标签:
这个也要进来看看哈。
记得加多个属性时的用法就可以了。
因为官网提供太多的SAPMLE啦。。
http://www.getuikit.net/docs/accordion.html
<div class="uk-accordion" data-uk-accordion="{collapse: false,showfirst: false}">
使用手风琴菜单,为容器元素添加 uk-accordion 类和 data-uk-accordion 属性就行。然后为容器内的每项内容添加uk-accordion-content类。最后,为标题或者其他元素添加 uk-accordion-title 类来创建拨动器。
还要注意,JQUERY一定要导入才能用哟。
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Accordion - UIkit tests</title> <link id="data-uikit-theme" rel="stylesheet" href="css/uikit.min.css"> <link id="data-uikit-theme-accordion" rel="stylesheet" href="css/components/accordion.min.css"> <script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <script src="js/uikit.min.js"></script> <script src="js/components/accordion.js"></script> </head>
N多选项可用:
JavaScript 选项
选项 可用值 默认值 描述
showfirst boolean true 初始化时首先显示
collapse boolean true 允许同时展开多条
animate boolean true 拨动动画
easing string swing 动画功能
duration integer 300 动画持续时间
toggle string .uk-accordion-title 拨动器的Css选择器
containers string .uk-accordion-content 内容容器的Css选择器
clsactive string uk-active 条目被激活时添加这个Class
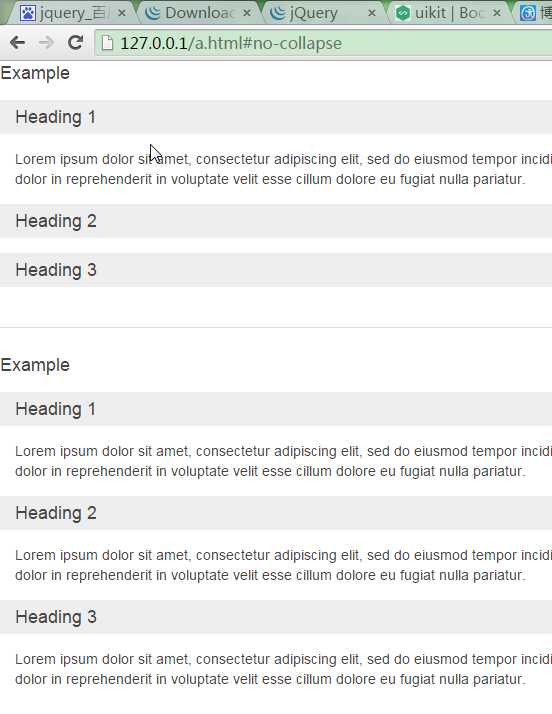
好吧,,来个单条和多条的东东:
<div class="uk-accordion" data-uk-accordion="{showfirst: false}"> <h3 class="uk-accordion-title">Heading 1</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <h3 class="uk-accordion-title">Heading 2</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <h3 class="uk-accordion-title">Heading 3</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> </div> <hr class="uk-article-divider"> <h3 class="tm-article-subtitle">多条Example</h3> <div class="uk-accordion" data-uk-accordion="{collapse: false,showfirst: false}"> <h3 class="uk-accordion-title">Heading 1</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <h3 class="uk-accordion-title">Heading 2</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> <h3 class="uk-accordion-title">Heading 3</h3> <div class="uk-accordion-content"> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</p> </div> </div>
好吧,看看它丑陋的样子咯~~

标签:
原文地址:http://www.cnblogs.com/aguncn/p/4762031.html