标签:
代码部分:
// Created by 妖精的尾巴 on 15-8-24.
// Copyright (c) 2015年 妖精的尾巴. All rights reserved.
//
#import "ViewController.h"
#define kImageCount 4
@interface ViewController ()<UIScrollViewDelegate>
/**
*滚动视图的控件
*/
@property(nonatomic,strong)UIScrollView* scroll;
/**
*页码指示视图的控件
*/
@property(nonatomic,strong)UIPageControl* pageControl;
/**
*显示左边图片的控件
*/
@property(nonatomic,strong)UIImageView* LeftImageView;
/**
*显示中心图片的控件
*/
@property(nonatomic,strong)UIImageView* centerImageView;
/**
*显示右边图片的控件
*/
@property(nonatomic,strong)UIImageView* rightImageView;
/**
*保存图片的数组
*/
@property(nonatomic,strong)NSArray* imageArray;
/**
*图片的当前下标索引
*/
@property(nonatomic,assign)int currentIndex;
/**
*图片总数
*/
@property(nonatomic,assign)int imageCount;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
self.view.backgroundColor=[UIColor blackColor];
self.currentIndex=0;
[self createScrollView];
[self createPageControl];
[self createImageView];
[self loadImage];
[self setImageByIndex:self.currentIndex];
}
/**
*以下是搭建UI界面的方法
*/
-(void)loadImage
{
self.imageArray=@[@"0.jpg",@"1.jpg",@"2.jpg",@"3.jpg"];
self.imageCount=self.imageArray.count;
}
-(void)createScrollView
{
self.scroll=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 180, 320, 220)];
self.scroll.backgroundColor=[UIColor redColor];
self.scroll.showsHorizontalScrollIndicator=NO;
self.scroll.showsVerticalScrollIndicator=NO;
self.scroll.pagingEnabled=YES;
self.scroll.bounces=NO;
self.scroll.delegate=self;
self.scroll.contentOffset=CGPointMake(320, 0);
self.scroll.contentSize=CGSizeMake(320*kImageCount, 220);
[self.view addSubview:self.scroll];
}
-(void)createPageControl
{
self.pageControl=[[UIPageControl alloc]initWithFrame:CGRectMake(130, 568*0.9, 60, 20)];
self.pageControl.currentPageIndicatorTintColor=[UIColor redColor];
self.pageControl.pageIndicatorTintColor=[UIColor blueColor];
self.pageControl.enabled=YES;
self.pageControl.numberOfPages=kImageCount;
[self.view addSubview:self.pageControl];
}
-(void)createImageView
{
self.LeftImageView=[[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 320, 220)];
[self.scroll addSubview:self.LeftImageView];
self.centerImageView=[[UIImageView alloc]initWithFrame:CGRectMake(320, 0, 320, 220)];
[self.scroll addSubview:self.centerImageView];
self.rightImageView=[[UIImageView alloc]initWithFrame:CGRectMake(640, 0, 320, 220)];
[self.scroll addSubview:self.rightImageView];
}
#pragma mark ----刷新图片
-(void)refreshImage
{
if (self.scroll.contentOffset.x>320) {
self.currentIndex=((self.currentIndex+1)%self.imageCount);
}
else if(self.scroll.contentOffset.x<320){
self.currentIndex=((self.currentIndex-1+self.imageCount)%self.imageCount);
}
[self setImageByIndex:self.currentIndex];
}
#pragma mark ----该方法根据传回的下标设置三个ImageView的图片
-(void)setImageByIndex:(int)currentIndex
{
NSString* curruntImageName=[NSString stringWithFormat:@"%d.jpg",currentIndex];
self.centerImageView.image=[UIImage imageNamed:curruntImageName];
NSLog(@"当前页的名字是:%@",curruntImageName);
self.LeftImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%d.jpg",((self.currentIndex-1+self.imageCount)%self.imageCount)]];
NSLog(@"左边的图片名字是:%@",[NSString stringWithFormat:@"%d.jpg",((self.currentIndex-1+self.imageCount)%self.imageCount)]);
self.rightImageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"%d.jpg",((self.currentIndex+1)%self.imageCount)]];
NSLog(@"右边的图片名字是:%@",[NSString stringWithFormat:@"%d.jpg",((self.currentIndex+1)%self.imageCount)]);
self.pageControl.currentPage=currentIndex;
}
#pragma mark ----UIScrollViewDelegate代理方法(停止加速时调用)
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView
{
[self refreshImage];
self.scroll.contentOffset = CGPointMake(320,0);
self.pageControl.currentPage = self.currentIndex;
NSLog(@"停止了加速,停在第%d页",self.pageControl.currentPage+1);
}
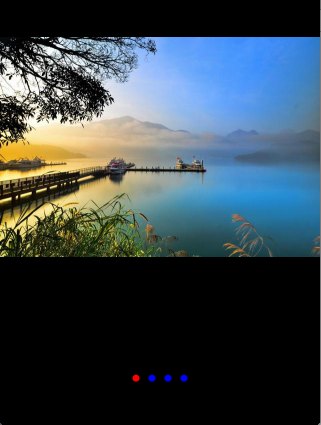
程序截图:


标签:
原文地址:http://my.oschina.net/iOSliuhui/blog/497070