标签:
第一句话就是废话了,作为新时代有理想有节操的开发人员无人不知无人不晓。可能就是熟悉程度因为各种原因不尽相同,有人只是知道他大概是个什么东西,有些人可能基本可以使用,有些人可能深有体会。但是纠正一下一个比较常见的问题,可能我这个人比较矫情,Bootstrap是一个单词,不要写成了BootStrap,还有重音在第一个字母http://fanyi.baidu.com/#en/zh/bootstrap,尊重作者。
Bootstrap是新时代Web开发前端展示整体的解决方案,也可以说是框架,以模块化组件化(也可以说是OOP)的编码方式给了传统的网页开发人员一记响亮的耳光。让大家开始注重前端的架构和工作流,注重网页再也不是怼代码实现效果就完事了。说白了就是:我们需要实现最终的效果(否则老板那里说不过去),只是在这个实现的过程中体现的更优(zhuang)雅(bi)一些。当然这些所谓的优雅并不是一味的提高B格,显得与众不同,而真的是时代需要。扯远了,今天小有点时间,一起来看看前几天刚发布的Bootstrap-v4-alpha版。
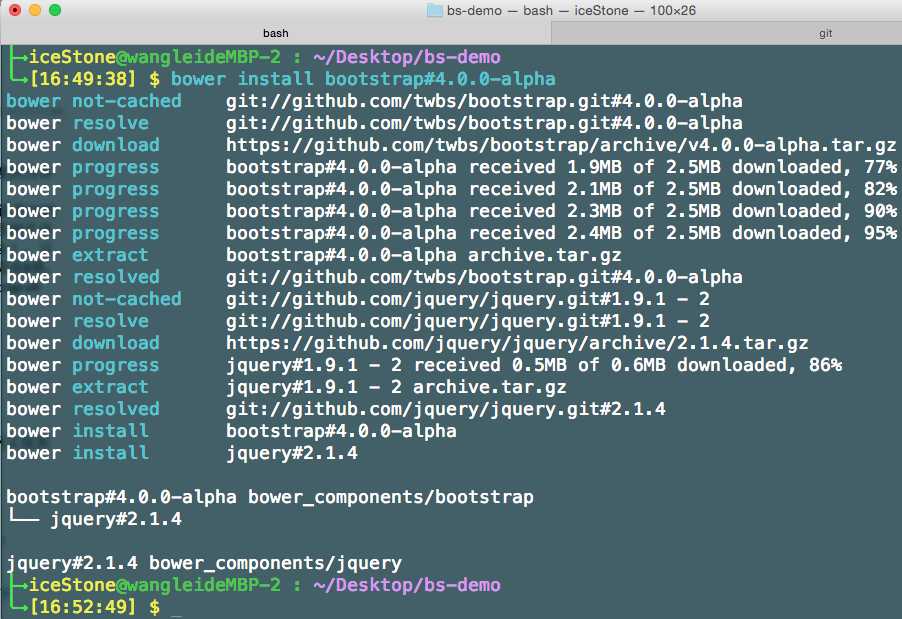
对于前端的包安装的方法各式各样,这里简单提一下:


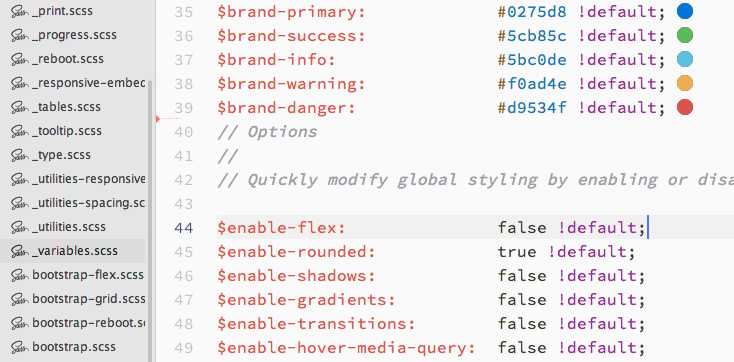
今天关于Bootstrap使用肯定没时间铺开来说了,这里简单介绍一下他的项目结构和编译(源码是Scss编写,而且是单独组件的方式编写),现在还没有单独发行编译过后的包,所以难免需要我们手动编译,很简单:
现在这个时代思想保守,技术守旧的产品自然是最早离开我们的,那开发人员呢?也不是说为了不被淘汰就去追新技术,最起码在思想上要要求自己进步,抓得住技术方向的灵魂。鄙人不才,想抛砖引玉,希望博客园的各位大神多关注前端方向新动态,多多发表个人想法,促进国内前端生态圈
标签:
原文地址:http://www.cnblogs.com/micua/p/bootstrap-version4-alpha.html