标签:
1.安装gulp
cnpm install -g gulp;
2.然后还需要在当前目录安装gulp,具体不详,只知道安装了之后会在当前目录下的node_modules下多一个gulp文件夹
cnpm install gulp --save-dev
有哪位大神知道的还望指导
3.创建package.json,可以cnpm init或者自己手动写,内容如下
{
"name": "gulptest",
"version": "1.0.0",
"description": "description",
"main": "gulpfile.js",
"dependencies": {
"gulp": "^3.9.0",
"gulp-rename": "^1.2.2",
"gulp-jshint": "^1.11.2",
"gulp-concat": "^2.6.0",
"gulp-uglify": "^1.4.0",
"gulp-util": "^1.0.0"
},
"devDependencies": {
"gulp": "^3.9.0"
},
"scripts": {
"test": "test command"
},
"repository": {
"type": "git",
"url": "git repository"
},
"keywords": [
"keywords"
],
"author": "author",
"license": "ISC"
}
4.安装相关的依赖
cnpm install
5.创建gulpfile.js,内容如下
var gulp = require(‘gulp‘);
var gutil = require(‘gulp-util‘);
var uglify = require(‘gulp-uglify‘);
var concat = require(‘gulp-concat‘);
gulp.task(‘concat‘, function () {
gulp.src(‘./src/*.js‘)
.pipe(uglify())
.pipe(concat(‘all.min.js‘))
.pipe(gulp.dest(‘./build‘));
});
gulp.task(‘default‘, [‘concat‘]);
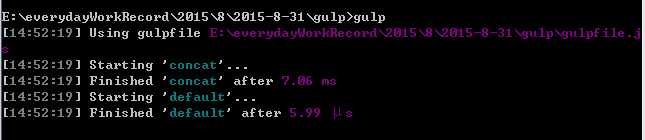
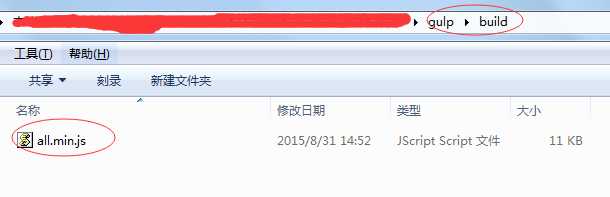
6.执行gulp,将看到以下结果


标签:
原文地址:http://www.cnblogs.com/benchan2015/p/gulp.html