标签:
运行
1.
<html> <head> <script type="text/javascript" src=‘assets/js/me.js‘></script> #src 引入 </head> <body> </body> </html>
asserts/js/me.js
alert("Attenion")
2.
<html> <head> <script type="text/javascript"> alert(‘Attention‘) #直接写在 script里面 </script> </head> <body> </body> </html>
3. 浏览器开发者模式 ->console
注释
1. // 或 /* */
数据类型
1.Number(浮点,整数)
2.字符串
3. 布尔值(true,false)
a. 布尔运算,使用 && ,||,! (短路,返回第一个值或第二个值)
b.相等,使用=== (==会对比较对象类型转化)

4.NaN
只能用isNaN判断是否是NaN (perl的undefined)

5. null ,undefined
null相当于python None
6.数组 var temp=[1,2,3]
var temp1=new Array(1,2,3)
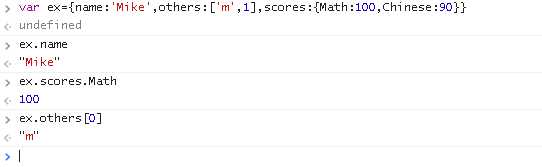
7.对象,像python的字典 (但是‘键‘可不必写成常量字符串形式,)

8. ‘use strict‘ (perl里也有这东西)
变量第一次使用时需要var声明,否则 会认为是 全局的,如果在个个函数中定义同名变量,会导致混乱,使用 ‘use strict‘ ,
强制使用 var ,否则会报错
‘use strict‘ var temp=1; console.log(temp)
其他, javascript是ECMAScript的实现
标签:
原文地址:http://www.cnblogs.com/Citizen/p/4760288.html