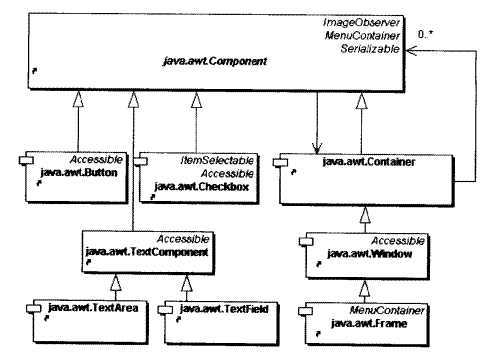
AWT中就有合成模式的例子,如下图所示:

可以看出Button和Checkbox为叶子节点,Container为树枝节点,而且Container可以包含其他的Component对象,如Button等。
Container中有操作聚集的方法,而Component则没有这样的方法,也就是说AWT中使用的是安全式的合成模式,这是使用合成模式的两种方法之一。
下面情形应该考虑使用合成模式:
1.需要描述对象整体和部分的等级关系。
2.客户端会忽略叶子节点和树枝节点的区别,平等地使用叶子节点和树枝节点。
合成模式的优点如下:
1.很容易增加新的叶子节点。
2.客户端的设计变得容易,不需要区分叶子节点和树枝节点。
合成模式的缺点如下:
1.控制树枝节点的类型不太容易。
2.使用继承的方法增加新的行为很困难。
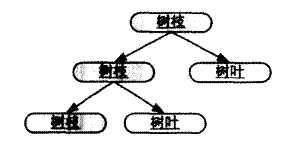
合成模式将对象组织到树结构中,描述整体与部分的关系。

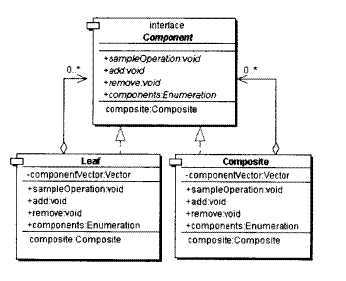
抽象成类图可以表示如下:

抽象组件(Component):给出所有节点的默认行为。
叶子节点(Leaf):没有下级的子对象。
树枝节点(Composite):包含子对象Component。
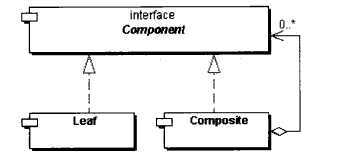
合成模式在使用时又分为安全式合成模式和透明式合成模式2种。

上面是安全式合成模式的类图, 叶子节点和树枝节点具有不同的行为。只有树枝节点有管理子对象的行为。

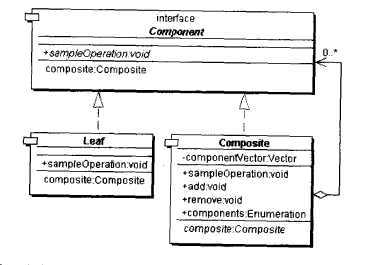
上面是透明式合成模式的类图, 叶子节点和树枝节点具有相同的行为。
安全式合成模式三个类的示例代码如下:
public interface Component {
Composite getComposite();
void sampleOperation();
}
public class Composite implements Component {
private Vector<Component> componentVector = new Vector<Component>();
public Composite getComposite(){
return this;
}
public void sampleOperation(){
Vector<Component> components = getComponents();
for (Component component : components) {
component.sampleOperation();
}
}
public void add(Component component){
componentVector.add(component);
}
public void remove(Component component){
componentVector.remove(component);
}
public Vector<Component> getComponents(){
return componentVector;
}
}
public class Leaf implements Component {
public Composite getComposite(){
return null;
}
public void sampleOperation(){
// Write your code here
}
}
原文地址:http://www.cnblogs.com/lnlvinso/p/3841372.html