标签:
废话不多说.直奔主题.
1.安装node.
别问为什么.如果你不知道,说了你还是不知道.
别问怎么安装,自己去百度.
2.安装grunt_CLI.
安装完node,并且安装成功了,后.下载grunt_Cli.

看到如上界面,说明安装成功了.
查看grunt版本.

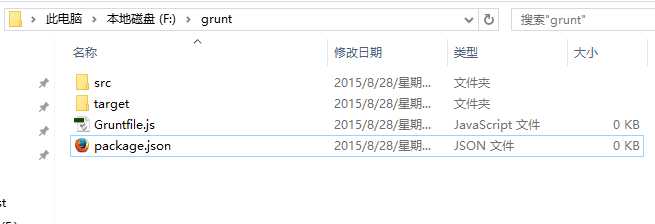
3.在F盘新建grunt目录
目录里面新建如下文件,和文件夹.

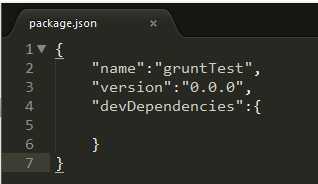
内容如下:

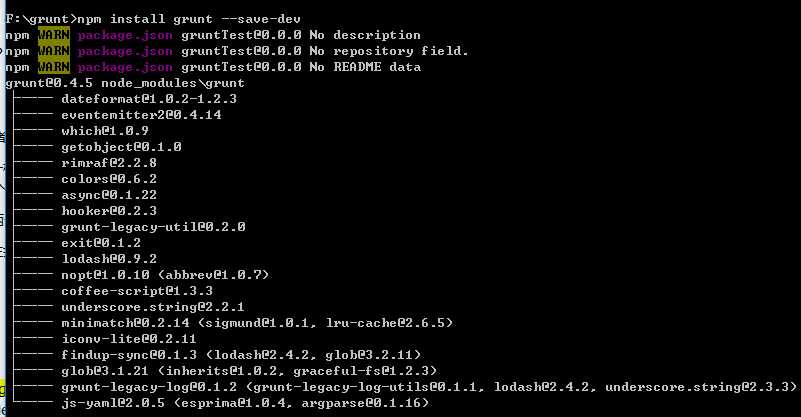
4.安装grunt.

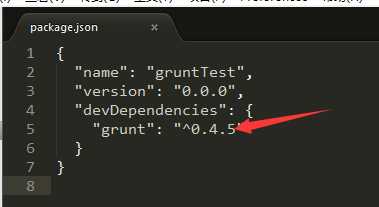
安装完成后看一下package.json的devDependencies多了一条配置.

验证grunt是否安装成功.

看到这条信息说明安装成了.我们首先记住default.后面就会有了.
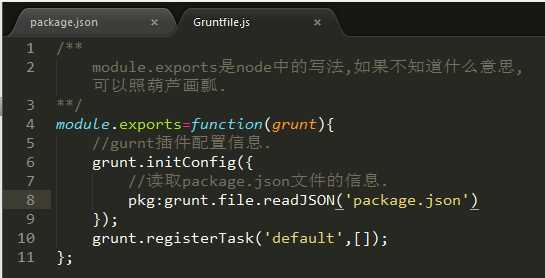
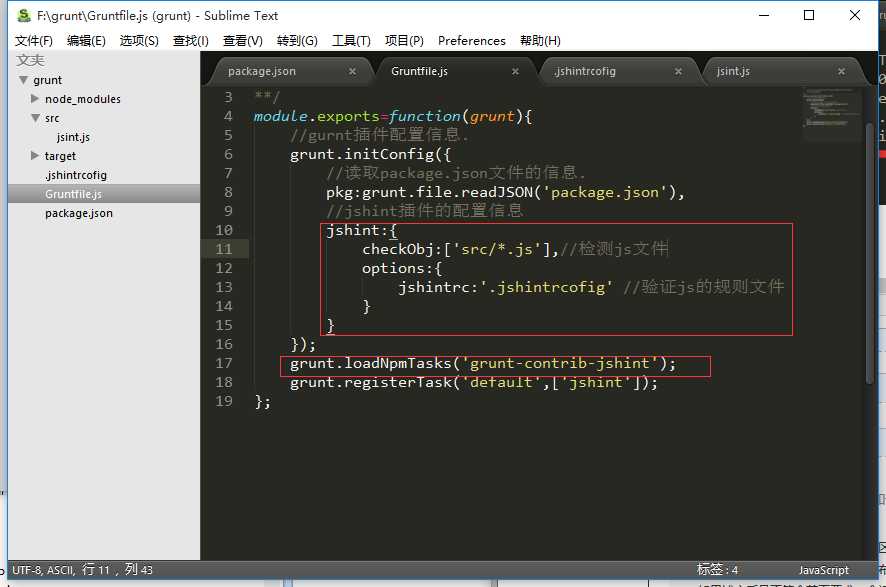
5.配置Gruntfile.js

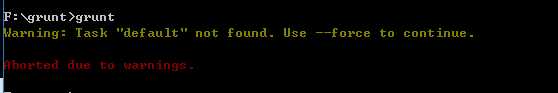
看到default没有.
从新运行一下grunt命令

6.grunt插件:
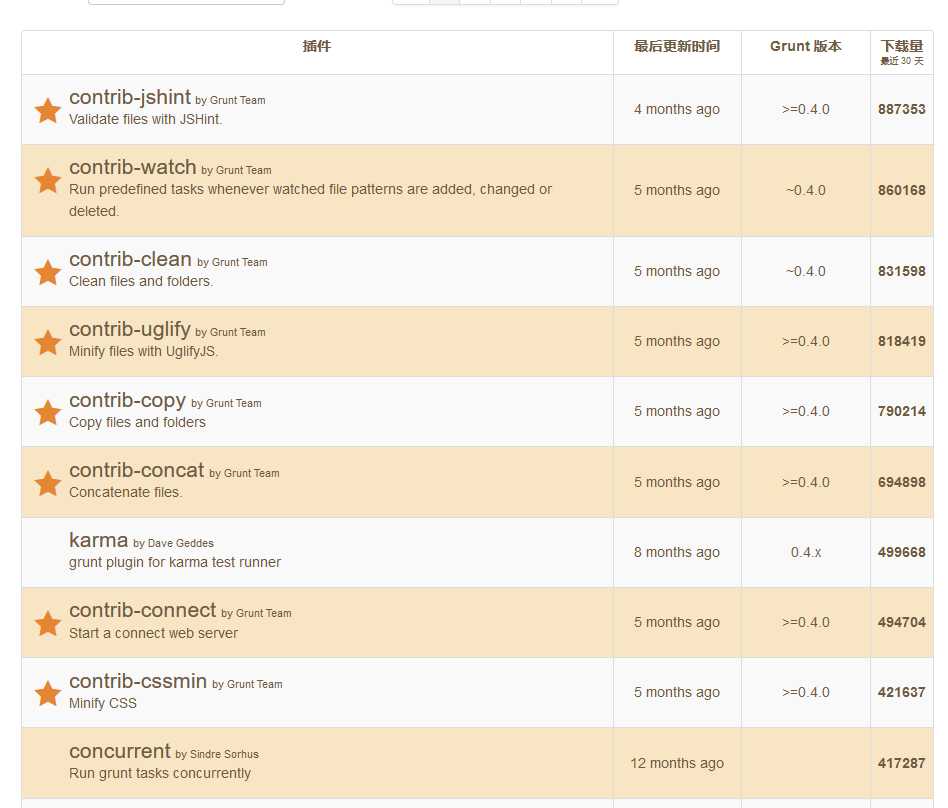
打开官网看到下面的东西.

带星号和contrib前缀的是grunt团队贡献的,其他的都是第三方贡献的.
下面介绍几个插件.
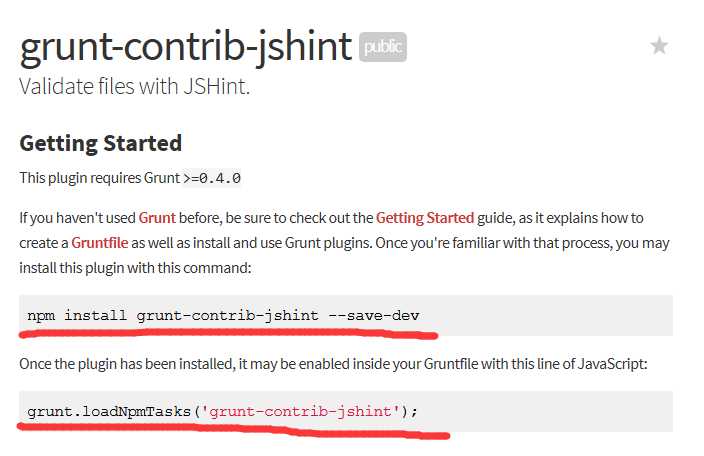
7.jshint插件(检查js语法错误的).
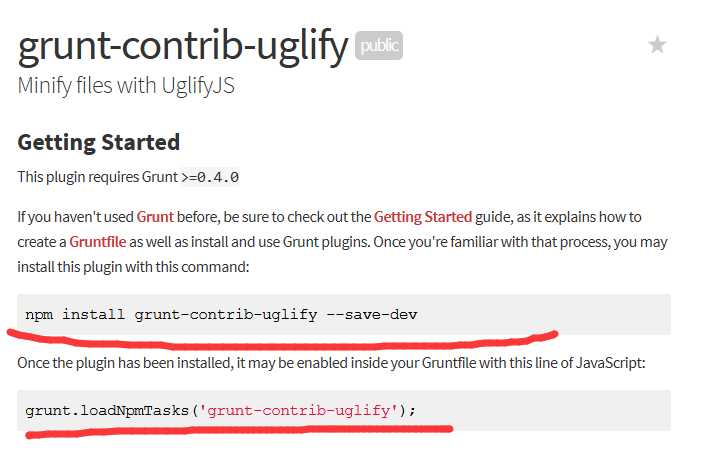
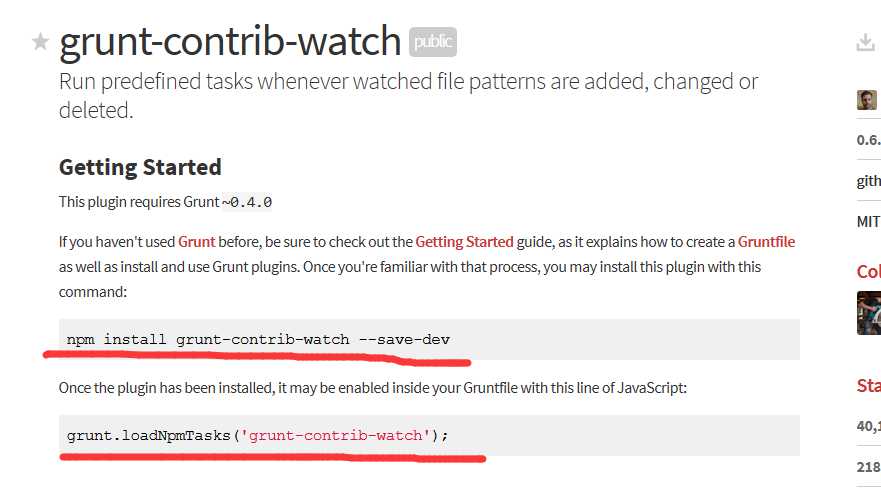
点开这个插件.

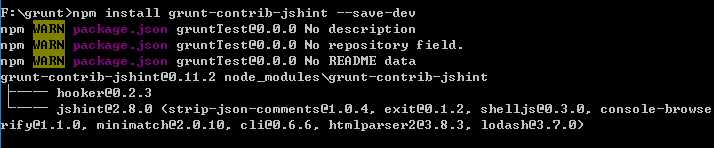
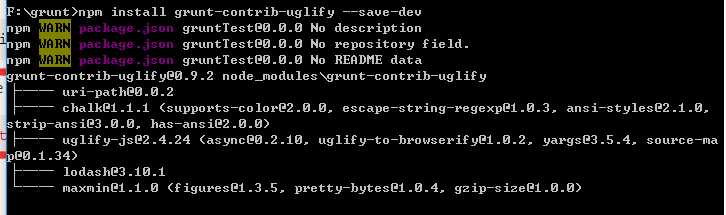
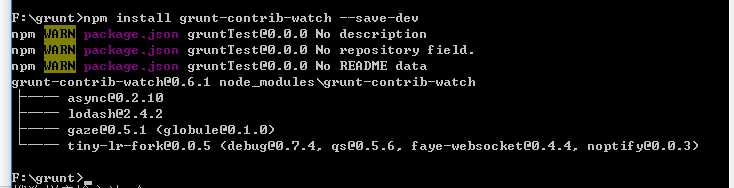
按照指令下载插件.

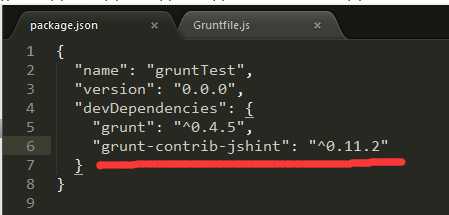
现在查看一下package.json里面的内容.

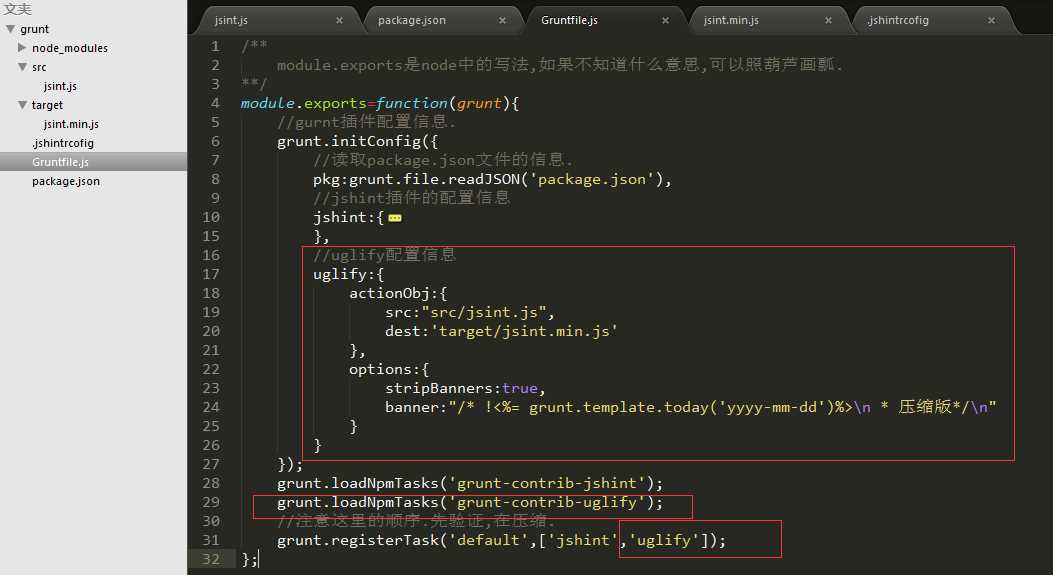
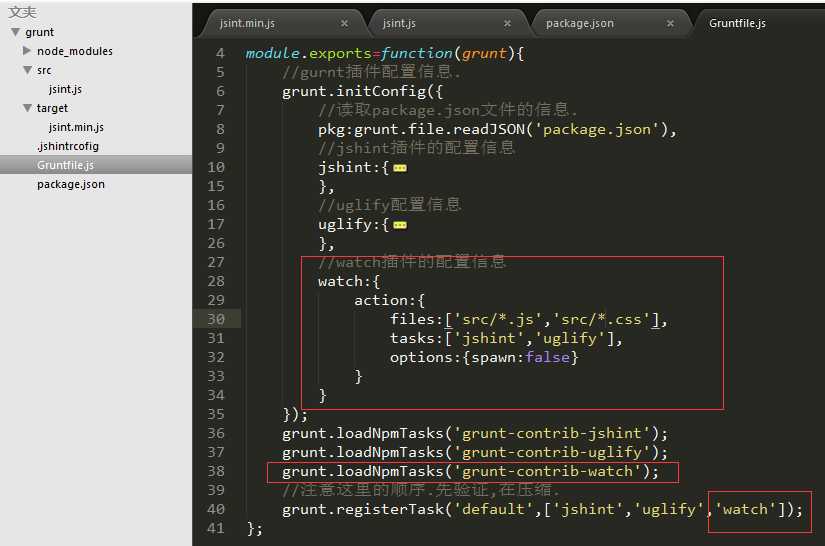
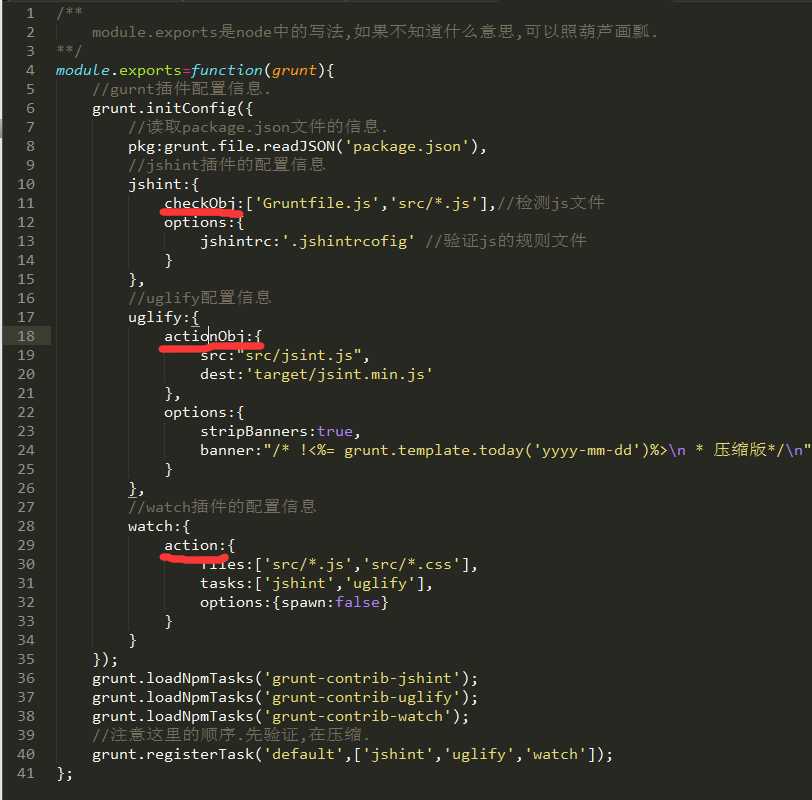
配置插件的信息.

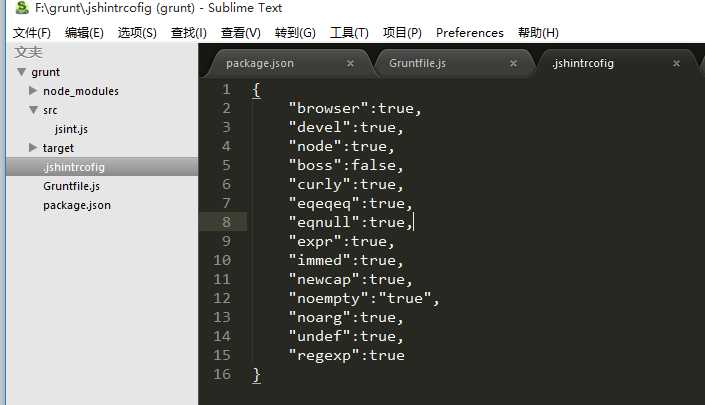
新建.jshintrconfig文件.这是验证规则.这是我平时常用的规则.至于这个规则参数什么意思,后面再说(jshint配置).

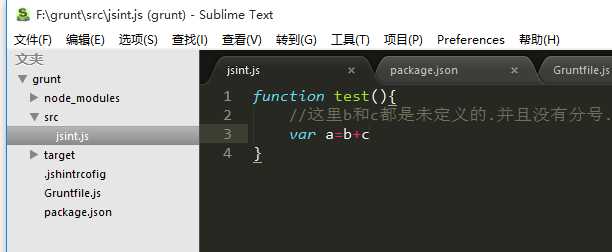
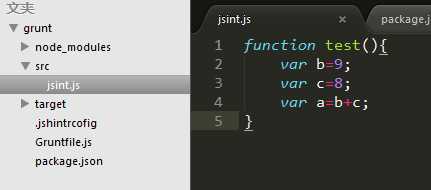
在src里面新建jsint.js文件.

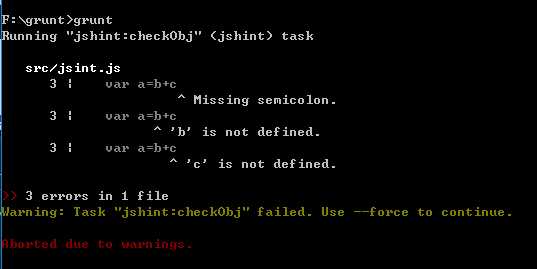
现在我们命令行grunt 跑一下.

错误一目了然.
我们现在修改jshint.js文件.
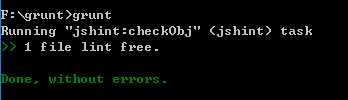
在grunt跑一下.


好了错误消除.
8.uglify插件(压缩js代码)

按照指令下载插件,修改配置文件.


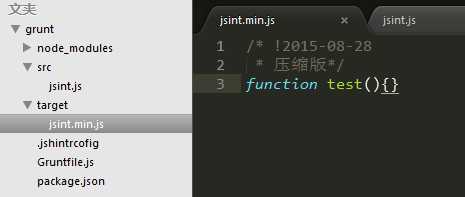
grunt一下后,看一下target目录下是不是多了一个js文件.

可能大家觉得郁闷,这个压缩文件和我们的源文件相差甚远啊.
这是验证的一种规则,因为里面的变量没有使用过,压缩过之后,就没什么用了,删掉了.
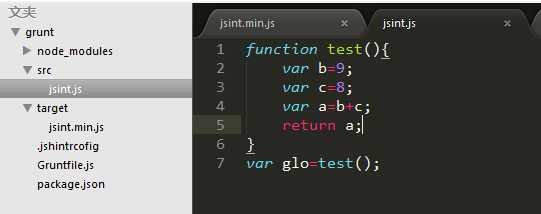
修改一下jsint.js文件.

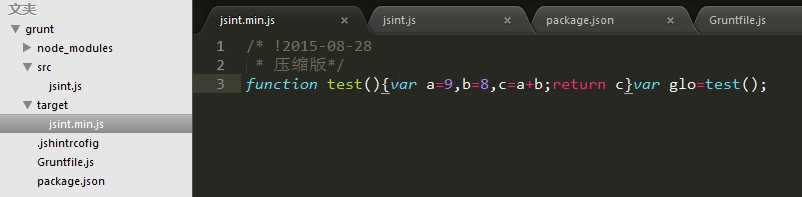
grunt跑一下.

9.watch插件(监视代码是否修改,真正的自动化.)
下载插件,配置文件.



现在开始修改jsint.js文件,你就会发现代码会自动压缩,如果出现语法错误,还会提示你有错误.
这才是真正的自动化啊.
10.插件的参数配置命名.
插件中的checkobj,actionobj,action这里可以使用任何字符串代替这些命名.也可以把这些字符串指向的内容分开来写,这样有利于团队的合作开发,协同开发.

11.插件版本的统一.
我们做项目开发的时候,这些插件是不需要上传的代码托管上去的.那么问题来了.
而且我们的这些插件版本迭代的有这么快,我们如果来保证我们团队的插件的一致性呢.
很简单,这个时候就发挥了package.json的作用了.
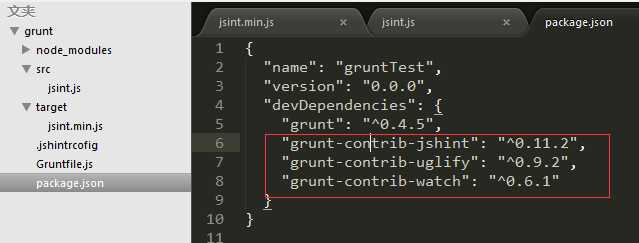
对了好久没看这个文件了.
我们现在看一下这个文件.

看到没有,我们所有的插件,都在这里作为一来了.
我们把这个文件上传到代码托管上,大家共享了这个文件就好办了.
在F盘建立test文件夹
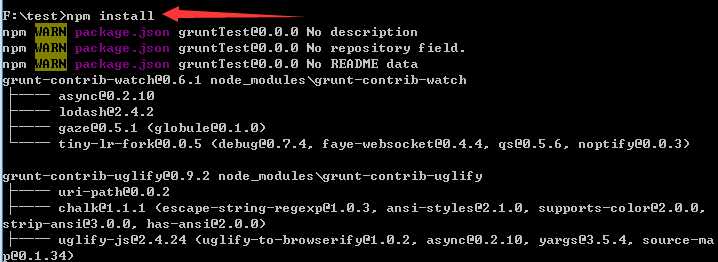
把package.json搞过去,然后在dos中 npm install

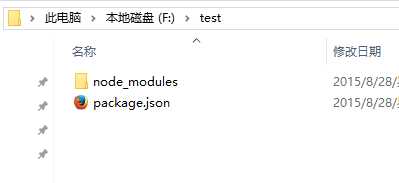
查看test文件夹

我们的插件就都包含在这里面了.
挨咬,写累死了.
标签:
原文地址:http://www.cnblogs.com/guoyansi19900907/p/4766994.html