标签:
SVG采用的是使用文本来定义图形,这种文档结构非常适合于创建动画。要改变图形的位置、大小和颜色,只需要调整相应的属性就可以了。事实上,SVG有为各种事件处理而专门设计的属性,甚至很多还是专门为动画量身定做的。在SVG中,实现动画通常使用SVG SMIL animation。
通过SMIL可以实现的基本动画:
•动画元素的数值属性(X, Y, …)
•动画属性变换(平移或旋转)
•动画颜色属性
•沿着运动路径运动(这一点非常有趣)
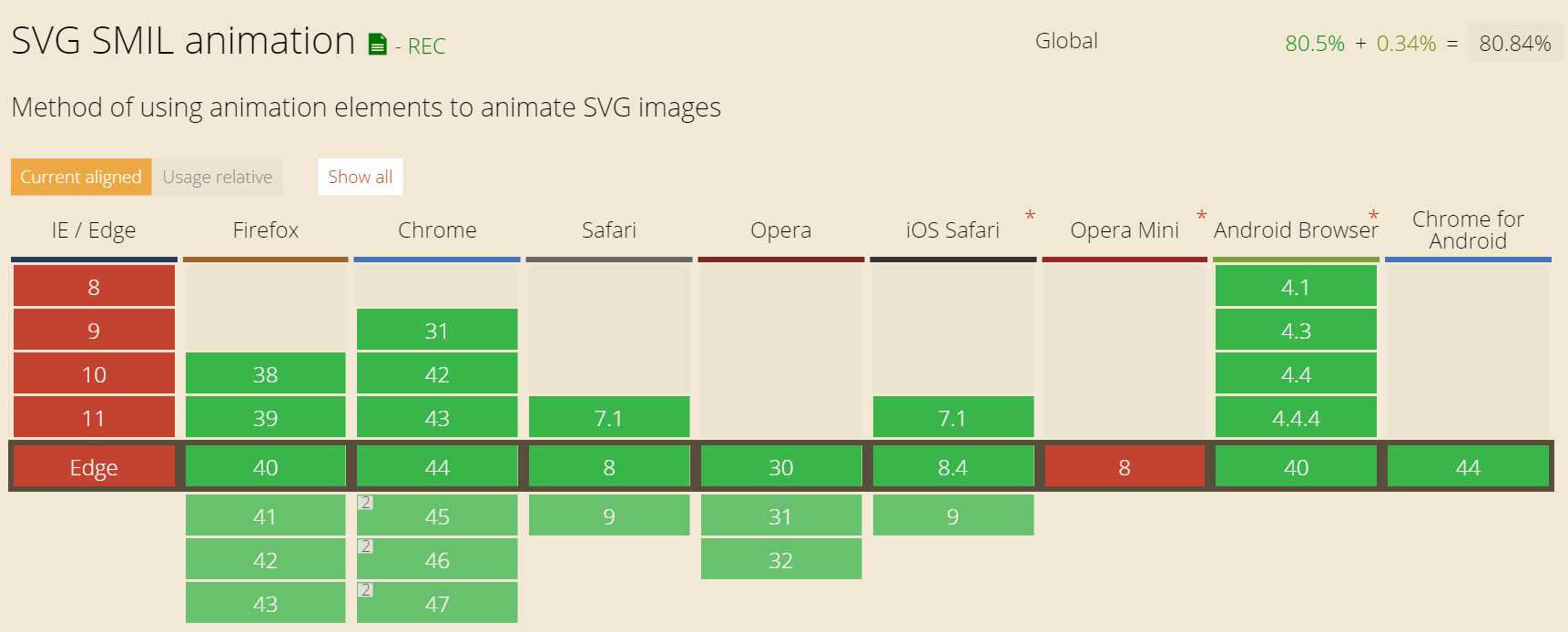
对svg动画浏览器兼容情况:

可以看到ie都不支持svg动画,移动端andriod4.1才开始支持svg动画。
1. animate元素
这个是最基本的动画元素,可以直接为相关属性提供不同时间点的值。
2. set元素
这个是animate元素的简写形式,支持所有的属性类型,尤其是当对非数字型的属性(例如visibility)进行动画时很方便。set元素是非增量的,相关的属性对之无效。 to指定的动画结束值类型一定要符合属性的取值类型。
3. animateMotion元素
路劲动画元素。
4. animateColor元素
颜色动画元素。这是一个过时的元素,基本上所有功能都可以用animate代替,所以还是不要用了。
5. animateTransform元素
变换动画元素。
未待续,明天继续更新……
标签:
原文地址:http://www.cnblogs.com/pingfan1990/p/4758983.html