标签:
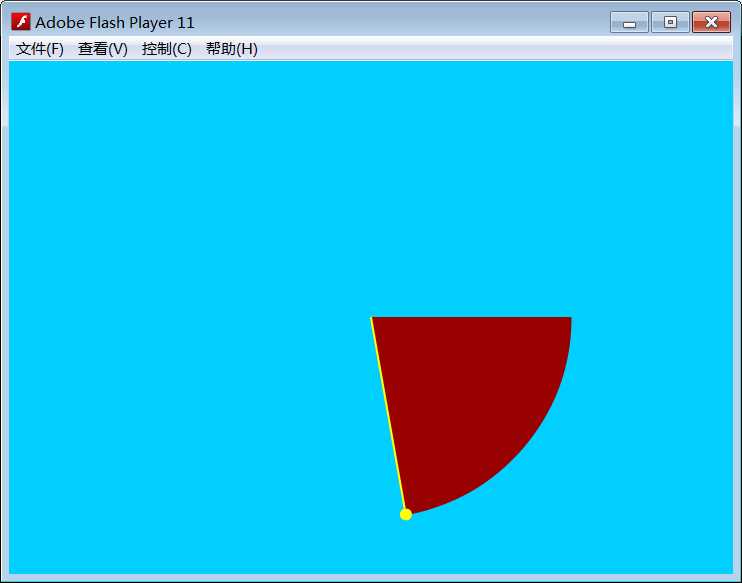
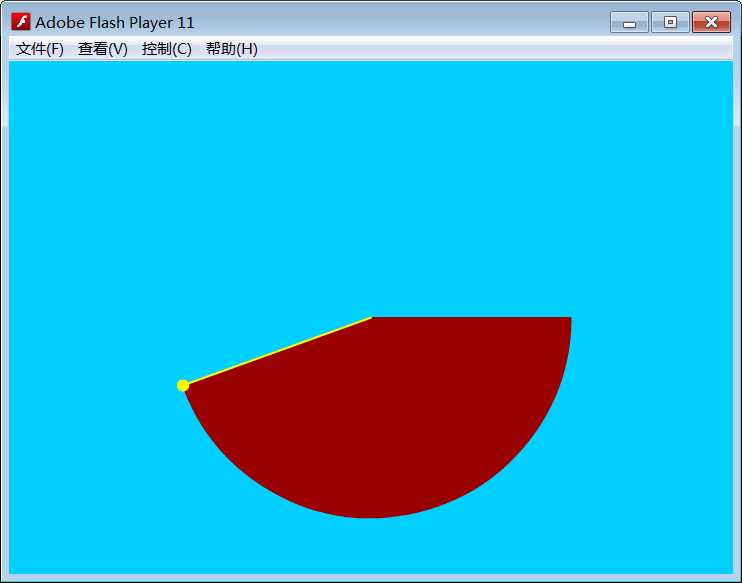
效果如下图:


package
{
import flash.display.Sprite;
import flash.events.MouseEvent;
/**
* @author chb
* @Email 645338868@qq.com
* @data 2015-8-28
*
**/
[SWF(width="724",height="513",frameRate="60",backgroundColor="0x00cfff")]
public class DrawSector extends Sprite
{
private var sectorSp:Sprite;
private var dragLineSp:Sprite;
private var radius:Number;//半径长
private var initRotation:Number;//初始角度
private var currentRotation:Number;
public function DrawSector()
{
init();
}
private function init():void
{
sectorSp = new Sprite();
this.addChild(sectorSp);
dragLineSp = new Sprite();
this.addChild(dragLineSp);
sectorSp.x = dragLineSp.x = stage.stageWidth*0.5;
sectorSp.y = dragLineSp.y = stage.stageHeight*0.5;
radius = 200;
initRotation = 60;
dragLineSp.graphics.lineStyle(2,0xffff00,1);
dragLineSp.graphics.moveTo(radius,0);
dragLineSp.graphics.lineTo(0,0);
dragLineSp.graphics.beginFill(0xffff00,1);
dragLineSp.graphics.drawCircle(radius,0,5);
dragLineSp.graphics.endFill();
dragLineSp.rotation = initRotation;
drawSectorFun(sectorSp,0,0,radius,initRotation,0,0x990000,true);
dragLineSp.addEventListener(MouseEvent.MOUSE_DOWN,onDragStart);
}
private function onDragStart(e:MouseEvent):void
{
stage.addEventListener(MouseEvent.MOUSE_MOVE,onDragMove);
stage.addEventListener(MouseEvent.MOUSE_UP,onDragStop);
}
private function onDragMove(e:MouseEvent):void
{
dragLineSp.rotation = Math.atan2(dragLineSp.parent.mouseY - dragLineSp.y,dragLineSp.parent.mouseX - dragLineSp.x) * 180 / Math.PI ;//直线随着鼠标旋转
currentRotation = dragLineSp.rotation;
/**这是关键,因为rotation的区间是[0,180][0,-180],如果直接用dragLineSp.rotation会导致拖拽绘制扇形错误*/
if(dragLineSp.rotation < 0)
{
currentRotation = dragLineSp.rotation + 360;
}
trace(currentRotation);
drawSectorFun(sectorSp,0,0,radius,currentRotation,0,0x990000,true);
}
private function onDragStop(e:MouseEvent):void
{
stage.removeEventListener(MouseEvent.MOUSE_MOVE,onDragMove);
stage.removeEventListener(MouseEvent.MOUSE_UP,onDragStop);
}
/**
* 画扇形
* @param mc 扇形的容器
* @param x 扇形的 x 坐标
* @param y 扇形的 y 坐标
* @param r 扇形的 半径
* @param angle 扇形的 角度
* @param startFrom 扇形的初始位置,即从什么位子开始画
* @param color 扇形填充色
* @param hasLine 是否描边
*
*/
private function drawSectorFun(mc:Sprite, x:Number = 200, y:Number = 200, r:Number = 100, angle:Number = 27, startFrom:Number = 270, color:Number = 0xff00ff, hasLine:Boolean = false):void
{
mc.graphics.clear();
mc.graphics.beginFill(color, 1);
if(hasLine)
{
mc.graphics.lineStyle(2,0x0000ff);
}
mc.graphics.moveTo(x, y);
angle = (Math.abs(angle) > 360)?360:angle;
var n:Number = Math.ceil(Math.abs(angle) / 45);
var angleA:Number = angle / n;
angleA = angleA * Math.PI / 180;
startFrom = startFrom * Math.PI / 180;
mc.graphics.lineTo(x + r * Math.cos(startFrom), y + r * Math.sin(startFrom));
for (var i:Number = 1; i <= n; i++)
{
startFrom += angleA;
var angleMid:Number = startFrom - angleA / 2;
var bx:Number = x + r / Math.cos(angleA / 2) * Math.cos(angleMid);
var by:Number = y + r / Math.cos(angleA / 2) * Math.sin(angleMid);
var cx:Number = x + r * Math.cos(startFrom);
var cy:Number = y + r * Math.sin(startFrom);
mc.graphics.curveTo(bx, by, cx, cy);
}
if (angle != 360)
{
mc.graphics.lineTo(x, y);
}
mc.graphics.endFill();
}
}
}
标签:
原文地址:http://www.cnblogs.com/chen-mo/p/4767122.html