使用sublime text每次输入完一个函数或者标签,光标一般都是停留在括号中间,要跳出来要使用左右方向键或者end键 这俩键键区比较远,按起来麻烦,可以自己设置快捷键实现跳出的功能。
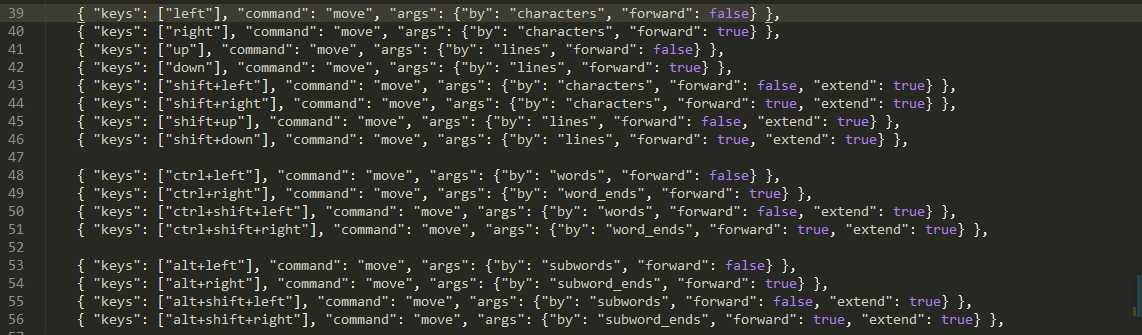
原来的快捷键设置在key binding - default中可以查到,在39-56行,如下图

我们可以选取一部分自己常用的进行快捷键在设定,例如如下:
{ "keys": ["ctrl+alt+space"], "command": "move", "args": {"by": "characters", "forward": true} },
{ "keys": ["shift+space"], "command": "move", "args": {"by": "characters", "forward": false} },
{ "keys": ["alt+space"], "command": "move", "args": {"by": "word_ends", "forward": true} },
{ "keys": ["shift+alt+space"], "command": "move", "args": {"by": "word_ends", "forward": false} },
{ "keys": ["alt+enter"], "command": "move", "args": {"by": "lines", "forward": true} },
{ "keys": ["shift+alt+enter"], "command": "move", "args": {"by": "lines", "forward": false} }
sublime text光标移入移出括号的快捷键设置,布布扣,bubuko.com
原文地址:http://www.cnblogs.com/liu-l/p/3841928.html