标签:

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript">
7 function draw(id){
8 var convas = document.getElementById(id);
9 if(canvas == null){
10 return false;
11 }
12 var context = canvas.getContext(‘2d‘);
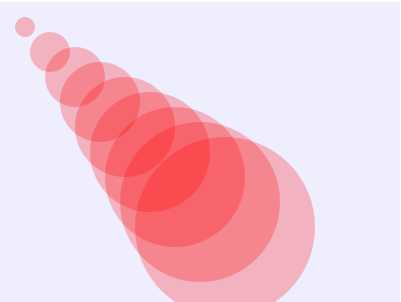
13 context.fillStyle = ‘#eeeeff‘;
14 context.fillRect(0,0,400,300);
15 for(var i=0;i<10;i++){
16 context.beginPath();
17 context.arc(i*25,i*25,i*10,0,Math.PI*2,true);
18 context.closePath();
19 context.fillStyle = ‘rgba(255,0,0,0.25)‘;
20 context.fill();
21 }
22 }
23 </script>
24 </head>
25 <body onload="draw(‘canvas‘);">
26 <canvas id="canvas" width="400" height="300"></canvas>
27 </body>
28 </html>
标签:
原文地址:http://www.cnblogs.com/staven/p/4764216.html