标签:
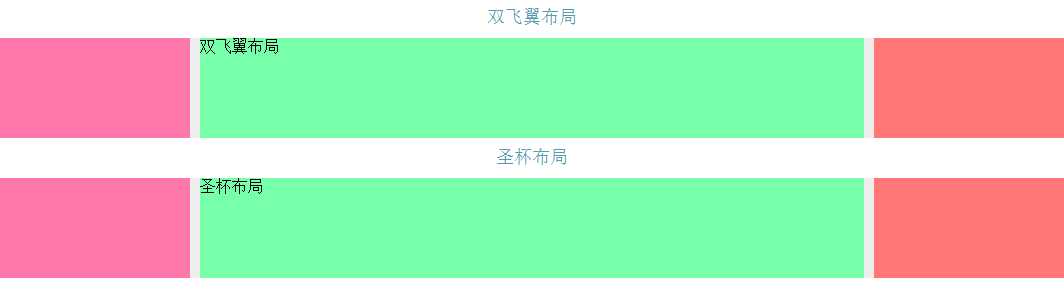
为了实现三列布局,中间栏优先显示,内容自适应,开发者提出了圣杯布局与双飞翼布局,我才疏学浅,只是参考网上的资料加以整理到自己的笔记中,虽然已经有很多人整理过,先上效果图

一,圣杯布局,来源于In Search of the Holy Grail,先贴上代码,
<div class="grids-grail"> <div class="g-main">圣杯布局</div> <div class="g-sub"></div> <div class="g-extra"></div> </div>
圣杯布局的写法:
1.父元素设置padding-left和padding-right挤出左右两边的位置;
2.三个块都左浮动,main块自适应宽度width: 100%,为左右两个块设置定宽;
3.负边距,要定位到左边的块设置margin-left: 100%;定位到右边的块设置margin-left: -190px,值大于等于块的宽度,实现三块并排;
4.左右两块设置相对定位relative,设左边块right值,右边块的left值;
5.在IE6下,左边块错位,设置left值。
/* 圣杯布局 */ .grids-grail { padding-left: 200px;padding-right: 200px;/**/height: 100px;margin-bottom: 20px;background-color: #eee; } .g-main { float: left;width: 100%;/**/height: 100px;background-color: #7fa; } .g-sub { float: left;position: relative;right: 200px;margin-left: -100%;width: 190px;/**/height: 100px;background-color: #f7a; } .g-extra { float: left;position: relative;left: 200px;margin-left: -190px;width: 190px;/**/height: 100px;background-color: #f77; } /* 兼容IE6 */ *html .g-sub { left: 200px; }
二,双飞翼布局,起源于淘宝,淘宝大牛改进了圣杯布局,同样为三块设置了浮动,去掉了relative属性,为main加了一个内容div的嵌套,利用margin来实现
<div class="grids-double"> <div class="d-main column"> <div class="main-content">双飞翼布局</div> </div> <div class="d-sub column"></div> <div class="d-extra column"></div> </div>
双飞翼布局的写法:
1.同样为三块设置左浮动,main块设置100%自适应宽度,左右两块设置定宽;
2.负边距,为左侧块设置margin-left: -100%使其定位到左侧,为右边块设置margin-left负值,值同样大于等于块的宽度,来实现三块并排;
3.为main块下的内容块添加外边距margin-left和margin-right,大于等于相应块的宽度,使内容不至于被左右两侧的块覆盖;
4.当你需要布局不是铺满整个屏幕,则可以在外面加一层div并设置你要的宽度,并为.grids-double设置width: 100%。
/* 双飞翼布局 */
.grids-wrap { width: 960px;/* wrap层 */ } .grids-double { width: 100%; } .d-main { float: left;width: 100%;/**/background-color: #eee; } .main-content { margin-left: 200px;margin-right: 200px;/**/height: 100px;background-color: #7fa; } .d-sub { float: left;margin-left: -100%;width: 190px;/**/height: 100px;background-color: #f7a; } .d-extra { float: left;margin-left: -190px;width: 190px;/**/height: 100px;background-color: #f77; }
双飞翼布局多了一个节点,但代码相对相对简洁,差异我说不了太深,只是记下方便查阅。知乎上也有两者差异比较的问题,详情见链接。
标签:
原文地址:http://www.cnblogs.com/blusoul/p/4761250.html