标签:
一、UIScrollView 是可以滚动的View,继承自UIView,也是所有滚动视图的基类。
二、使用的场景:显示不下(单张大图),内容太多,滚动头条,相册等。
三、主要两个方面:
1,滚动:contentSize大于frame.size的时候,能够滚动
2,缩放:可以指定缩放的倍数
四 、滚动的相关属性
contentSize //定义内容区域??,决定是否能够滑动
contentOffset //视图左上?距离坐标原点的偏移量
scrollsToTop //滑动到顶部(点状态条的时候)
pagingEnabled //是否整屏翻动
bounces //边界是否回弹
scrollEnabled //是否能够滚动
showsHorizontalScrollIndicator //控制是否显??平?向的滚动条
showVerticalScrollIndicator //控制是否显?垂直?向的滚动条
alwaysBounceVertical //控制垂直?向遇到边框是否反弹
alwaysBounceHorizontal //控制?平?向遇到边框是否反弹
// 必须设置其contentSize属性,即内容区域要大于当前scroll的大小。
scrollView.contentSize = CGSizeMake(250, 1000);
// 设置内容区域偏移量,即是内容区域相对于视图左上角的坐标
scrollView.contentOffset = CGPointMake(50, 0);
// 当点击状态条时,scrollView是否滚动到顶部(如果有多个scrollView会失效)
scrollView.scrollsToTop = YES;
// 是否整屏滚动,每次滚动整个屏幕(即scrollView)那么大
scrollView.pagingEnabled = YES;
五、缩放的相关 属性
minimumZoomScale // 缩?的最??例
maximumZoomScale //放?的最??例
zoomScale //设置变化?例
zooming //判断是否正在进?缩放反弹
bouncesZoom //控制缩放的时候是否会反弹
要实现缩放,还需要实现delegate,指定缩放的视图是谁。
// 要实现缩放,必须指定缩放的视图,并实现代理的一个方法 即是
// 缩放的返回值必须是scrollView的子视图(UIView类型的),就会对该返回值进行缩放
// - (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
// 缩放比例的最值
scrollView.minimumZoomScale = 0.3;
scrollView.maximumZoomScale = 3;
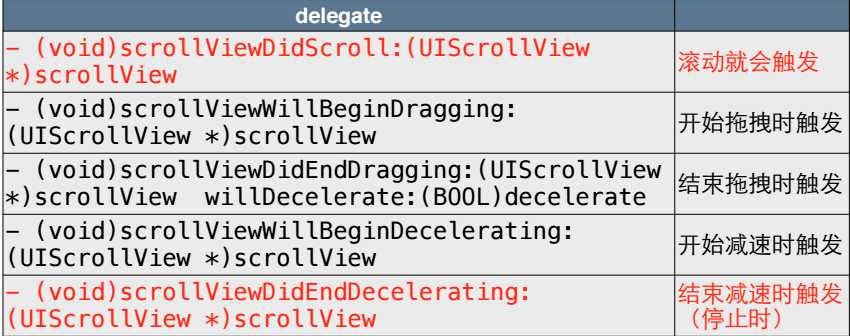
六、滚动的代理方法

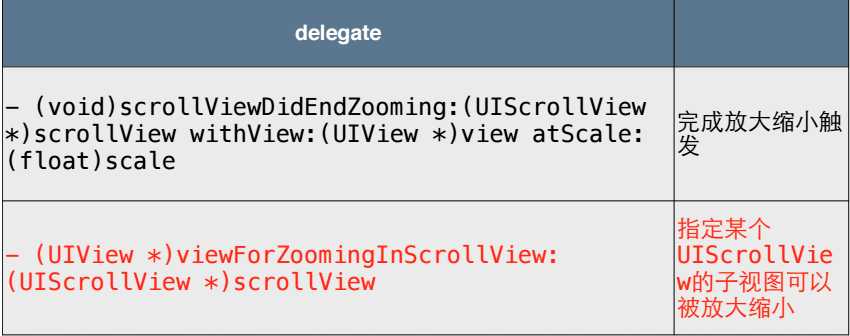
七、 缩放的代理方法

标签:
原文地址:http://www.cnblogs.com/qiushifalife/p/4769632.html