标签:

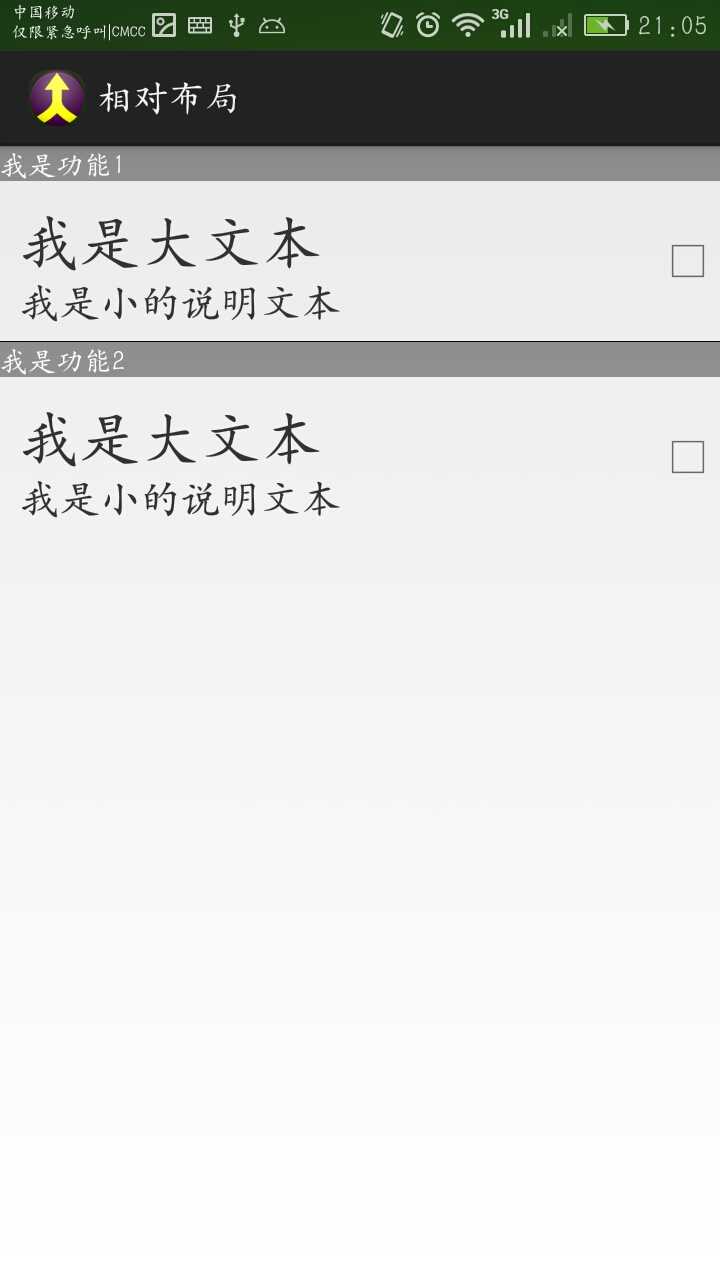
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 8 <TextView 9 android:layout_width="match_parent" 10 android:layout_height="wrap_content" 11 android:text="@string/String1" 12 android:background="#66000000" 13 android:textColor="#ffffff" 14 /> 15 16 <RelativeLayout android:layout_width="match_parent" 17 android:layout_height="80dp" > 18 19 <TextView 20 android:id="@+id/tv1" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:layout_alignParentTop="true" 24 android:layout_marginLeft="10dp" 25 android:layout_marginTop="10dp" 26 android:text="@string/bigcontent" 27 android:textSize="30dp" /> 28 29 <CheckBox 30 android:layout_width="wrap_content" 31 android:layout_height="wrap_content" 32 android:layout_alignParentRight="true" 33 android:layout_centerVertical="true" 34 /> 35 36 <TextView 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_alignParentLeft="true" 40 android:layout_below="@+id/tv1" 41 android:layout_marginLeft="10dp" 42 android:text="@string/singContext" 43 android:textSize="20dp" /> 44 45 </RelativeLayout> 46 47 <View 48 android:background="#000000" 49 android:layout_width="fill_parent" 50 android:layout_height="0.1dip" 51 /> 52 53 <TextView 54 android:layout_width="match_parent" 55 android:layout_height="wrap_content" 56 android:text="@string/String2" 57 android:background="#66000000" 58 android:textColor="#ffffff" 59 /> 60 <RelativeLayout android:layout_width="match_parent" 61 android:layout_height="80dp" > 62 63 64 <TextView 65 android:id="@+id/tv2" 66 android:layout_width="wrap_content" 67 android:layout_height="wrap_content" 68 android:layout_alignParentTop="true" 69 android:layout_marginLeft="10dp" 70 android:layout_marginTop="10dp" 71 android:text="@string/bigcontent" 72 android:textSize="30dp" /> 73 74 <CheckBox 75 android:layout_width="wrap_content" 76 android:layout_height="wrap_content" 77 android:layout_alignParentRight="true" 78 android:layout_centerVertical="true" 79 /> 80 81 <TextView 82 android:layout_width="wrap_content" 83 android:layout_height="wrap_content" 84 android:layout_alignParentLeft="true" 85 android:layout_below="@+id/tv2" 86 android:layout_marginLeft="10dp" 87 android:text="@string/singContext" 88 android:textSize="20dp" /> 89 90 </RelativeLayout> 91 92 93 </LinearLayout>
1.android:orientation="vertical" 设置成线性水平的
2.间隔线:
<View
android:background="#000000"
android:layout_width="fill_parent"
android:layout_height="0.1dip"
/>
3.在线性布局中添加相对布局
标签:
原文地址:http://www.cnblogs.com/danwuxinbolg/p/4761666.html