标签:
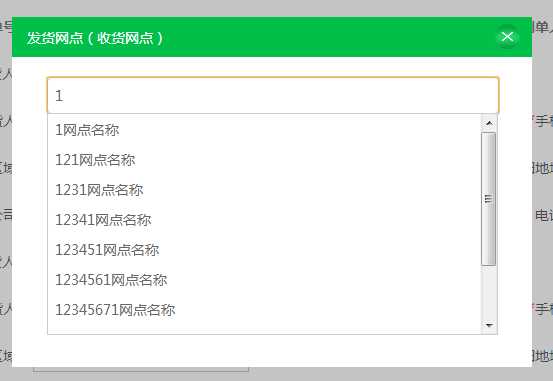
弹出框div: <div class="webbox" style=""> <div class="webboxtop"> <span class="tstitle">发货网点(收货网点)</span> <a href="#" class="closebox"></a> </div> <div class="webboxnr"> <input type="text" class="search" id="tt" value="" onblur="this.focus();" style=""> </div> </div>
背景透明div <div class="zzblack" style="display: block;"></div>
居中css: .webbox{ width: 520px;height: 350px; background: #FFFFFF;position: fixed; z-index: 999; left: 50%; top: 50%; margin-left: -260px; margin-top: -150px;} .webboxtop{ height: 40px; line-height: 40px; background: #00C049; padding-left: 15px; color: #FFFFFF; font-size: 14px; } .closebox{ display: block; float:right;width: 28px; height: 28px; background: url(../img/close.png) no-repeat; margin-top: 6px; margin-right: 10px;} .tstitle{ float: left; display: block;} .webboxnr{ width: 450px; margin: 0 auto; line-height: 30px; margin-top: 20px; } .search{ width: 450px; height: 35px; line-height: 35px; color: #666666; font-size: 14px; text-indent:0.5em;border: 1px solid #CCCCCC; border-radius: 5px;} .zzblack{ width:100%; height:100%;position: absolute; top: 0; left: 0; background: #888; opacity: 0.5;-webkit-opacity: 0.5; -moz-opacity: 0.5;filter: progid:DXImageTransform.Microsoft.Alpha(opacity=50);}

标签:
原文地址:http://www.cnblogs.com/dazhangli/p/4772597.html