标签:
被问到 property 和 attribute 的区别,想来也是要好好看一下。
其实Attribute和Property这两个单词,翻译出来都是“属性”,《js高级程序设计》书中翻译为“特性”和“属性”,以示区别。从而我们也可以顾名思义
特性vs属性(当然平时也可以简单的说两者都是属性),可以这样认为:
Attribute
是HTML标签上的某个属性(特性),如‘type’,‘id‘,‘value‘,‘class‘以及自定义属性,它的值只能是字符串。
Property
javascript获取到的DOM节点对象,比如a 你可以将他看作为一个基本的js对象,这个节点对象包括很多属性((property),比如“value”,“className”)
以及一些方法,setAttribute,getAttribute,onclick等
还是太生涩了?看个input的例子
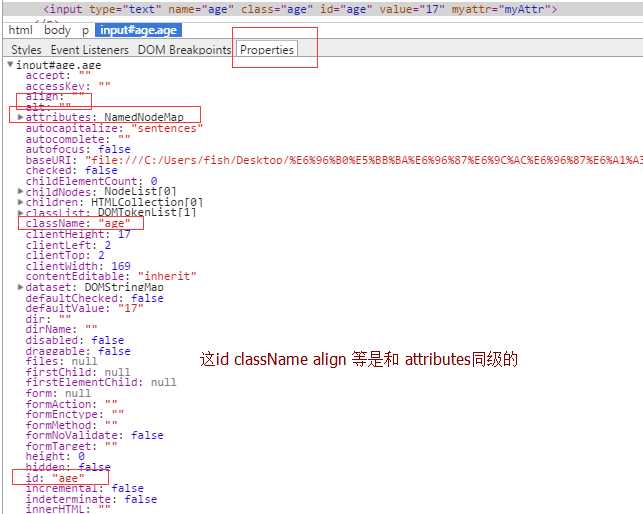
<input type="text" name="age" class="age" id="age" value="17" myAttr="myAttr">

可以看到,attributes只是properties这个大货色中的某个属性,其余property也是这样(和attributes同级)
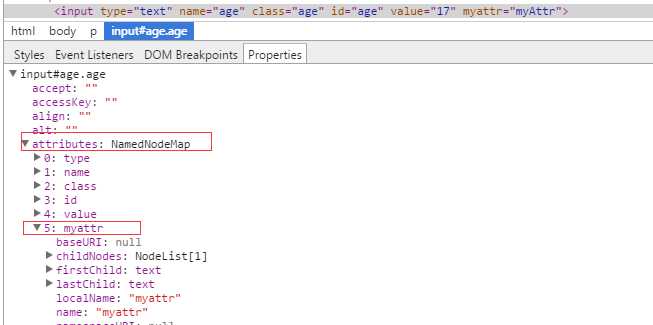
再来看看attributes这货长什么样?

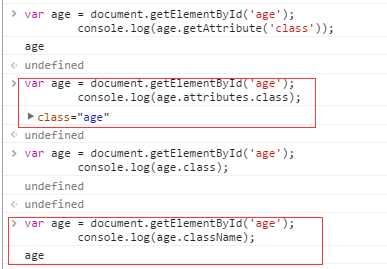
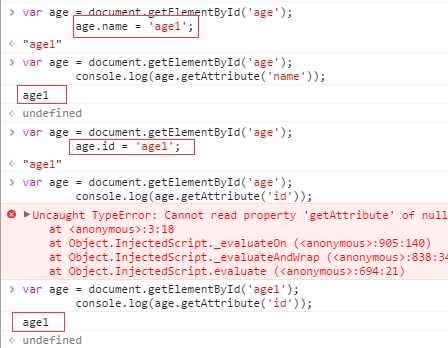
ok那我们可以直接这样玩了
也许是因为class是js的保留字,不能直接age.class吧,用className代替这几种方式分别获取了attribute和property

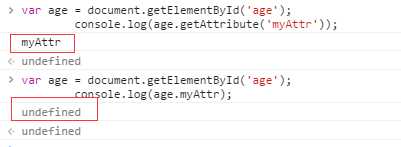
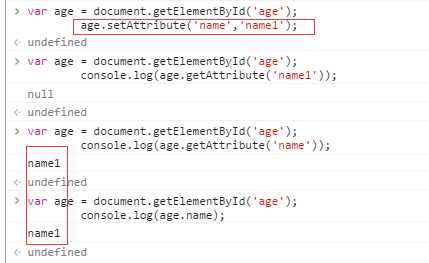
但是我们的自定义属性,就有不同了

常用的Attribute,例如id、class、name等,已经被作为Property附加到DOM对象上,可以和Property一样取值和赋值。但是自定义的Attribute,就不会有这样的特殊优待
attribute的获取设置修改一般使用 setAttribute()和getAttribute() 比较方便
而property 则使用 打点符. 或 [] 的方式获取即可
1. value的差异
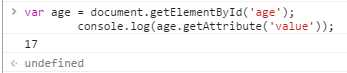
默认情况下是17


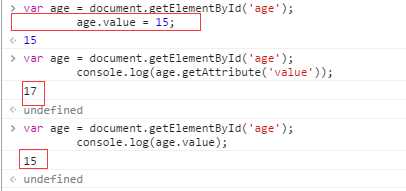
手动或直接代码更改value为15后(可以看出输入框value的变化只会引起property方面的变化)


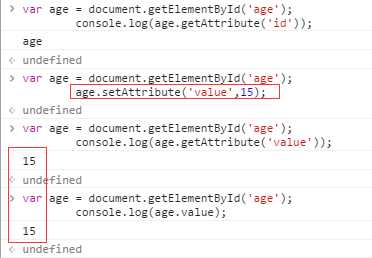
那主动权换为attribute呢?

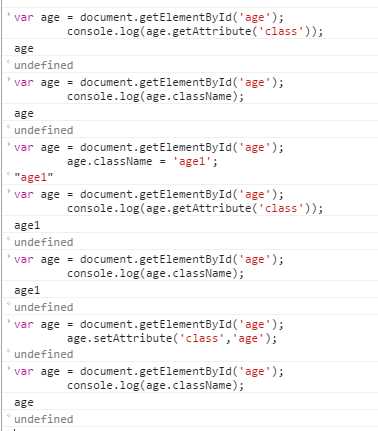
2. name , id, class (互相影响)

同样的,让attribute来主动

class的操作

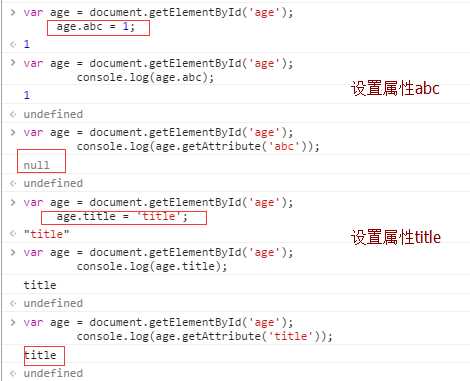
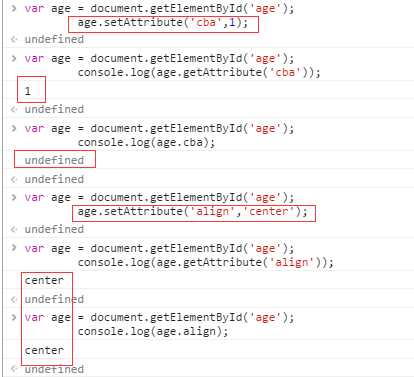
3.上面都是在原有属性改来改去,那增添新的属性会怎样呢?
abc,cba是可以认为是一个非默认属性吧,title,align 是,看下结果慢慢领会

把主动权交给attribute

所以一般对于默认的自有属性而言,property和attribute的影响是双向的
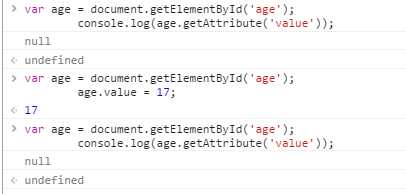
事实上value这东西真的很... 假设我最初没有value,会发生什么呢?
<input type="text" name="age" class="age" id="age" myAttr="myAttr">

所以啊,这是个特例,要想attribute的value也能得到变化,还非得特地去setAttribute()才行
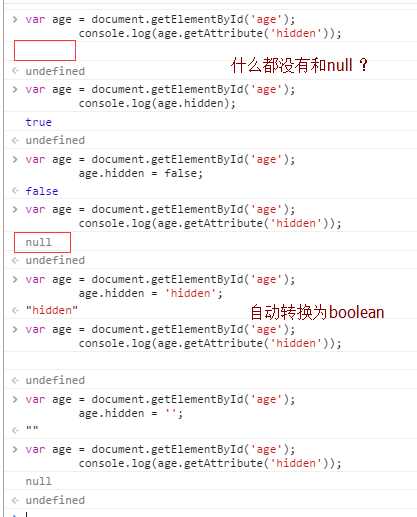
4.对于形如 hidden:true的属性
高能预警:看这个东西会死很多脑细胞..(我的建议是跳过这段吧)
可以发现,若初始

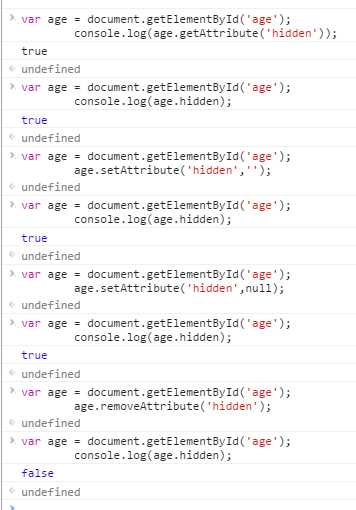
假如我一开始input就设置了hidden呢?
<input type="text" name="age" class="age" id="age" myAttr="myAttr" hidden>


是不是很绕啊~~~~~~
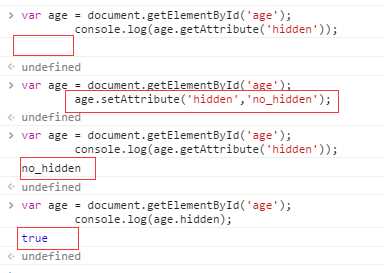
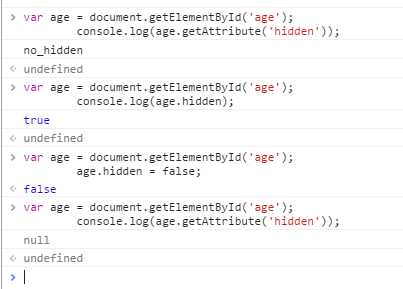
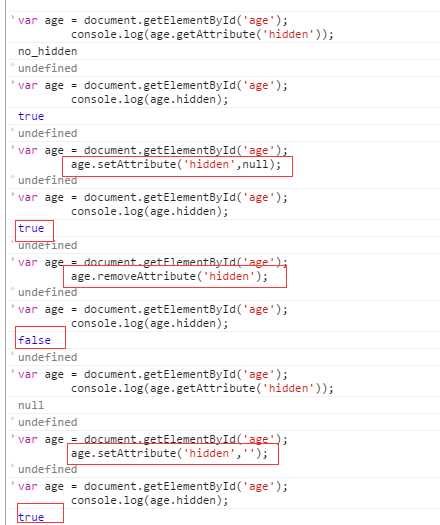
那假如我一开始就给hidden来个属性呢,比如 no_hidden?(这样输入框也是会直接隐藏的)
<input type="text" name="age" class="age" id="age" myAttr="myAttr" hidden="no_hidden">
我们来看看操作


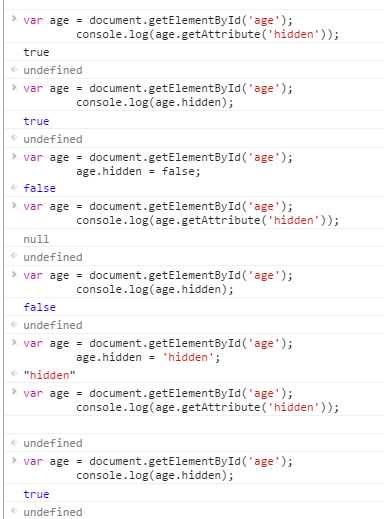
还有一种情况额,假如我设置为 hidden=true呢
<input type="text" name="age" class="age" id="age" myAttr="myAttr" hidden=true>


基本没其他情况了吧,总结一下? 好难总结,还是算了..
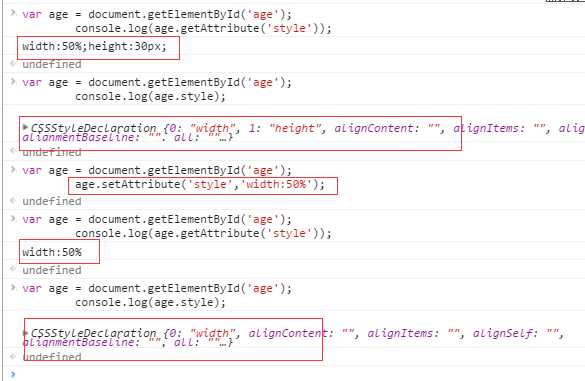
5. style属性
<input type="text" name="age" class="age" id="age" myAttr="myAttr" style="width:50%;height:30px;">
对于这其中的style Attribute和property的返回有什么不同呢? Attribute照常是字符串,而property则是个对象

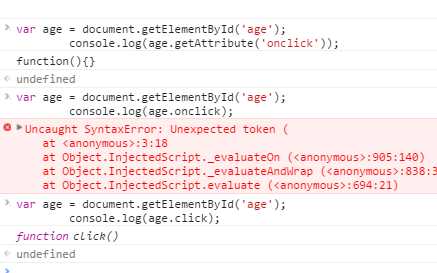
6. onclick属性
<input type="text" name="age" class="age" id="age" myAttr="myAttr" onclick="function(){}">
Attribute可以正确获取到,而property方式就只能作为事件处理机制(所以会报错),也许也可以将其归入自定义属性的行列

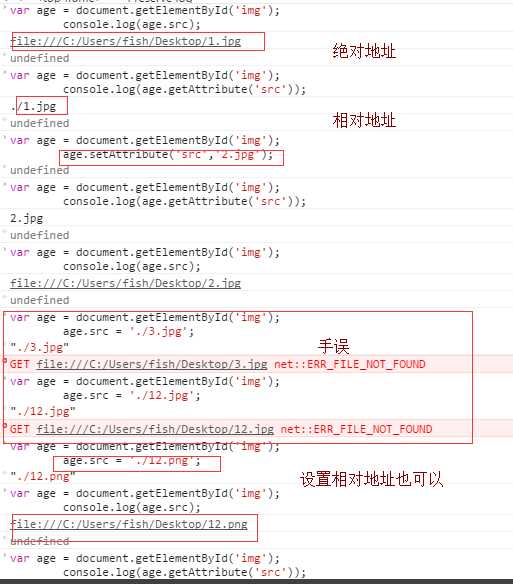
7. src 或 href 这些有链接形式的属性
<img src="./1.jpg" id="img">
获取的时候,Attribute会直接使用表面上的属性(相对路径),property则会使用实际的绝对路径(设置的时候可以用相对)

1.没有非常明确的区别,只是有某些规律可遵循
2.attributes是和每个Property是在同一父级(可以这样认为吧)的,而每个Attribute的父级就是attributes
3. Attribute可以理解为特性(就是说可以有自定义的属性),property可以理解为属性(即html最基本提供的属性)
4.一般来说,无论开始还是任何时候,Attribute的变化会引起Property的变化, 而property的变化也会同步给Attribute进行变化(value除外)
5.有一些特殊的属性,要特殊对待
6.为了统一,最好直接使用 setAttribute()和getAttribute() ,IE8以上都支持了,不过IE6/7不支持的话,
比如obj.setAttribute("style","z-index:999;cursor:pointer")不支持,
那就退化成obj.style.cssText="z-index:999;cursor:pointer";
7.jq提供的 attr()和prop()方法, 其实就是基于 Attribute和property原生的使用方式
标签:
原文地址:http://www.cnblogs.com/imwtr/p/4765191.html