标签:
time:2015/08/27
1. textfiled
cocostudio的输入框,看源代码知道他是直接继承widget的,但是真正的输入框功能是label实现的,是Textfield类的一个成员变量
2. addEventListener
注册函数对应的四个事件类型
(1)attach_with_ime
焦点进入
(2)detach_with_ime
焦点离开
(3)insert_text
输入文字
(4)delete_backward
输出文字
3. 事件触发机制
(1)touch:包括attach和detach
bool TextField::onTouchBegan(Touch *touch, Event *unusedEvent) { bool pass = Widget::onTouchBegan(touch, unusedEvent); if (_hitted) { _textFieldRenderer->attachWithIME(); } else { this->didNotSelectSelf(); } return pass; }
* 点击输入框其实就是触摸事件,然后判断当前焦点状态,做出进入还是离开的事件触发
(2)insert和delete
void TextFieldTTF::insertText(const char * text, size_t len); void TextFieldTTF::deleteBackward();
* 直接从glfw触发调用到这两个函数
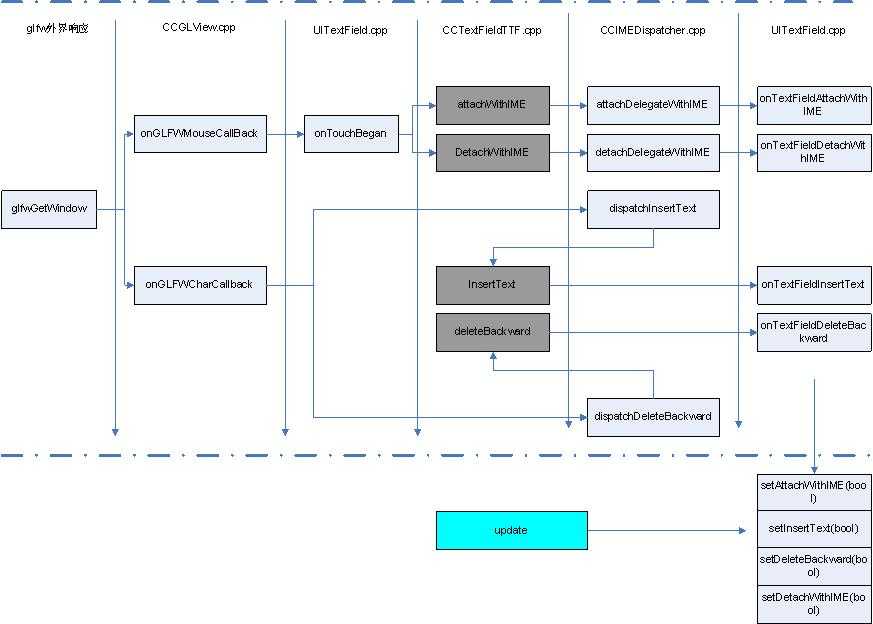
(3)流程图

(4)问题
*描述: attach响应之后detach也会响应一次
*解决:修改update函数,参考cocos2dx-3.6
修改之前代码:
void TextField::update(float dt) { if (getAttachWithIME()) { attachWithIMEEvent(); setAttachWithIME(false); } if (getDetachWithIME()) { detachWithIMEEvent(); setDetachWithIME(false); }
修改之后的代码:
void TextField::update(float dt) { if (getDetachWithIME()) { detachWithIMEEvent(); setDetachWithIME(false); } if (getAttachWithIME()) { attachWithIMEEvent(); setAttachWithIME(false); }
4. 总结
(1)认识了TextFieldTTF的事件响应
(2)在此基础上加光标等内容会更加得心应手
标签:
原文地址:http://www.cnblogs.com/pk-run/p/4764056.html