标签:
最近写css遇到一些问题,所以准备写下来捋一下思路。
1.position=satic下看margin的使用。(top-right-bottom-left在这种case下无效)
1-1)margin
a,margin值为具体的px
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
border: 1px solid blue;
padding-left: 100px;/*设置父元素的padding为了明显子元素的包含块区域*/
background: darkgoldenrod;
}
.inner{
width: 200px;
height: 200px;
background: red;
margin-left: 100px;/*相对于包含块移动,static的包含块为父元素的content边界以内
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
</body>
</html>
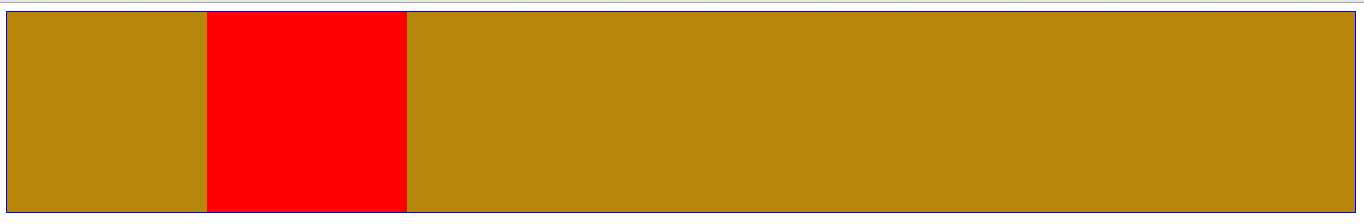
结果如图,

b,margin值为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
border: 1px solid blue;
padding-left: 100px;
background: darkgoldenrod;
}
.inner{
width: 200px;
height: 200px;
background: red;
margin-left: 50%;
}
.half{
width: 50%;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
margin仍然是相对于包含块移动(以包含块左上角为原点移动),移动的值是父元素的宽度的百分比(如,50%)。
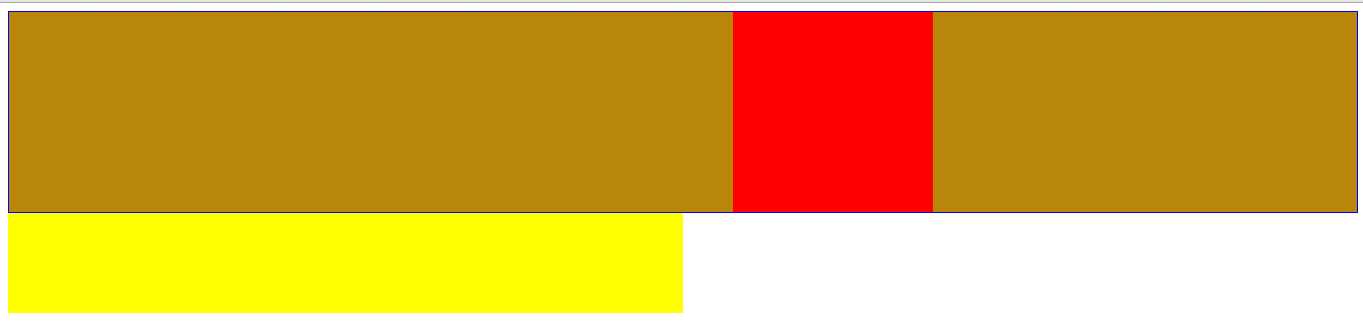
结果如下图,为了明显移动的情况,我在底部添加了一个宽度50%的div做对比。

2.position=relative.由于top和margin-top的百分比情况下容易导致问题,所以这里讨论时会同时看top和left两个边。
2-1)margin
a,margin值为具体px
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
border: 1px solid blue;
padding-left: 100px;
padding-top: 100px;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
margin-left: 100px;//relative元素的包含块也是父元素的content边界以内区域
margin-top: 100px;
}
/*.half{*/
/*width: 50%;*/
/*height: 100px;*/
/*background: yellow;*/
/*}*/
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<!--<div class="half"></div>-->
</body>
</html>
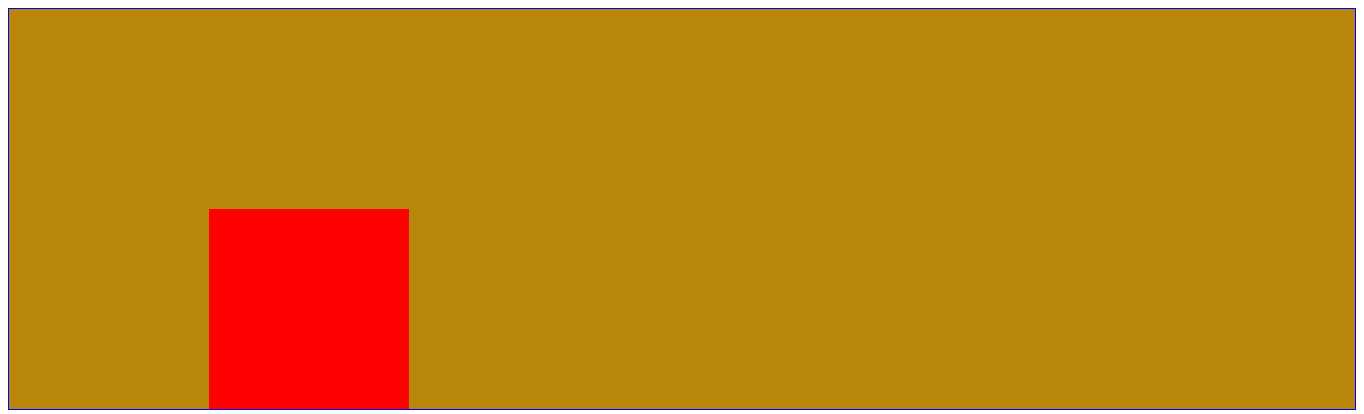
结果如图,margin依然是相对于包含块做移动

b,margin值为百分比
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.container{
width: 800px;
height: 400px;
border: 1px solid blue;
padding-left: 100px;
padding-top:100px ;
background: darkgoldenrod;
}
.inner{
position: relative;
width: 200px;
height: 200px;
background: red;
margin-left: 50%;
margin-top: 50%;//父元素height=width(400px)+padding-top(100px)=500px.marin-top相对于包含块使子元素向下移动margin-top(父元素宽度的50%,即400px)
}
.half{
width: 400px;
height: 100px;
background: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="inner">
</div>
</div>
<div class="half"></div>
</body>
</html>
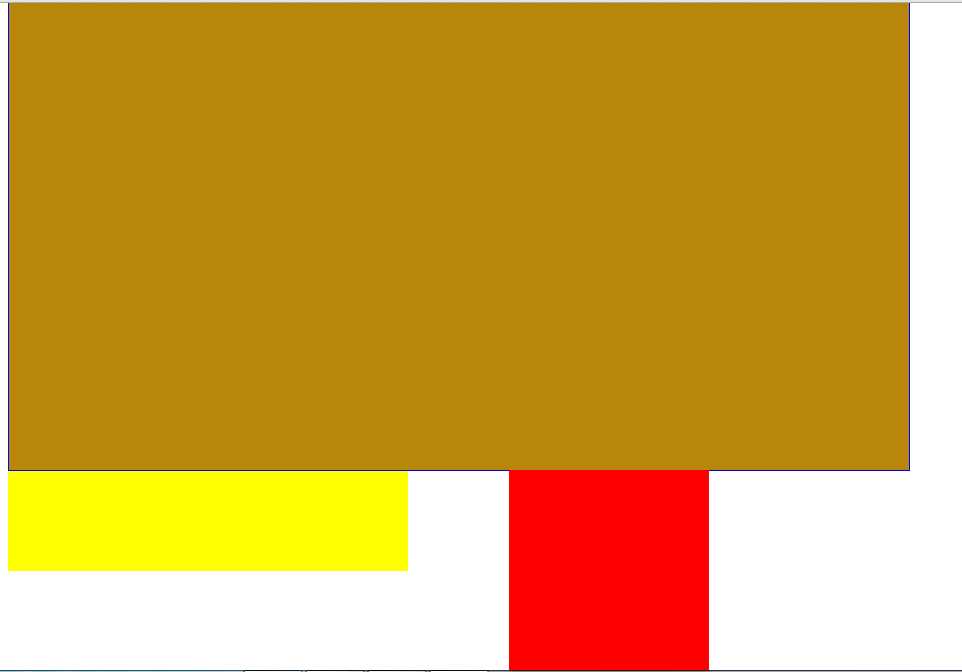
结果如图,margin依然是以包含块左上角为原点移动,不过margin-left/margin-top的值均是父元素宽度的百分比(记得这里margin-top也是相对于父元素的宽度而不是高度,同理padding).不过也并不是绝对的,当设置了writing-mode为纵向书写时,比如-webkit-writing-mode: vertical-lr;此时按百分比书写的margin就会参照容器的高度来计算了

2-2)top-right-bottom-left
a,top和left为具体值(px)
b,top和left为百分比
3.position=absolute.
position(static-relative-absolute-fixed),margin(top-right-bottom-left),top-right-bottom-left
标签:
原文地址:http://www.cnblogs.com/web-coding/p/4770548.html