.0,全新的设计,代码非常简洁,维护非常简单,扩展性能非常好。
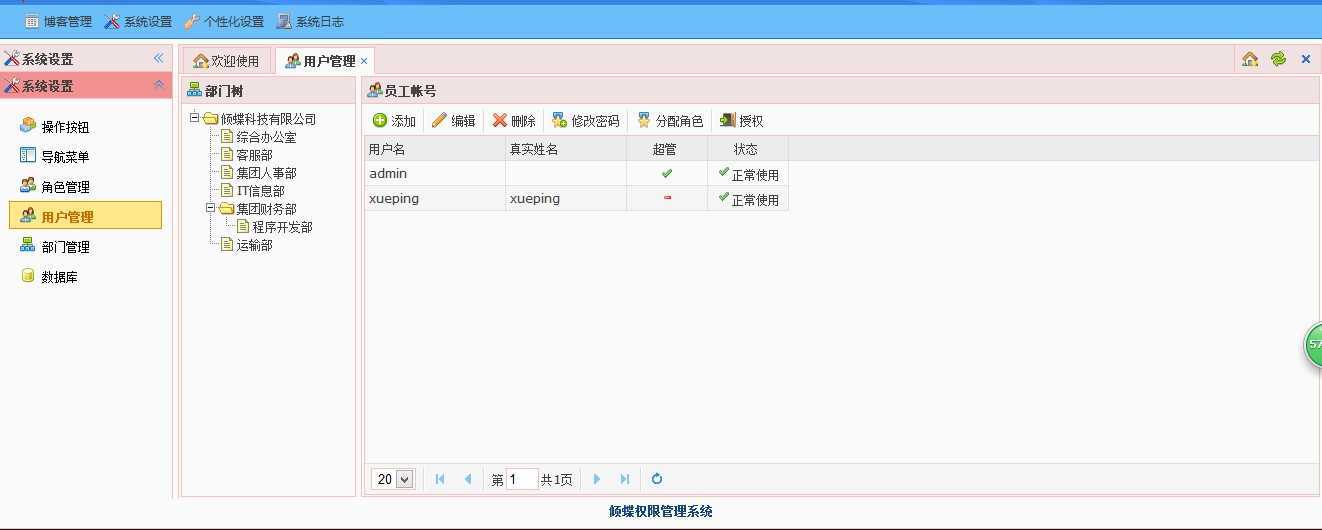
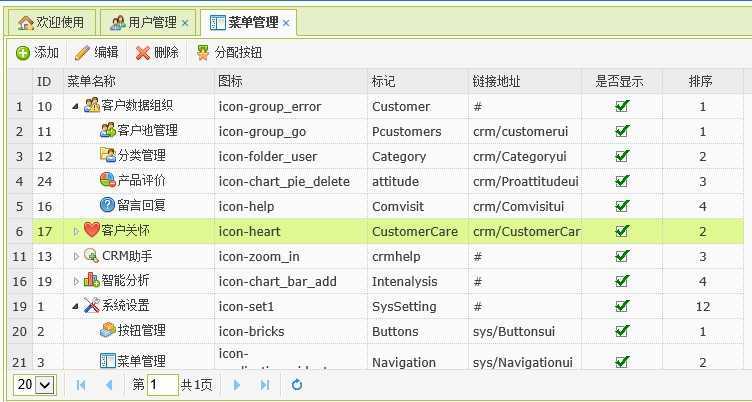
在此基础上开发了一个crm系统,展示地址为http://temp.qingdie.net
一、系统特点
系统拥有10套皮肤,和7套菜单表现方式。
系统具有9大特点:
1、框架独立化;2、模块插件化;
3、数据请求异步化;4、权限分配可视化;
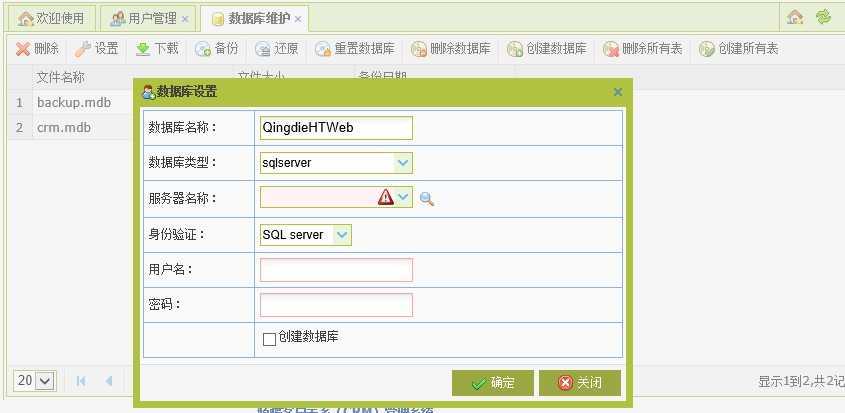
5、数据库配置,安装,备份自动化;6、设计分层化;
7、系统错误日志化;8、皮肤个性化;
9、体验人性化。







$(function () { autoResize({ dataGrid: ‘#datagrid‘, gridType: ‘treegrid‘, callback: mygrid.databind, height: 5 }); simpleSearch(); $(‘#a_add‘).click(mygrid.add); $(‘#a_edit‘).click(mygrid.edit); $(‘#a_delete‘).click(mygrid.del); }); var mygrid = { actionUrl: ‘/crm/CategoryAction‘, formUrl: ‘/crm/html/Category.html‘, databind: function (size) { $(‘#datagrid‘).treegrid({ toolbar: ‘#toolbar‘, url: mygrid.actionUrl, width: size.width, height: size.height, idField: ‘CategoryId‘, treeField: ‘Name‘, iconCls: ‘icon-nav‘, nowrap: false, rownumbers: true, animate: true, collapsible: false, columns: [[ { title: ‘名称‘, field: ‘Name‘, width: 200, sortable: true }, { title: ‘排序‘, field: ‘SortNum‘, width: 80, sortable: true } ]], pagination: true, pageSize: PAGESIZE, pageList: [20, 40, 50] }); }, reload: function () { $(‘#datagrid‘).treegrid(‘reload‘); }, selectRow: function () { return $(‘#datagrid‘).treegrid(‘getSelected‘); }, Init: function (categoryId) { var treeData = $(‘#datagrid‘).treegrid(‘getData‘); treeData = $.toJSON(treeData).replace(/CategoryId/g, ‘id‘).replace(/Name/g, ‘text‘); treeData = ‘[{"id":0,"selected":true,"text":"请选择父级菜单"},‘ + treeData.substr(1, treeData.length - 1); top.$(‘#txt_ParentId‘).combotree({ data: $.evalJSON(treeData), panelWidth: ‘180‘, editable: false, lines: true, onSelect: function (item) { var nodeId = top.$(‘#txt_ParentId‘).combotree(‘getValue‘); if (item.id == categoryId) { top.$(‘#txt_ParentId‘).combotree(‘setValue‘, nodeId); top.$.messager.alert(‘系统提示‘, ‘上级菜单不能与当前菜单相同‘, ‘warning‘); } } }).combotree(‘setValue‘, 0); }, add: function () { var addDialog = top.$.hDialog({ title: ‘添加类别‘, width: 350, height: 200, href: mygrid.formUrl, ICONCLS: ‘icon-add‘, onLoad: function () { mygrid.Init(); var row = mygrid.selectRow(); if (row) { top.$(‘#txt_ParentId‘).combotree(‘setValue‘, row.CategoryId); } }, submit: function () { if (top.$(‘#qingdieform‘).form(‘validate‘)) { $.ajaxjson(mygrid.actionUrl, createParam(‘add‘, 0), function (d) { if (d.Success) { msg.ok(d.Message); addDialog.dialog(‘close‘); mygrid.reload(); } else { MessageOrRedirect(d); } }); } } }); }, edit: function () { var row = mygrid.selectRow(); if (row) { var addDialog = top.$.hDialog({ title: ‘编辑类别‘, width:350, height: 200, href: mygrid.formUrl, ICONCLS: ‘icon-add‘, onLoad: function () { var m = top.ko.mapping.fromJS(row); top.ko.applyBindings(m); mygrid.Init(row.CategoryId); top.$(‘#txt_ParentId‘).combotree(‘setValue‘, row.ParentId); }, submit: function () { if (top.$(‘#qingdieform‘).form(‘validate‘)) { $.ajaxjson(mygrid.actionUrl, createParam(‘edit‘, row.CategoryId), function (d) { if (d.Success) { msg.ok(d.Message); addDialog.dialog(‘close‘); mygrid.reload(); } else { MessageOrRedirect(d); } }); } } }); } else { msg.warning("请选择要编辑的客户"); } }, del: function () { var row = mygrid.selectRow(); if (row) { msg.confirm(‘您确认要删除此类别吗?‘, function (r) { if (r) { $.ajaxjson(mygrid.actionUrl, createParamNoEntity(‘del‘, row.CategoryId), function (d) { if (d.Success) { msg.ok(d.Message); mygrid.reload(); } else { MessageOrRedirect(d); } }); } }); return false; } else { msg.warning("请选择要删除的类别!"); } return false; } };

using System.Web; using Qingdie.HTWeb.BLL.Ui; using Qingdie.HTWeb.CRM.BLL; using Qingdie.HTWeb.CRM.Model; using Qingdie.HTWeb.Help; namespace Qingdie.HTWeb.CRM.Action { public class CategoryAction:IAction { public void Action(HttpContext context) { var json = HttpContext.Current.Request["json"]; var rpm = new RequestParamModel<Category>(context) { CurrentContext = context }; if (!string.IsNullOrEmpty(json)) { rpm = JsonHelper.ConvertToObject<RequestParamModel<Category>>(json); rpm.CurrentContext = context; } var bllCategory = new BllCategory(); switch (rpm.Action) { case "add": context.Response.Write(bllCategory.Add(rpm.Entity)); break; case "edit": var customer = rpm.Entity; customer.CategoryId = rpm.KeyId; context.Response.Write(bllCategory.Edit(customer)); break; case "del": context.Response.Write(bllCategory.Delete(rpm.KeyId)); break; case "catetree": context.Response.Write(bllCategory.GetCategoryTreeJson()); break; default: context.Response.Write(bllCategory.CategoryListJson(rpm.Pageindex, rpm.Pagesize, rpm.Filter, rpm.Sort, rpm.Order)); break; } } } }

using System; using System.Collections.Generic; using System.Linq; using System.Text; using Qingdie.help; using Qingdie.HTWeb.BLL; using Qingdie.HTWeb.CRM.Model; using Qingdie.HTWeb.Help; using Qingdie.Log; using QingdieDb; namespace Qingdie.HTWeb.CRM.BLL { public class BllCategory { private const string Module = "类别管理"; public string Add(Category category) { var msg = new JsonMessage { Message = "添加成功" }; try { using (var db = new DbContext()) { if (db.Any<Category>(d => d.Name == category.Name)) { msg.Message = "该类别名称已经存在"; } else { db.Add(category); msg.Success = true; } } } catch (Exception err) { msg.Message = err.Message; BllErrLog.ErrLog(err, Module, "类别添加", category); } return msg.ToString(); } public string Edit(Category category) { var msg = new JsonMessage { Message = "编辑成功" }; try { using (var db = new DbContext()) { if (db.Any<Category>(d => d.Name == category.Name && d.CategoryId != category.CategoryId)) { msg.Message = "该类别名称已经存在"; } else { db.Update(category, d => d.CategoryId == category.CategoryId); msg.Success = true; } } } catch (Exception err) { msg.Message = err.Message; BllErrLog.ErrLog(err, Module, "类别编辑", category); } return msg.ToString(); } public string Delete(int categoryId) { var msg = new JsonMessage { Message = "删除成功" }; try { using (var db = new DbContext()) { db.Delete<Category>(d => d.CategoryId == categoryId); msg.Success = true; } } catch (Exception err) { msg.Message = err.Message; BllErrLog.ErrLog(err, Module, "类别删除", categoryId); } return msg.ToString(); } public string CategoryListJson(int pageindex, int pagesize, string filterJson, string sort, string order) { try { var orderType = OrderType.Asc; if (!string.IsNullOrEmpty(order)) { if (order == "desc") orderType = OrderType.Desc; } OrderSort<Category> sorts; switch (sort) { case "Name": sorts = new OrderSort<Category>(d => d.Name, orderType); break; default: sorts = new OrderSort<Category>(d => d.SortNum, orderType); break; } using (var db = new DbContext()) { int pagecount; int datacount; var button = db.SelectPageObject(d => d.ParentId == 0, pageindex, pagesize, out pagecount, out datacount, sorts); return JsonHelper.ToJson(datacount, button); } } catch (Exception err) { BllErrLog.ErrLog(err, Module, "类别类别获取"); } return "[]"; } public string GetCategoryTreeJson() { using (var db = new DbContext()) { var json = JsonHelper.ToJson(db.Select<Category>(d => d.ParentId == 0)); return json.Replace("\"CategoryId\"", "\"id\"").Replace("\"Name\"", "\"text\""); } } } }

using System.Collections.Generic; using QingdieDb; namespace Qingdie.HTWeb.CRM.Model { [Entity("CategoryId")] public class Category { [Property(Identity = true)] public int? CategoryId { get; set; } public string Name { get; set; } public int? ParentId { get; set; } public int? SortNum { get; set; } [Relationship(RelationKey = "ParentId")] public List<Category> children { get; set; } } }
一个功能仅仅需要这些,即可完美实现
下面提供crm系统的全部源码,只限于非商业使用,
如果需要本后台系统框架,请来联系购买!
下载地址:
标签:des style blog http color 使用
原文地址:http://www.cnblogs.com/qingdie/p/3840599.html