标签:

html部分:
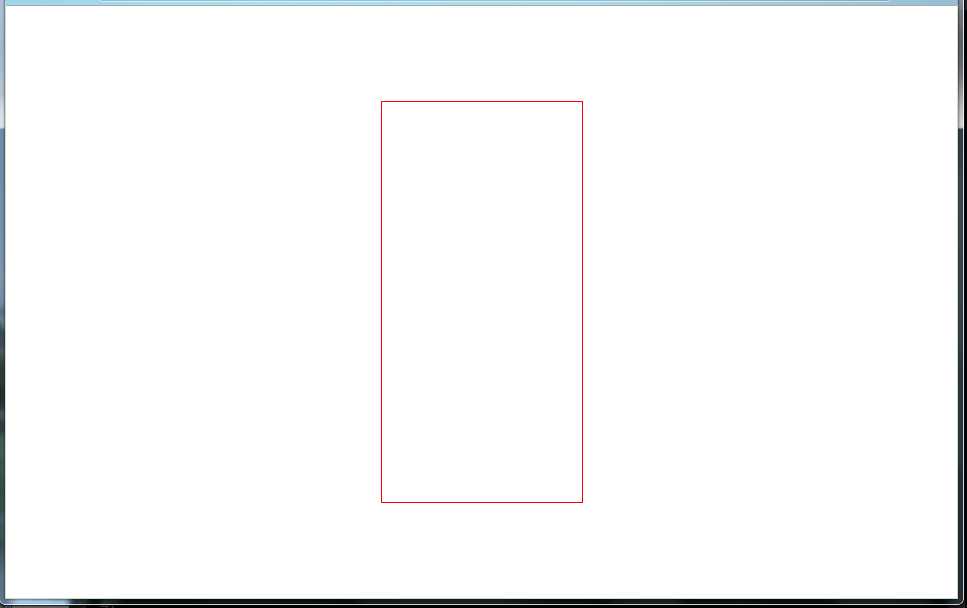
<div class="p-r">
<div class="a-c-a"></div>
</div>
css部分:
.pr{
position: relative;
}
.a-c-a{
position: absolute;
width: 200px;
left: 0;
right: 0;
margin-left: auto;
margin-right: auto;
height: 400px;
top: 0;
bottom: 0;
margin-top: auto;
margin-bottom: auto;
border: 1px solid red;
}
简写:
.pr{
position: relative;
}
.a-c-a{
position: absolute;
width: 200px;
height: 400px;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
border: 1px solid red;
}
标签:
原文地址:http://www.cnblogs.com/ybingbing_1213/p/4766834.html