标签:
之所以用这个题目 是当我用了很多padding boder width height的时候,才在书上看到盒子的详细介绍,这更加对于我使用这些属性和布局有了更好的帮助,本篇文章还是偏重介绍加一些小例子,毕竟肚子里的内容不足以支持一篇丰富的文章 参考图解CSS3 技术核心与项目实战
CSS中盒子模型被分为两种:
1)W3C的标准模型
2)IE的传统模型
他们都是对元素尺寸计算的一种模型,但是他们的计算方式不大相同
W3C标准盒模型
外盒尺寸计算(元素空间尺寸)
element空间高度 = 内容高度 + 内距(padding) + 边框(border) + 外距(margin)
element空间宽度 = 内容宽度 + 内距(padding) + 边框(border) + 外距(margin)
内盒尺寸计算(元素大小)
element高度 = 内容高度 + 内距(padding)+ 边框(border)
element宽度 = 内容宽度 + 内距(padding)+ 边框(border)
IE下传统盒模型(IE6以下)
外盒尺寸计算
element空间宽度 = 元素宽度 + 外距(margin) //元素宽度包含元素内容宽度 内距(padding) 边框(border)
element空间高度 = 元素高度 + 外距(margin)//元素高度包含元素内容高度 内距(padding) 边框(border)
内盒尺寸计算
element高度 = 内容高度 // 元素高度包含元素内容高度 内距(padding) 边框(border)
element宽度 = 内容宽度 //元素宽度包含元素内容宽度 内距(padding) 边框(border)
这里我们只用考虑内盒模型的计算
W3C标准模型和IE下传统模型的主要区别就是元素的高(宽)度是否包含 padding margin
这在布局中会产生不小的影响
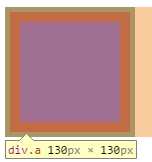
<style type="text/css"> .a { width:100px; height:100px; border: 5px solid black; padding: 10px; background: red; } </style> </head> <body> <div class="a"> </div> </body>
上面我为一个div设置了一些样式

我发现div的实际大小是130*130 也就是 100+5*2(border) + 10*2(padding)
这样其实在布局的时候会产生一些麻烦 当我们改变元素的的border padding的时候,都要重新的计算下盒子的尺寸,甚至不经意间打乱了布局 出现莫名其妙的无法对齐的现象(我在实际中因为开始的时候不了解盒子 就出现过这种问题)
如果是IE6下的传统模式呢 起初盒子的大小是固定的(我们预先设置好) 那当我们改变border padding的时候,并不会对原有的布局发生改变
针对这种现象,在CSS3中增添了box-sizing属性 能事先的定义盒模型的解析方式
box-sizing: content-box | border-box | inherit
content-box 默认值 维持W3C标准盒模型
border-box 让元素维持IE传统的盒模型(之前就用过这个属性 这下算是理解了)
inherit 继承父元素的盒模型
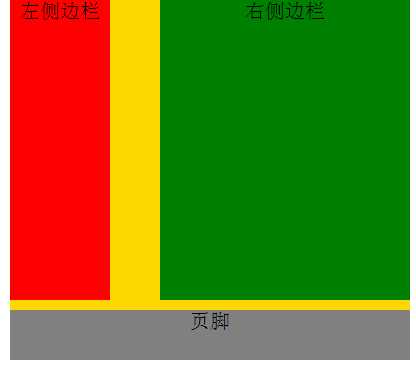
<style type="text/css"> * { margin: 0; padding: 0; } .content { width:400px; margin-left:auto; margin-right:auto; /*居中*/ font-size: 20px; text-align: center; background: #FFD700; } #leftbar { float:left; width:100px; height: 300px; background: red; margin-right: 50px; margin-bottom:10px; } #rightbar { float:left; width:250px; height: 300px; margin-bottom: 10px; background: green; } #footer { background: gray; height:50px; clear:both; } </style> </head> <body> <div class="content"> <div id="leftbar">左侧边栏</div> <div id="rightbar">右侧边栏</div> <div id="footer">页脚</div> </div> </body>
实现这样的一个布局很容易 
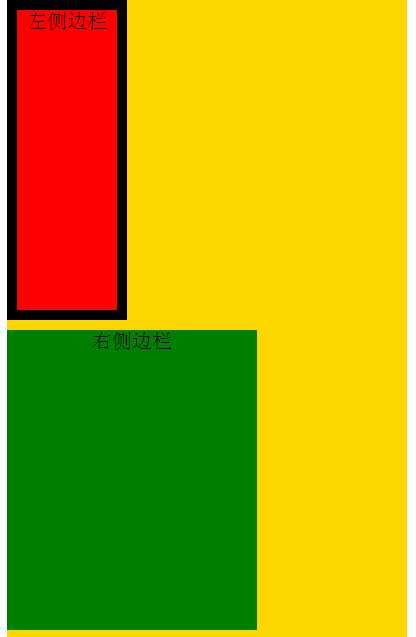
宽度的设置刚好等于外围content的宽度 ,但是我们为leftbar设置一个border的时候呢
#leftbar {
float:left;
width:100px;
height: 300px;
background: red;
margin-right: 50px;
margin-bottom:10px;
border:10px solid black;
}

发现右侧的边栏被挤下去了 因为宽度超出了它自身的宽度
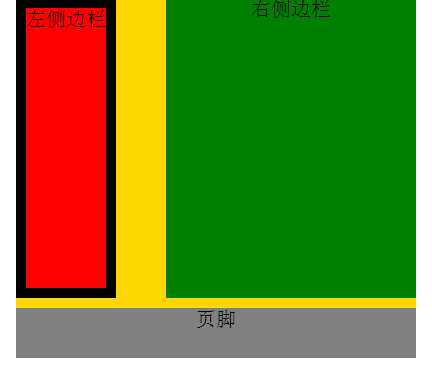
这时候我将leftbar的box-sizing 设置为border-box 发现布局又回到了最初的效果
-moz-box-sizing:border-box;
-webkit-box-sizing:border-box;
border-sizing:border-box;

你也许会说我需要内容的宽度不是因为设置了border-box而被压缩了吗!!!
事实上也的确如此
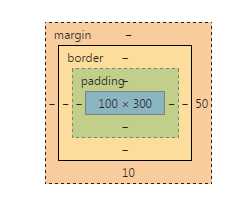
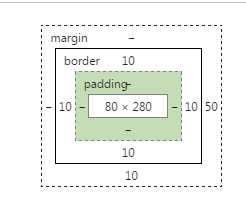
对比 左图是没有设置border的时候 右图是设置border的时候 (他们都设置了border-sizing:border-box)


可以明显的看出 内容因为设置了border 被压缩了 我就考虑到图片
我设置图片的大小刚好是没有设置border时候的大小 也就是100*300 下面是加上border的对比


右图中content的大小变小了 装不下这么大的图片了 导致发生这种位移的效果实在丑
所以这种问题的思路是我们从内开始 定义好content的大小 padding border 去算好整体的大小 去布局
标签:
原文地址:http://www.cnblogs.com/tiantianwaigong/p/4762769.html