标签:des style blog http java color
随着 Timecard 列表的增多,如何查找和管理这许多的 Timecard 也就成了问题。尤其对于团队经理而言,他除了自己填写的 Timecard,还要审核团队成员的 Timecard 任务更重。
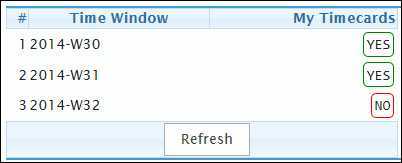
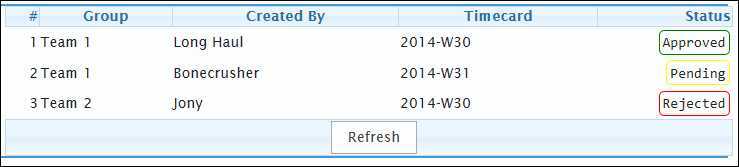
这里我把实际的需求简化成为 2 个主要的视图(但能够提供的效果和实际需求其实是非常接近的):


2个门户视图有很多种技术方案来实现。
JavaScript (SharePoint CSOM)开发,最烦的是其异步回调的机制。所有向服务器发送的操作,都要在回调函数里面收结果,然后你才能继续下一步的业务逻辑。
目前我找到的比较容易减轻这个症状的方案,是用 Deferred。先将调用服务器的操作用 Deferred 包装,然后用 $.when 来调用并捕获其返回结果。这样,至少形式上看上去,后续的业务逻辑操作是紧跟在前面一步的服务器调用后面的,看上去就舒服多了。
也有很多 JavaScript 的函数库提供了这个问题的解决方案,但在试用之后,我都放弃了。简单的问题还是用简单的方案吧。
为了说明这个实现方法,我们先看一个空的 Deferred 包装的 SharePoint 调用:
1: return $.Deferred(function (dtd) {
2: var web = context.get_web();
3: sp.context.load(web);
4: var failure_callback = Function.createCallback(onSharePointFailed, dtd);
5: sp.context.executeQueryAsync(
6: function () {
7: var title = web.get_title();
8: dtd.resolve();
9: },
10: Function.createDelegate(this, failure_callback));
11: }).promise();
上面的例子中,context 是在调用前初始化好了的 SharePoint Context 全局变量,而 onSharePointFailed 则是预先定义的出错回调函数。
通过上面这样的形式,就完成了一个最简单的 Deferred 封装。
为了使用上面的封装,我们先要将其放入一个函数中去:
1: var spGetWeb = function () {
2: var web = context.get_web();
3: context.load(web);
4: var failure_callback = Function.createCallback(sp.Failed, dtd);
5: sp.context.executeQueryAsync(
6: function () {
7: var title = web.get_title();
8: dtd.resolve();
9: },
10: Function.createDelegate(this, failure_callback));
11: }).promise();
12: }
好了,下面就可以开始调用了(这只是个例子,真的要调用,还是要做很多准备的,比如初始化 context 等等):
1: $.when(spGetWeb())
2: .done(function(){
3: message.succeed("Web is ready.");
4: $.when(spGetList("Time Window"))
5: .done(function(){...})
6: .fail(function(){...});
7: })
8: .fail(function(){
9: message.error("Can‘t get the web.");
10: }}
上面的例子中,先调用了 spGetWeb,在成功以后(done),接着又调用了 spGetList。这样,原先像面条一样散落的回调业务逻辑,可以用比较人性化的方式呈现了,我们也好少死几个脑细胞。
下面的视频是实现的效果:

实现一个基于 SharePoint 2013 的 Timecard 应用(中),布布扣,bubuko.com
实现一个基于 SharePoint 2013 的 Timecard 应用(中)
标签:des style blog http java color
原文地址:http://www.cnblogs.com/jonyzhu/p/3841300.html